CSS3 和 Html5 的W3C 規范尚未形成,本文是一份 Chrome, Safari, Firefox, Opera, IE 5 大浏覽器,在 Mac 和 Windows 兩個平台,對 CSS3 和 Html5 各種功能的詳細支持情況清單。
CSS3 屬性
可以看出,全盤支持 CSS3 屬性的浏覽器有 Chrome 和 Safari,而且不管是 Mac 平台還是 Windows 平台全支持。

CSS3 選擇器
除了 IE 家族和 Firefox 3,其它幾乎全部支持。Chrome,Safari,Firefox 3.6,Opera 10.5 成績最好 。

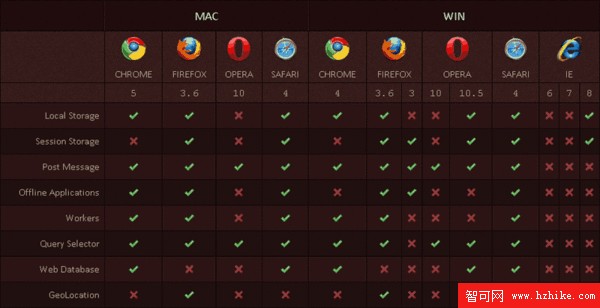
Html5 Web 應用
Safari 對 Html5 Web 應用的支持最好,除了地理定位功能,其它都支持。

Html5 網頁內嵌對象
這應該是 Html5 最令人期待的東西,內置的畫布,視頻,音頻等對象。全部支持的有 Chrome,Safari,Firefox 3.6,Opera 10.5。IE家族則全軍覆沒。

Html5 音頻編碼
Opera 10.5 支持的最全面,IE 家族又是顆粒無收。

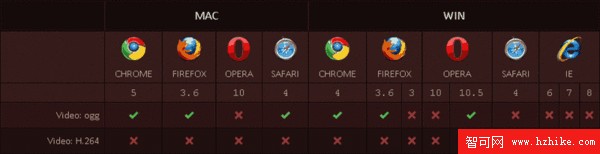
Html5 視頻編碼
H.264 任重道遠。

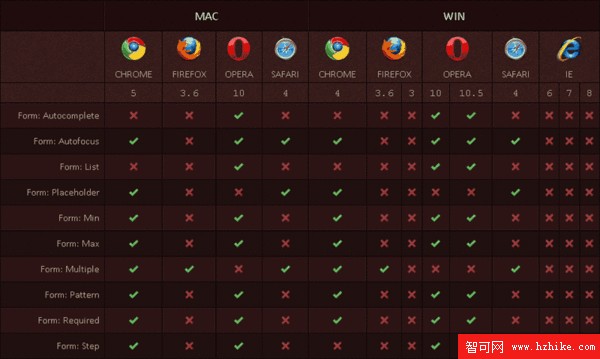
Html5 各種表單對象
Mac 平台下的 Chrome 成績最佳。這些表單對象讓人想起了桌面程序。

Html5 表單對象屬性與行為
又一次想到了桌面程序。

結語:
目前,對 CSS3 和 HTML5 支持最好的是 Safari,Chrome 次之,Firefox 3.6 和 Opera 10.5 旗鼓相當,IE家族最差。鑒於這種情況,假如你想使用這兩項新技術創建一個先鋒體驗式站點,現在的 CSS3 和 Html5 可以讓你實現,假如你希望這個站點能被絕大多數人正常訪問,現在還為時過早,折中的方案是,為不支持 CSS3 和 Html5 某些功能的浏覽器提供降級方案,當然,其中要涉及到很多問題,包括浏覽器,版本,平台的探測,CSS Hack 等等大量工作,相信是得不償失的。