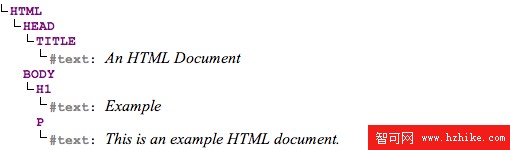
不像先前版本的 HTML 和 XHTML根據它們的語法來定義, Html 5 是根據文檔對象模型(DOM)來定義的 - 浏覽器中用來描述文檔的的繼承型樹結構. 例如, 構成一個由 名稱(title), 標題(heading) 和段落(paragraph) 的文檔, 那麼, 這個DOM 樹可能看起來是這樣的:

這個DOM樹包括: head中的title元素, body中的h1和p元素.
根據DOM定義的HTML 5的優點是這種語言可以不依賴於它自己的語法. 有兩個主要的語法用來表現HTML文檔: Html的序列和XML的序列 .
HTML 序列從HTML稍早版本的SGML語法中得到靈感而引入的一種語法, 但是卻定義成更適合浏覽器在真實環境下處理Html的方式.
<!DOCTYPE Html>
<Html>
<head>
<title>An Html Document</title>
</head>
<body>
<h1>Example</h1>
nbsp; <p>This is an example Html document.
</body>
</Html>
你會注意到, 這看起來很像是前個版本的Html, 有些標簽會自動閉合.
XML 序列引入了XML 1.0的語法和命名空間, 就像是 XHtml 1.0.
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<title>An Html Document</title>
</head>
<body>
<h1>Example</h1>
<p>This is an example Html document.</p>
</body>
</Html>
除了間隔和XMLs屬性, 這兩個例子幾乎是相同的.
浏覽器通過使用MIME類型來區別兩者, 任何text/html形式的文檔必須符合 HTML 序列, 任何MIME類型是XML的文檔,像是 application/xHtml+xml 必須符合XML 序列.
創作者可能要根據需要哪些功能來決定使用哪種序列. 沒有使用它們的強制性的條件, 他們在不同情形下都可能是最優方案.
用Html的好處
- 向後兼容現有的浏覽器
- 創作者已經非常熟悉語法
- 寬容和仁慈的語法, 將不會因為無意中的一個錯誤而對任何對用戶有不友好的 "Yellow Screen of Death".
- 語法相當容易記憶, 舉例說: 創作者可以省略掉一些標簽或是屬性值.
用XHtml的好處
- 嚴格的XML語法鼓勵創作者書寫完整的標簽, 有些用戶會發現這樣更容易維護.
- 能直接的和其它XML詞表結合, 比如 SVG 和 MathML.
- 允許使用XML的處理過程, 有些創作者把這個過程作為他們編輯和發布過程的一部分.
如何貢獻
HTML 5的工作進展很快, 但是由於要出示測試用例並實現互操作性, 它預期還會持續數年. 目前要完成的工作可能要10到15年的時間. 在這個過程中, 從各式各樣的人都會有反饋, 在他們中間, web設計師和開發者, CMS和編輯工具的廠商和浏覽器的廠商是確保成功的關鍵. 任何人都不只是歡迎, 更積極的是鼓勵為Html 5提供反饋.
除了規范之外, 還有更多相關的努力來幫助人們更好地理解這個工作.
The Differences from HTML 4 (http://www.w3.org/html/wg/Html5/diff/) 描述了和前一版本的Html的不同.
The HTML Design Principles (http://www.w3.org/TR/Html-design-principles/) 討論一些原理來幫助作出決定, 這也會幫助你了解在眾多的設計結果背後的原理.
The Web Developer’s Guide to Html 5 (http://dev.w3.org/Html5/html-author/) 這是最近才開始做的, 這是為了幫助web設計師和開發者理解要書寫符合規范的Html 5的文檔所需要知道的一切, 並且提供了指南, 也提供了描述得相當完整的試驗.