視頻控制
編輯:HTML5詳解
預覽地址:http://cn.mugeda.com/client/prevIEw_CSS3.Html?id=8c59b24e
先看下動畫中的第一頁:

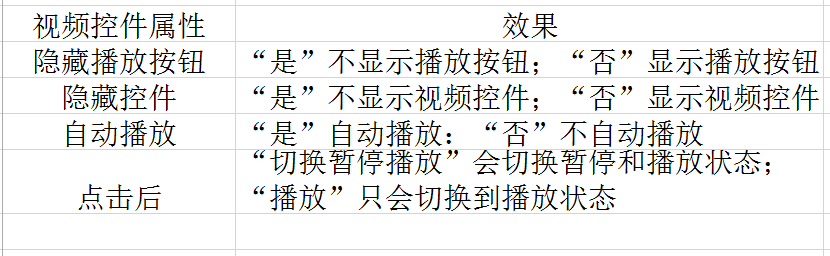
舞台上通過工具條裡的視頻按鈕添加了一個視頻控件,給其命名為"a",其屬性設置為:“隱藏播放按鈕”為“否”,“隱藏控件”為“否”,“自動播放”為“否”,“點擊後”為“切換播放暫停”。
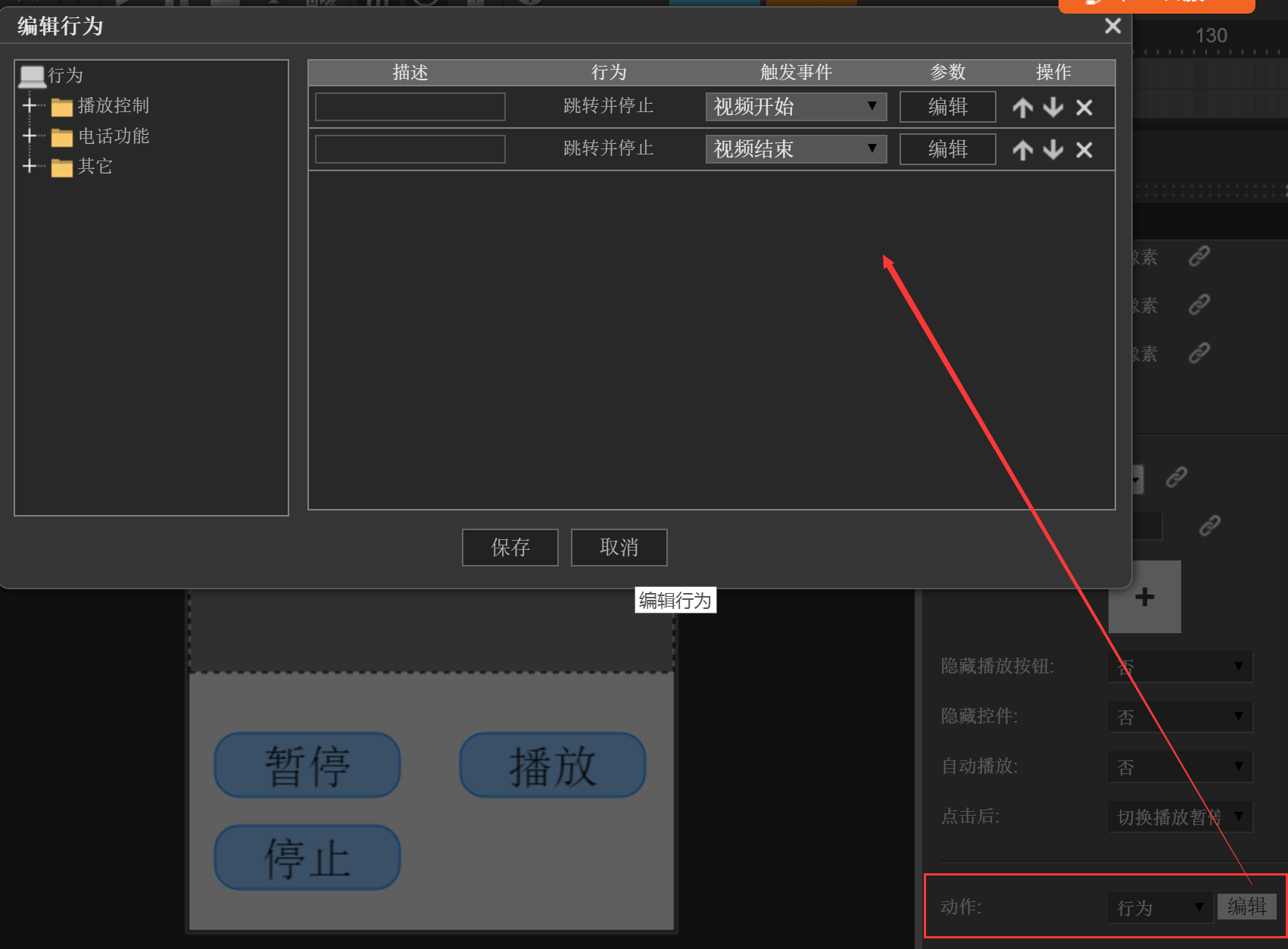
並給該視頻控件添加行為兩個跳轉並停止的行為,觸發條件分別為“視頻開始和“視頻結束”,分別跳轉到第二幀和第三幀。如圖:

