HTML5的結構和語義――語義性的塊級元素(三)-XHTML教程
編輯:HTML5詳解
<tbody><tr><td width="10">
<img alt="" src="//www.ibm.com/i/c.gif" height="1" width="10"></td>
<td>
<table border="1" cellpadding="5" cellspacing="0" width="100%">
<tbody><tr><td bgcolor="#eeeeee">
<p><a ><span >.xf-value</span></a></p>
<p>
The <code type="inline">.xf-value</code> selector used here styles the input
fIEld value but not its label. This is actually inconsistent
with the current CSS3 draft. The example really should use the
<code type="inline">::value</code> pseudo-class instead like so:
</p>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody><tr><td >
<pre >input::value { width: 20em; }
#ccnumber::value { width: 18em }
#zip::value { width: 12em }
#state::value { width: 3em }</pre>
</td></tr></tbody></table><br><p>
However, Firefox doesn't yet support this syntax.
</p>
</td></tr></table>
在 HTML 5 中,可以按照更有意義的方式編寫這個邊欄,見代碼4 用 Html 5 編寫的 developerWorks 邊欄。 <aside>
<h3>.xf-value</h3>
<p>
The <code type="inline">.xf-value</code> selector used here styles the input
fIEld value but not its label. This is actually inconsistent
with the current CSS3 draft. The example really should use the
<code type="inline">::value</code> pseudo-class instead like so:
</p><pre >input::value { width: 20em; }
#ccnumber::value { width: 18em }
#zip::value { width: 12em }
#state::value { width: 3em }</pre><p>
However, Firefox doesn't yet support this syntax.
</p>
</aside>
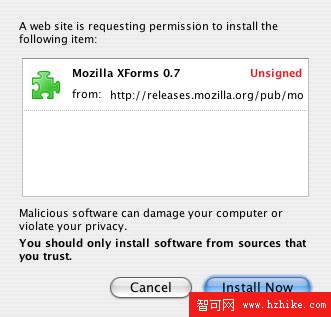
浏覽器可以決定把這個邊欄放在哪裡(可能需要用一點兒 CSS 代碼)。 figure figure 元素代表一個塊級圖像,還可以包含說明。例如,在許多 developerWorks 文章中,可以看到代碼5 用 Html 4 編寫的 developerWorks 圖 這樣的標記其結果見圖1。 <a ><b>Figure 2. Install Mozilla XForms dialog</b></a><br />
<img alt="A Web site is requesting permission to install the following item:
Mozilla XForms 0.7 Unsigned"
src="installdialog.jpg" border="0" height="317" hspace="5" vspace="5" width="331" />
<br />
圖 1. Install Mozilla XForms dialog

在 HTML 5 中,可以按照更有語義性的方式編寫這個圖,見代碼6 用 Html 5 編寫的 developerWorks 圖。 <figure >
<legend>Figure 2. Install Mozilla XForms dialog</legend>
<img alt="A Web site is requesting permission to install the following item:
Mozilla XForms 0.7 Unsigned"
src="installdialog.jpg" border="0" height="317" hspace="5" vspace="5" width="331" />
</figure>
最重要的是,浏覽器(尤其是屏幕閱讀器)可以明確地將圖和說明聯系在一起。
figure 元素不只可以顯示圖片。還可以使用它給 audio、video、iframe、object 和 embed 元素加說明。 dialog dialog 元素表示幾個人之間的對話。HTML 5 dt 元素可以表示講話者,HTML 5 dd 元素可以表示講話內容。所以,在老式浏覽器中也可以以合理的方式顯示對話。代碼7 顯示在 Galileo 的 “Dialogue Concerning the Two ChIEf World Systems” 上的一段聞名對話。 代碼7. 用 Html 5 編寫的 Galilean 對話 <dialog>
<dt>Simplicius </dt>
<dd>According to the straight line AF,
and not according to the curve, such being already excluded
for such a use.</dd><dt>Sagredo </dt>
<dd>But I should take neither of them,
seeing that the straight line AF runs obliquely. I should
draw a line perpendicular to CD, for this would seem to me
to be the shortest, as well as being unique among the
infinite number of longer and unequal ones which may be
drawn from the point A to every other point of the opposite
line CD. </dd><dt>Salviati </dt>
<dd><p> Your choice and the reason you
adduce for it seem to me most Excellent. So now we have it
that the first dimension is determined by a straight line;
the second (namely, breadth) by another straight line, and
not only straight, but at right angles to that which
determines the length. Thus we have defined the two
dimensions of a surface; that is, length and breadth. </p><p> But suppose you had to determine a height―for
example, how high this platform is from the pavement down
below there. Seeing that from any point in the platform we
may draw infinite lines, curved or straight, and all of
different lengths, to the infinite points of the pavement
below, which of all these lines would you make use of? </p>
</dd>
</dialog>
對於這個元素的准確語法還有爭議。一些人希望在 dialog 元素中嵌入非對話文本(比如劇本中的舞台說明),還有人不喜歡擴展 dt 和 dd 元素的作用。盡管在具體語法方面有爭議,但是大多數人都認為以這樣的語義性方式表達對話是好事情。
- 上一頁:新特性介紹以及開發環境的配置
- 下一頁:HTML 5 預覽(4)
小編推薦
熱門推薦