幻燈片的使用方法
編輯:HTML5詳解
這裡所謂的幻燈片指的是在動畫中可以通過滑動翻頁顯示一組圖片的控件。
在介紹之前先看一下效果,如下面的演示動畫1

左右滑動圖片,就能切換圖片顯示。
我們再來看是怎麼制作的。
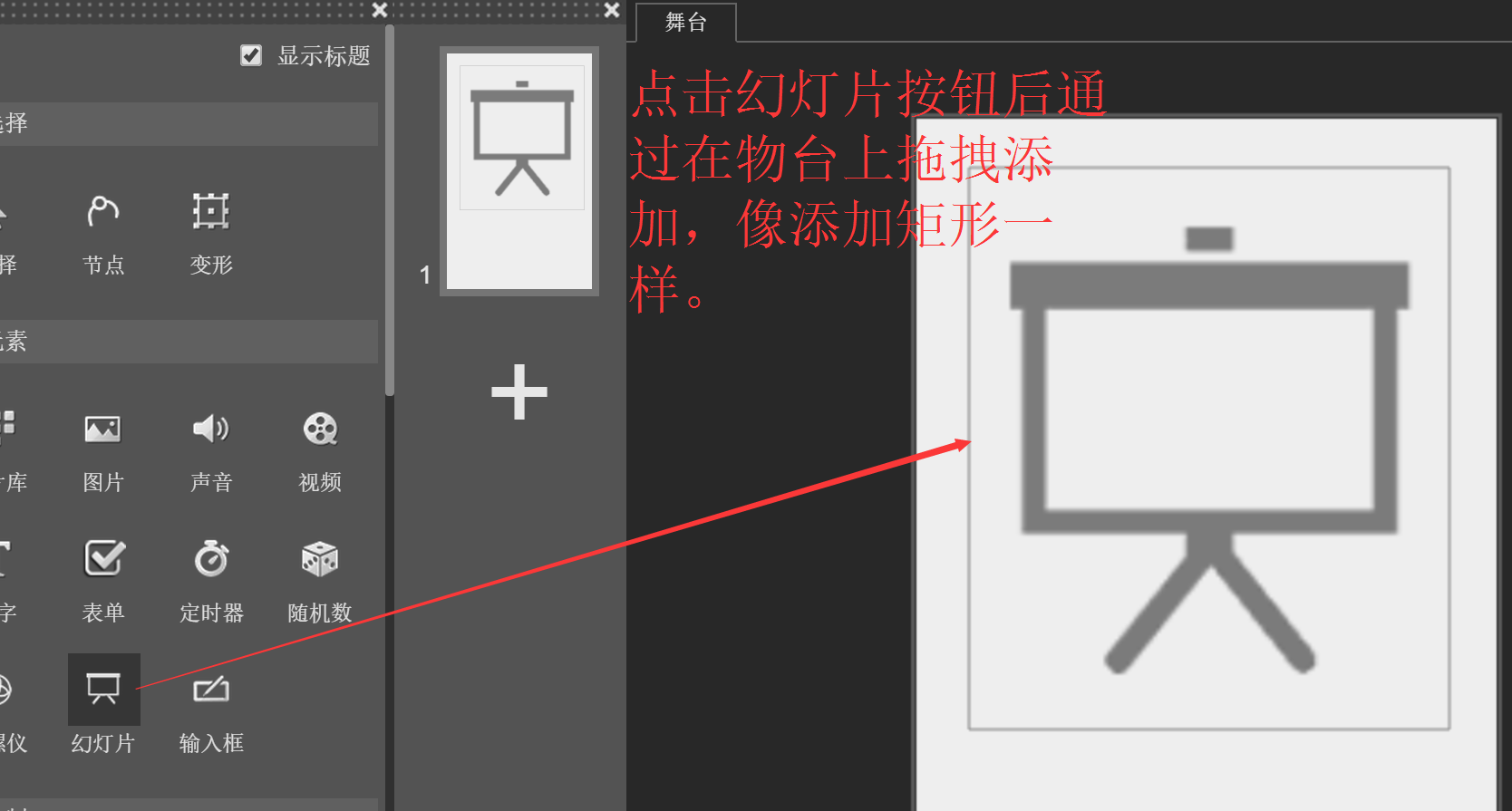
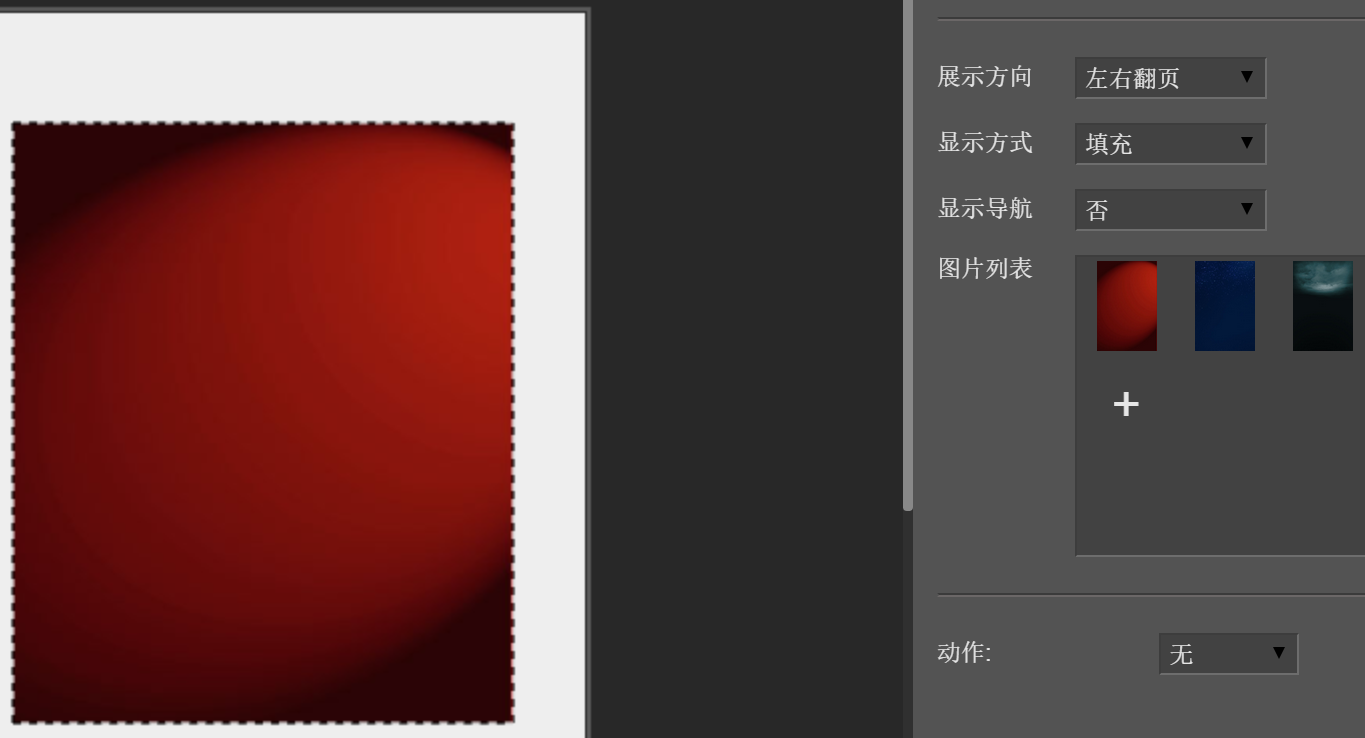
點擊工具條中的幻燈片按鈕後,在舞台上通過拖拽添加一個幻燈片(添加方式就像添加一個矩形一樣),如圖:

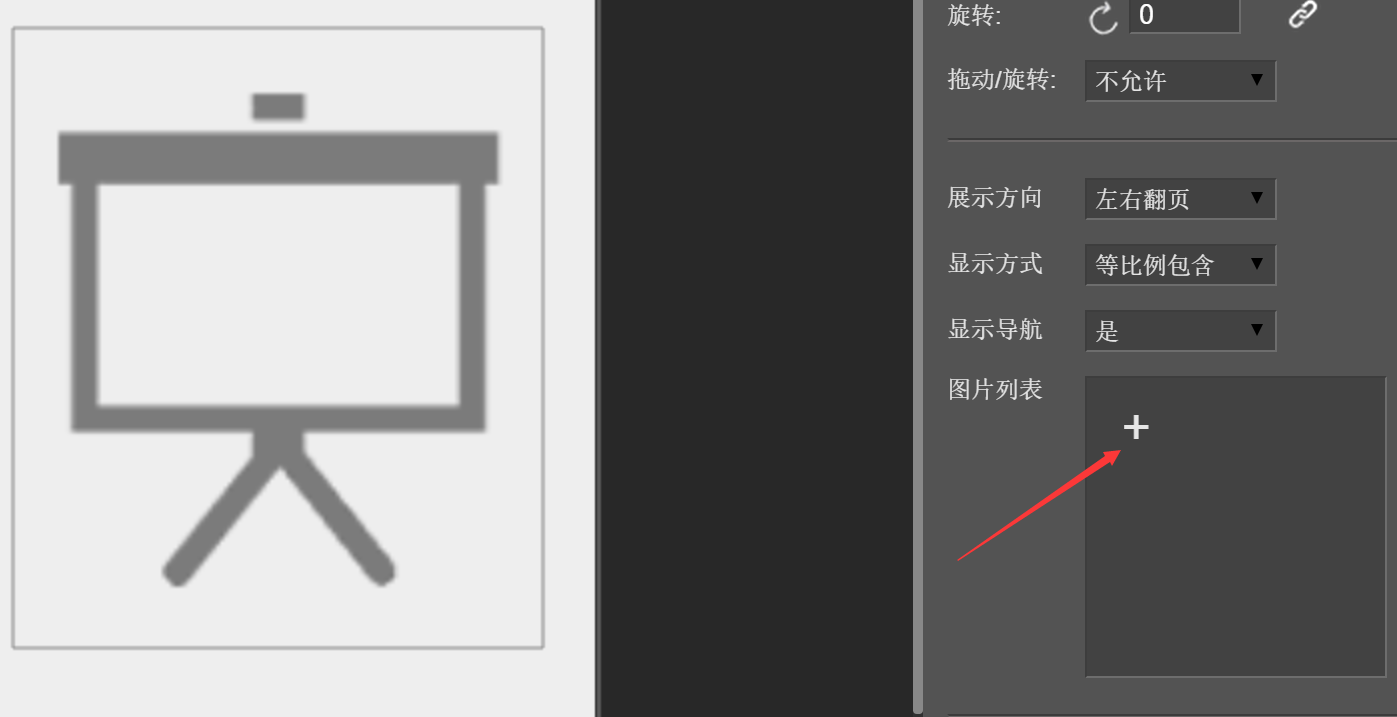
設置它的屬性。首先給幻燈片添加圖片,通過點擊“圖片列表”中的“+”按鈕來添加圖片:

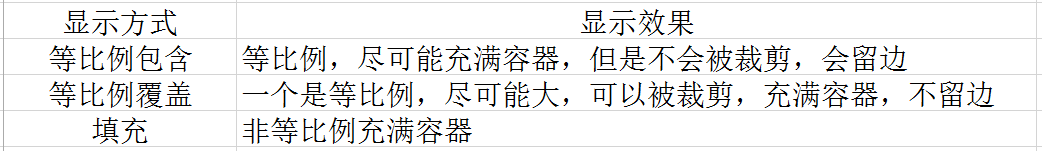
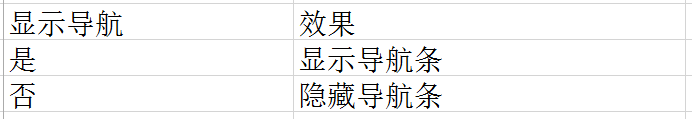
然後設置“展示方向”為“左右翻頁”,“顯示方式”為“等比例包含”,“顯示導航”為“是”。效果如上面的預覽地址。
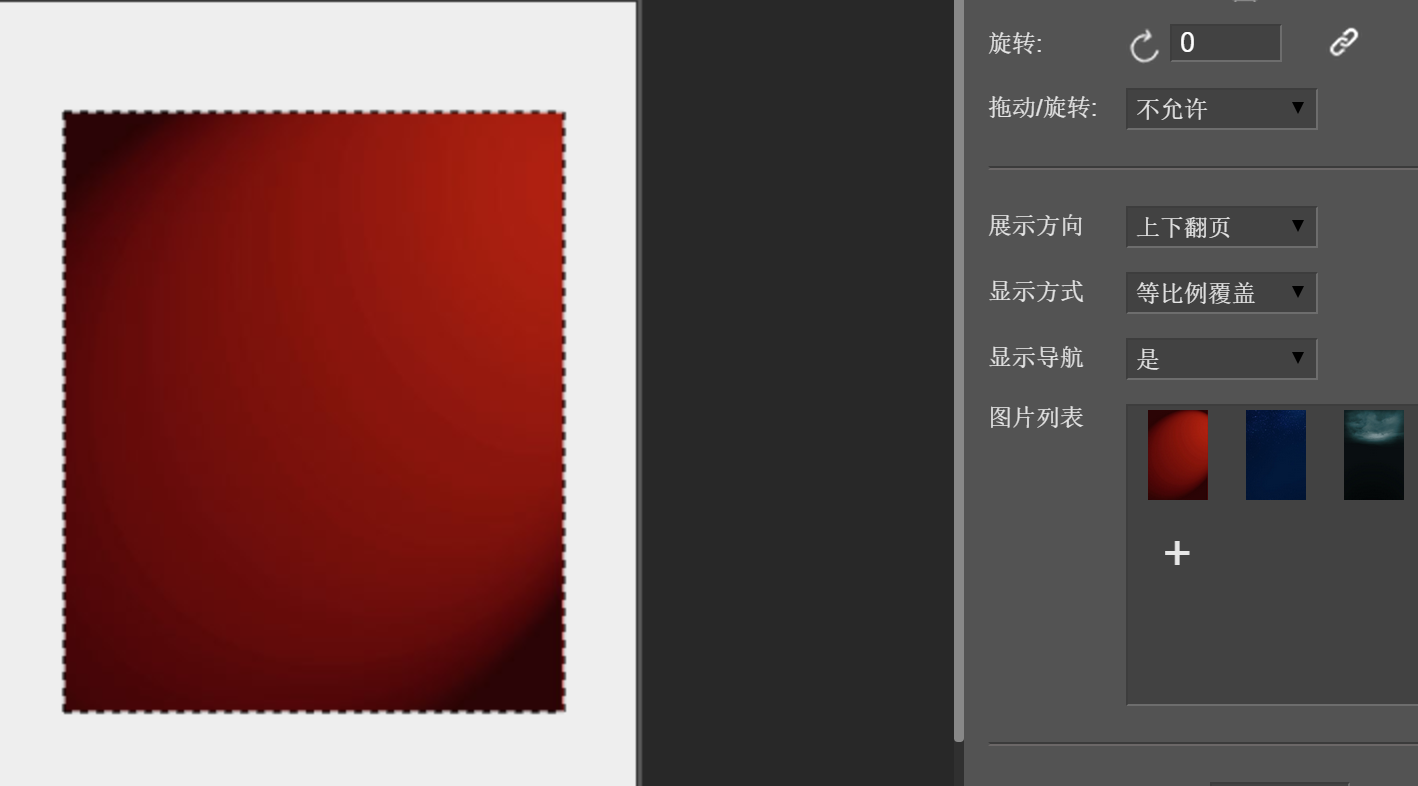
然後我們再制作動畫2來演示幻燈片屬性不同設置的效果。前面步驟都是一樣的,只在屬性設置時,設置“展示方向”為“上下翻頁”,“顯示方式”為“等比例覆蓋”,“顯示導航”為“是”。

效果如圖:

再次制作動畫3來演示幻燈片屬性不同設置的效果。前面步驟都是一樣的,只在屬性設置時,設置“展示方向”為“左右翻頁”,“顯示方式”為“填充”,“顯示導航”為“否”。

效果如圖:

演示動畫3預覽地址:http://cn.mugeda.com/client/prevIEw_CSS3.Html?id=5b0a1ec7
演示動畫3編輯地址:http://cn.mugeda.com/animation/edit/5b0a1ec7
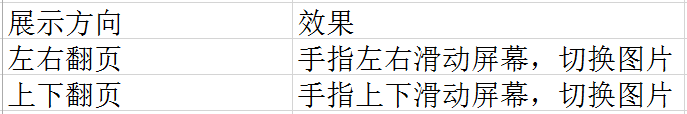
總結:各種屬性不同取值效果:



小編推薦
熱門推薦