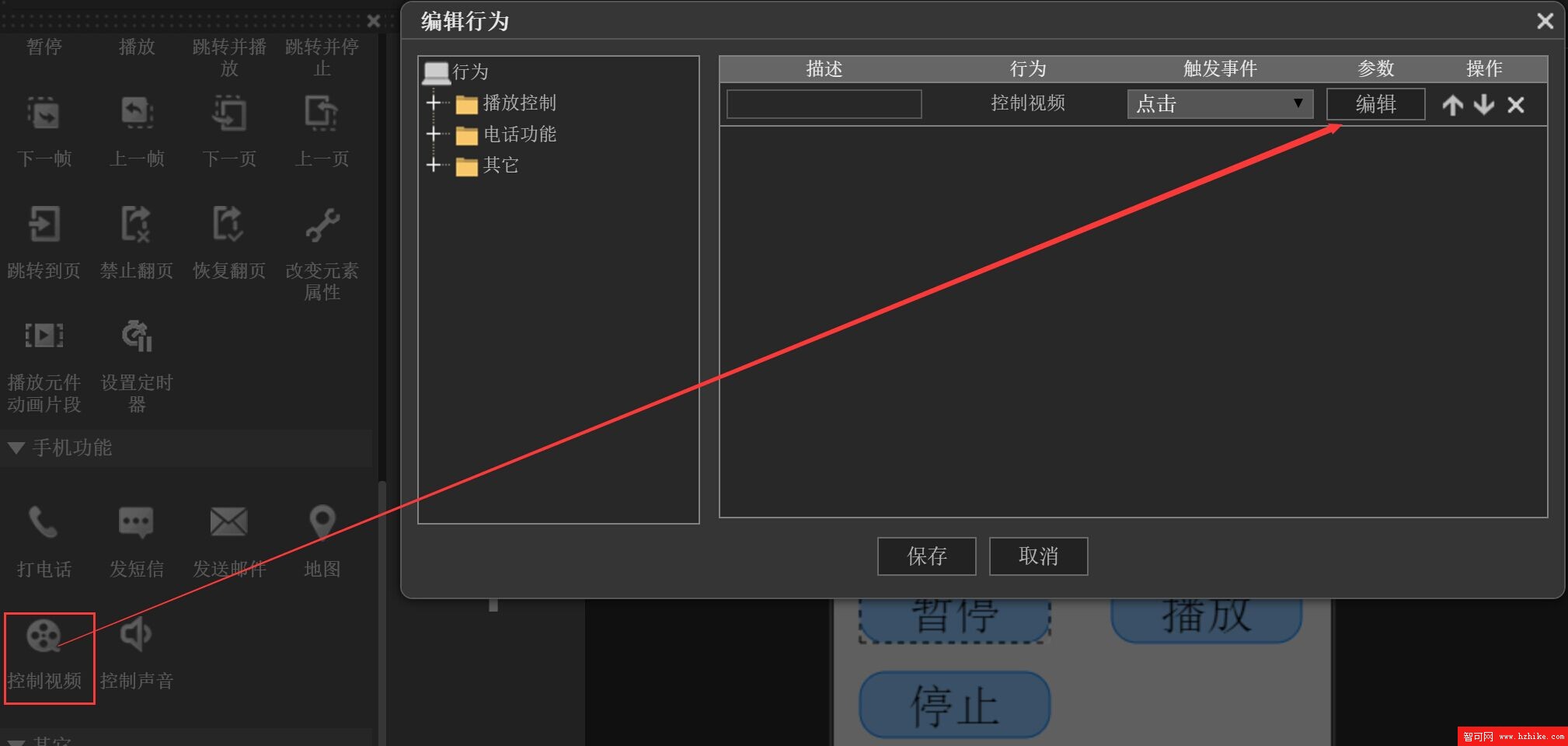
然後在舞台上放三個按鈕,並給他們設置視頻控制行為:

