Mugeda制作的動畫可以支持手機的陀螺儀功能,要想用該功能可以使用陀螺儀控件來實現。
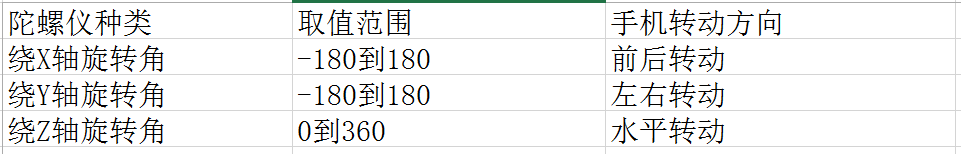
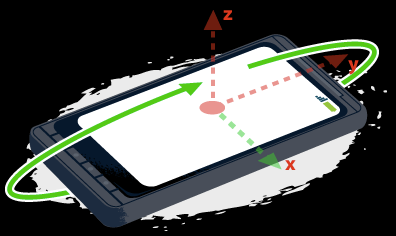
手機的陀螺儀可以提供圍繞x,y,z三個軸的旋轉角度,如圖



X軸是橫向的軸,Y是縱向的軸,Z是垂直於手機屏幕的軸。
陀螺儀控件可以得到分別圍繞x,y,z軸旋轉的角度,為了更好理解,我分別通過一個動畫來講解著三種角度的使用。
1.先用一個動畫來演示,怎麼使用圍繞X軸的旋轉角度。
在該動畫中可以看到手機圍繞X軸上下旋轉時,小球會上下滾動(即改變Y坐標)。
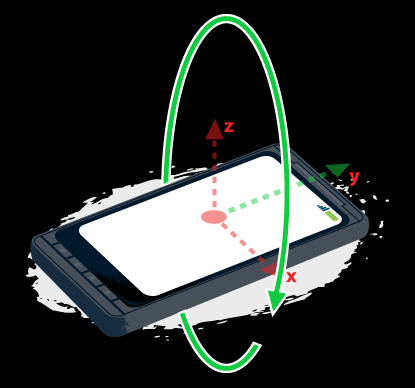
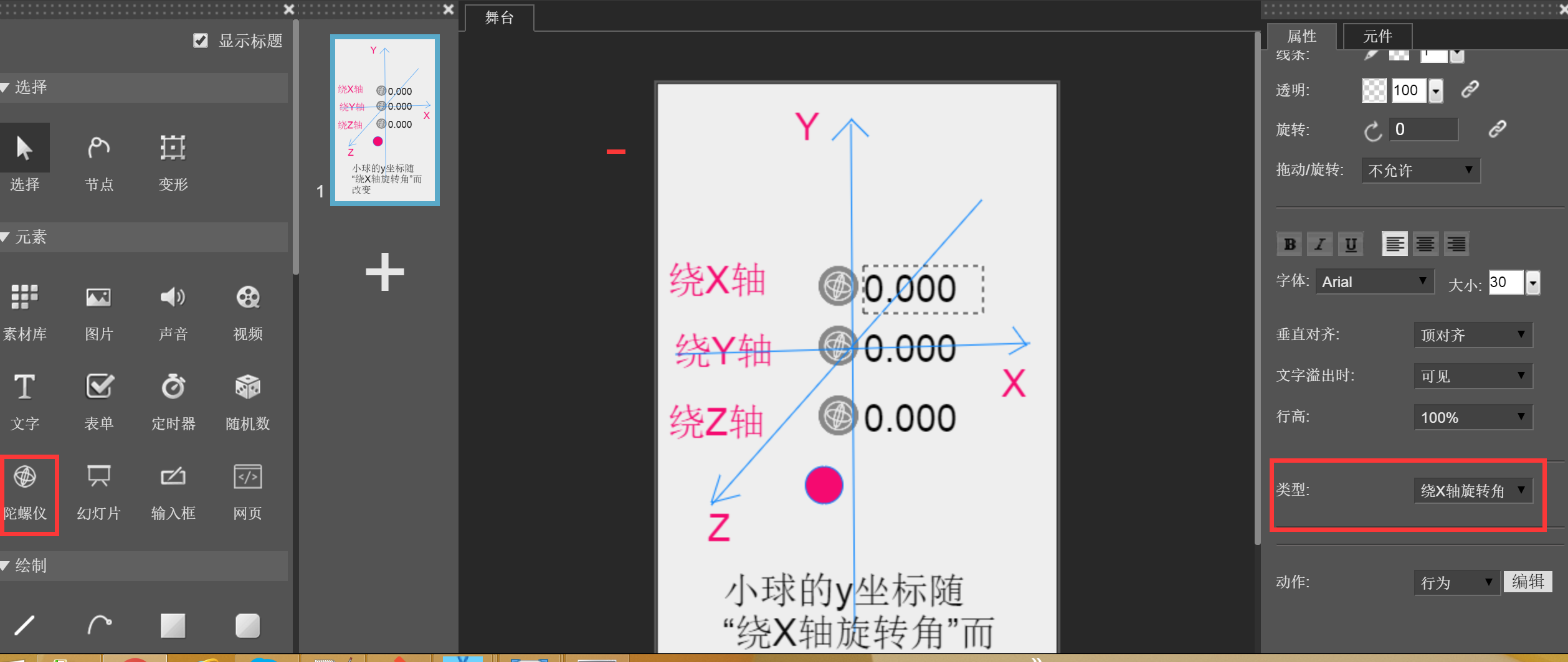
看一下動畫裡面的設置:

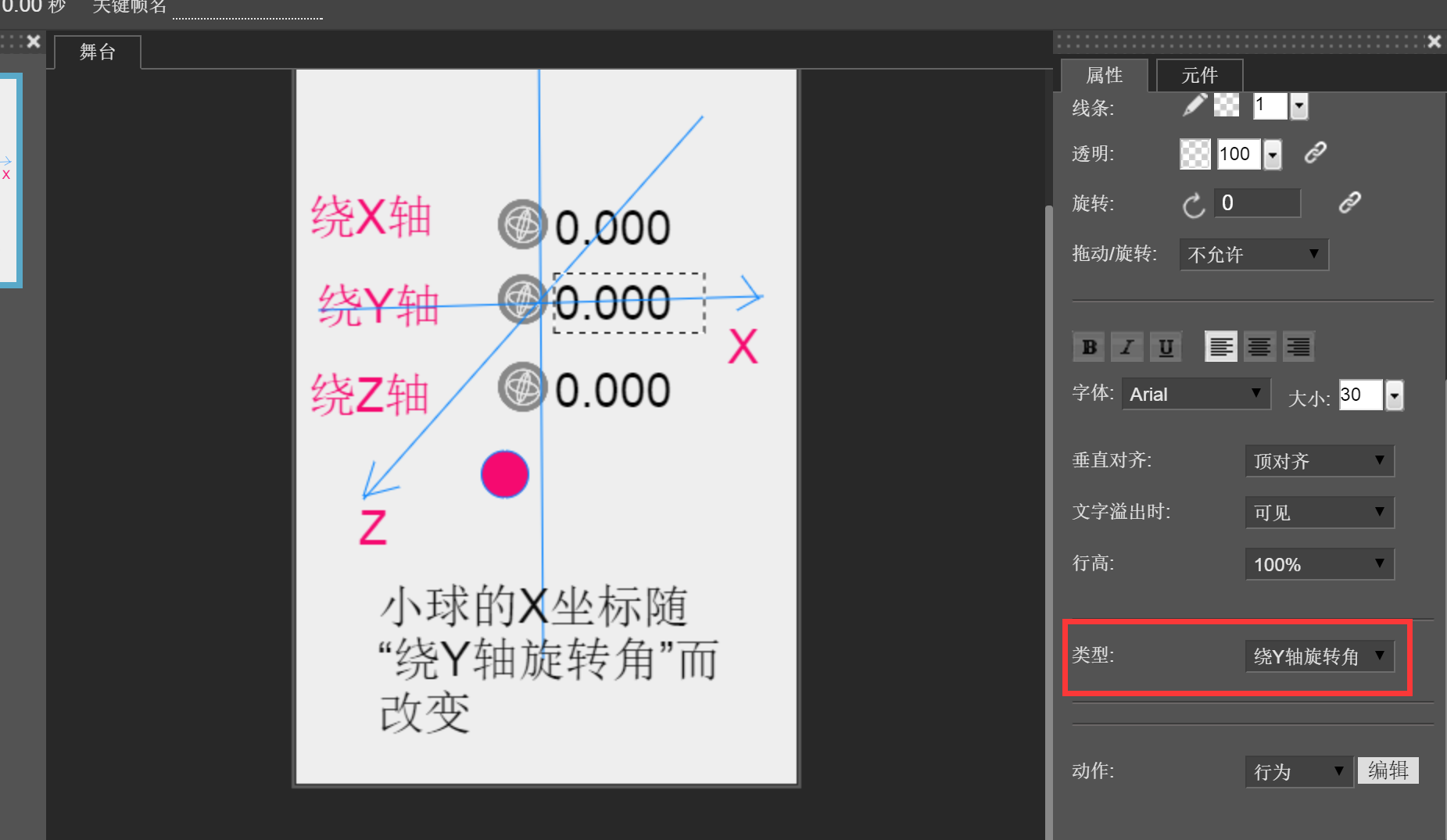
動畫中添加了三個陀螺儀控件備用,並分別命名為“x”、“y”、“z”,選中第一個陀螺儀設其“類型”屬性值為“繞X軸旋轉角”。在舞台上畫一個紅色圓形,並命名為“ball”
給該陀螺儀設置行為:

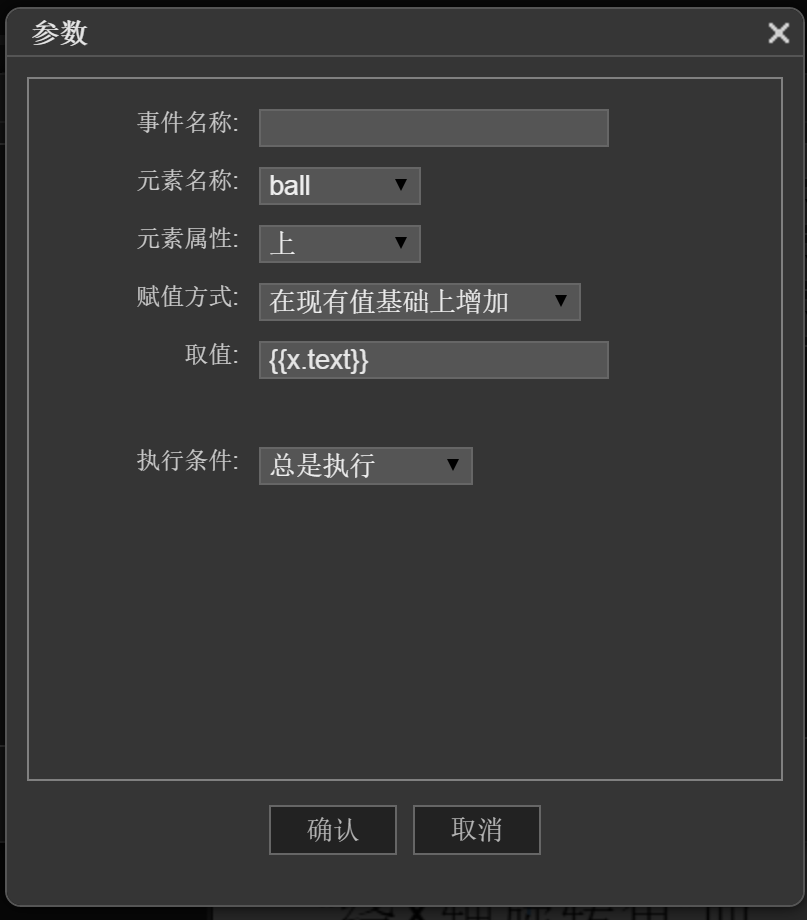
編輯第一個行為參數:

“元素名稱”選“ball”(即紅色圓形),“元素屬性”選“上”(即物體的上邊界的Y坐標),“賦值方法”選“在現有值基礎上增加”,“取值”填“{{x.text}}”(即名字為“x”的陀螺儀的旋轉角度值,陀螺儀控件的本質是可以表示陀螺儀數值的文本)。
需要注意的是“繞X軸旋轉角”的取值范圍是:-180到180。
另外兩個“改變元素屬性”的行為是為了讓小球不出界用的,和本節關系不大就不做詳細講解了。
在手機中預覽該動畫就會形象的看到手機繞X軸轉動時,小球會上下滾動。
2.使用圍繞Y軸的旋轉角度。
在該動畫中可以看到手機圍繞Y軸上下旋轉時,小球會左右滾動(即改變 X坐標)。
看一下動畫裡面的設置:
前面的設置與上一個動畫都一樣,區別是選中第二個陀螺儀,即命名為“y”的陀螺儀,設置其“類型”屬性值為“繞Y軸旋轉角”。

