話說,作為一個 web 開發相關的人員,都不會少聽到、看到 cache 這個詞。是的,上面也已經說了,它是一種緩存的機制。它可以通過一個 .manifest 文件來配置需要緩存的或者一定要保持聯網緩存的文件。而重點就是這個 .manifest 文件,具體的可以 Google 一下,而簡單的我幫你整理一下現在可能會希望了解的東西:
- MIME TYPE:text/cache-manifest
- 需要由你創建的:NAME.manifest
- 作用:主要是配置需要緩存的文件
實現起來倒是非常簡單(當然,這也是有問題的,這個我們後面講解決方案),實現步驟如下:
比如 apache 中可在 .htAccess 中添加:
AddType text/cache-manifest manifest
其中第一行的 CACHE MANIFEST 標識是一定要有的,而 CACHE / NETWORK / FACKBACK 都是可選的。如果沒有寫標識,則默認緩存,CACHE 就不用說了,緩存;NETWORK 指不想緩存的頁面,比如登陸頁等;FALLBACK 是指當沒有響應時的替代方案,比如我想請求某個頁面,但這個頁面的服務器掛了,那麼,我可以顯示另外一個指定的頁面,文件結構如下:
CACHE MANIFEST # VERSION 0.3 # 直接緩存的文件 CACHE: abc.html images/sofish.png js/main.JS css/layout.CSS # 需要在時間在線的文件 NETWORK: /wp-admin/ # 替代方案 FALLBACK: /ajax/ AJax.Html
至於如何更新這個配置文件?只要改變文件的內容即可,上面的 # VERSION 0.3 其實只是一行注釋,但改變文件可以重新緩存,這樣寫上版本號,想更新的時候修改版本號來重新緩存,是一種比較推薦的方法,甚至可以是最佳實踐。
<Html manifest="path/to/NAME.manifest">
是的,就是如此簡單,相信你花上30分鐘也就了解了。當時我也這樣。隨後也很快地應用上去。結果。結果就是像這篇文章一樣還沒寫完,但沒有時間折騰,而是速速把它撤下,等問題解決後再應用。
三、Cache Manifest 存在的問題經過上面一整,速度當然爽,幫忙測試的人也小震驚了一下,只是,還是存在一些問題,看一下,然後我們嘗試解決:
即使在 NETWORK 中指定 "*"(所有的頁面都)使用網絡,還是不能解決它自動緩存當前頁面。這使得這個頁面在 manifest 沒有變更的情況下,會一直以"類靜態"存在。比如,你後台更新了一篇文章,這個動態的首頁,還是像第一次緩存的時候一樣,沒有變。這對於靜態頁面還好,但應用在一個動態系統就很麻煩了,因為你的內容是時時要更新的。
可能是習慣了彈窗警告之類的,一不小心,用戶還以為是網站被人掛馬呢,想把不干淨的東西存儲到他的電腦。

(一)關於自動緩存當前頁面
我查了 w3c 的文檔,也看了 《Pro Html5 Programming》的第10章(Creating Html5 Offline Web Applications),最後還是 div into Html5 的那句話,原意大概是:這並不是 Bug,而是機制的需要。
真是杯具,反正我能理解到的是,這是一種強加的功能。雖然說這樣會讓頁面載入更快,但對於動態頁面來說就是惡心了。至少應該有一種讓用戶選擇是否緩存當前頁的配置方案(或者說是一個開關)。不過,這是暫時不能解決的,畢竟這還只是一個 Draft,我們要用,就應用找一個合適的方案。
我的想法是,看看大家有沒有更好的辦法。結果,查了一下,無果。新的東西,幾乎所有文章說的都只是我上面說的那個如何去寫一個 manifest 文件,看來還是沒辦法偷懶。然後,便開始想:
那麼,如果有解決方案的話,解決方法應該是:
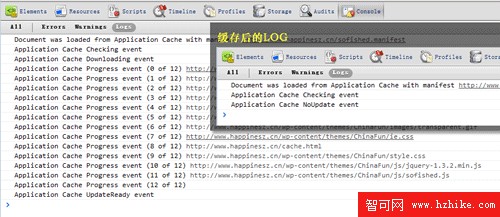
如果這樣,那麼為何不試一下 iframe 來引入一個擁有 manifest 的靜態文件?但用 iframe 還能會緩存到文件?經過一翻測試,Google Chrome 的調試工具給了答案:

太給力啦!!竟然成功緩存。做法是這樣的,新建一個 cache.Html 文件來當做為當前頁面的代理,內容如下:
<!DOCTYPE html> <html manifest="http://www.happinesz.cn/sofished.manifest"> <head> <meta charset=utf-8 /> <title>cache</title> </head> <body> hi sofish! </body> </Html>
然後,在每個頁面通過 iframe 來引用這個靜態文件,以達到我們不緩存當面頁面,只緩存我們希望緩存文件的目的。
(二)關於 Firefox 彈出警告問題
這個,浏覽器默認的,浏覽器廠商的目的是為用戶的安全著想,我們暫時也改變不了。其實,也不會有太大的影響,我也沒有好好去想。
五、總結測試下來,其實跟緩存當前頁面還是有差別的,畢竟像站外的鏈接,特別是 gravatar 總要請求這麼多圖片,這點就又多了一點時間了。這現象主要出現在 Firefox 下,而 Webkit 而表示非常棒,速度幾乎和緩存當前面一樣,第二次打開的頁面,都是瞬間響應的, 這點不得不贊啊。
對於實踐的 Demo,本來可以提供一份,不過,瞄了一下,突然發現自己寫得太專心了,已凌晨 2:49 了,明天還要上班。所以,打開你的調試工具,把本博當 Demo 看吧,這是最直接的應用了。
好吧,大概就這樣,能為用戶省多少就是多少,這是一個前端希望做到的,也是能做到的。這也算是有了 fallback 方案。期待你,看到最後的你,還有更好的方法。也期待 Html5 的發展,期待這些給力的新技術。