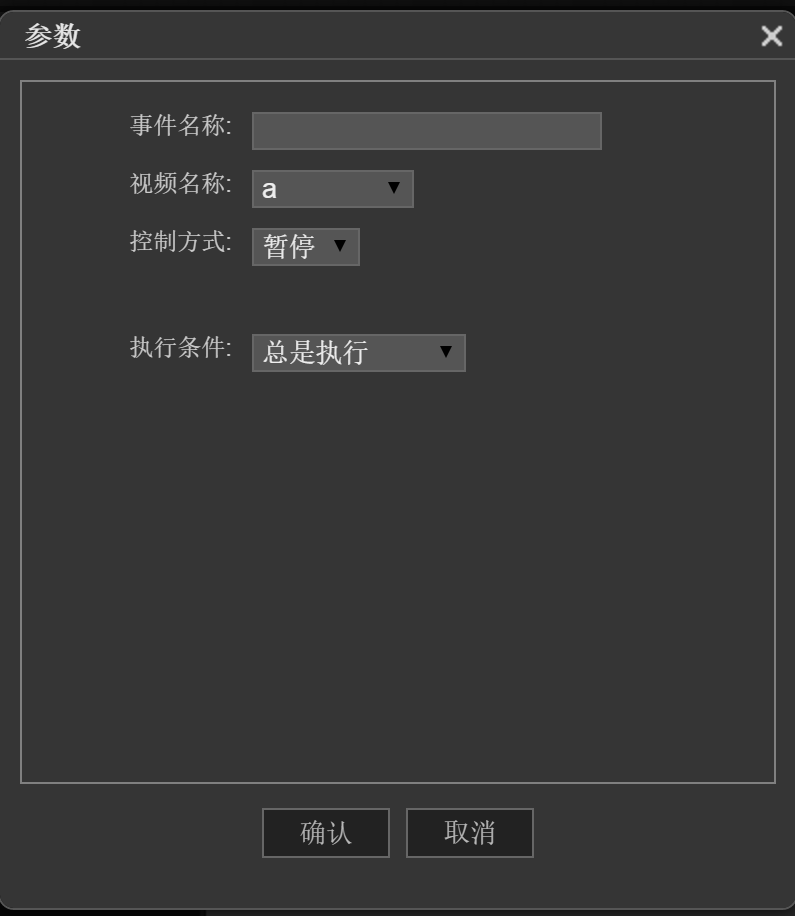
行為參數設置中,“視頻名稱”選“a”,“控制方式”分別為“暫停”、“播放”、“停止”。

預覽後。會看到視頻開始沒有自動播放,點擊視頻,切換到播放狀態,再次點擊會暫停,點擊下面的三個按鈕也可以控制視頻的暫停、播放和停止。同時,視頻開始會觸發跳轉到第2幀的“跳轉並停止”行為,視頻結束會觸發跳轉到第3幀的“跳轉並停止”行為。其中需要注意的是“視頻開始”事件觸發的行為只會觸發一次,暫停或停止後再次播放並不會再次觸發。
第二頁:也要放置一個視頻,其屬性設置與第一頁視頻的不同:“隱藏播放按鈕”為“是”,“隱藏控件”為“是”,“自動播放”為“是”,“點擊後”為“播放”。其他部分都和上一頁動畫一樣,如圖:

預覽時,翻到這一頁會看到視頻會自動播放,點擊視頻,只會又暫停或停止狀態轉換為播放狀態,如果已處於播放狀態再次點擊不會有變化。下面的三個按鈕和第一頁完全相同也可以控制視頻的暫停、播放和停止。同樣,視頻開始會觸發跳轉到第2幀的“跳轉並停止”行為,視頻結束會觸發跳轉到第3幀的“跳轉並停止”行為。
總結:

小編推薦
熱門推薦