給該陀螺儀設置行為:

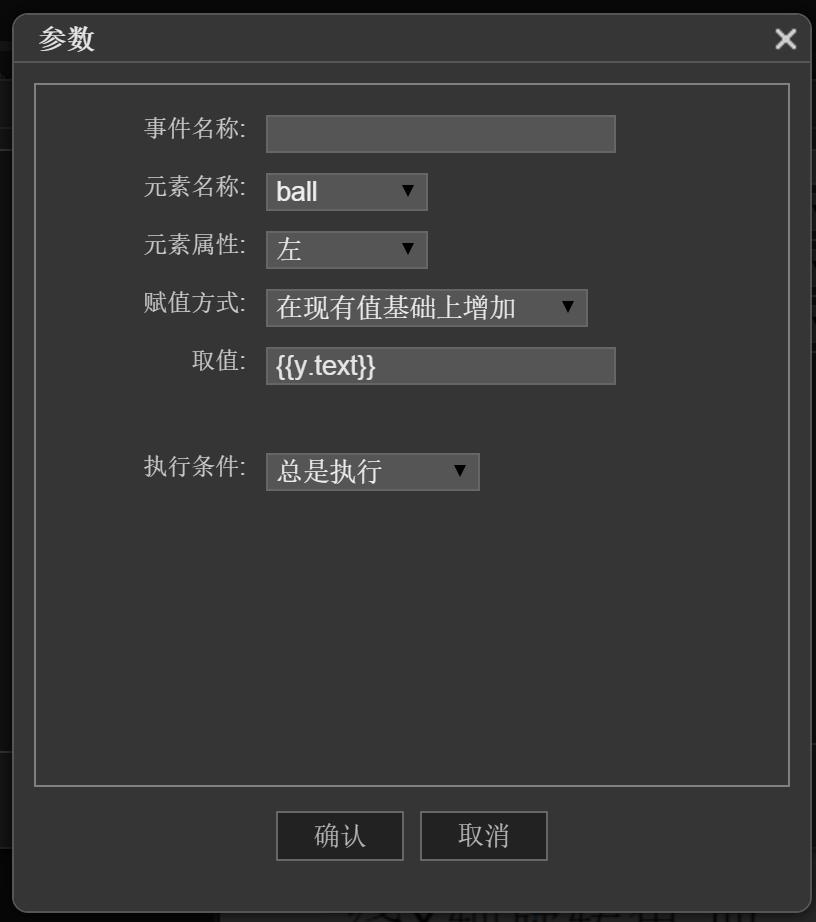
編輯第一個行為參數:

“元素名稱”選“ball”(即紅色圓形),“元素屬性”選“左”(即物體的左邊界的X坐標),“賦值方法”選“在現有值基礎上增加”,“取值”填“{{y.text}}”(即名字為“y”的陀螺儀的旋轉角度值)。
需要注意的是“繞Y軸旋轉角”的取值范圍是:-180到180。
另外兩個“改變元素屬性”的行為也是為了讓小球不出界用的,和本節關系不大就不做詳細講解了。
在手機中預覽該動畫就會形象的看到手機繞Y軸轉動時,小球會左右滾動。
3.把對圍繞X軸的旋轉角度和圍繞Y軸的旋轉角度結合起來使用(即把前面兩組設置結合起來使用),就可以讓小球往任意方向滾動
動畫中對陀螺儀“x”設置與動畫1相同,對陀螺儀“y”設置與動畫2相同。
在手機中預覽該動畫就會形象的看到上下左右擺動手機,就能控制小球任意滾動。
4.“繞Z軸旋轉角”的取值范圍是:0到360,沿逆時針方向變大。“繞Z軸旋轉角”的使用比較復雜,如果沒有編程基礎的設計師要掌握會比較困難,暫時不建議設計師使用。
總結: