HTML 5 是超文本置標語言下一個重要版本,HTML 自1999年發布 HTML 4.01 以來,其開發一直處於停頓狀態,而1999年至今正好是 Web 飛速發展的時間,現在的 HTML 版本已經無法適應現在的 Web 內容與應用。HTML 5 旨在提高 HTML 的交互行,支持當前多樣的,復雜的 Web 內容。同時,它也會解決 Html 4 Web 應用功能上的欠缺。
Html 5 的歷史背景
HTML 5 的討論開始於2003年,當時,W3C 對由 Web Hypertext Application Technology Working Group (WHATWG) 開發的 HTML 5 草案表示出興趣,WHATWG 創始於2004年,由蘋果,Mozilla 基金會,以及 Opera 公司的 代表組成。此後,W3C HTML Working Group 於2007年成立並著手開發 HTML 5。目前,開發工作仍在進行中,並將於2012年向 W3C 提交初步意見,不過現在已經有不少浏覽器部分支持 HTML 5。本文介紹 Html 5 的5大令人激動的新功能。
1. 一些幫助我們描述內容的新標簽
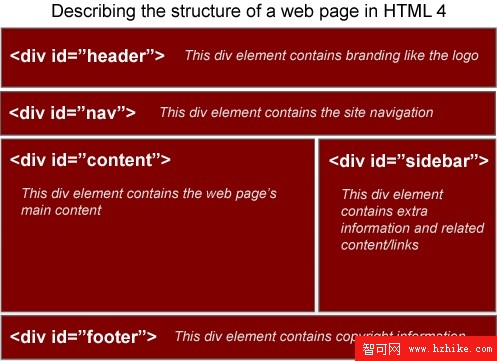
Web 內容的多樣性讓 HTML4 力不從心,在描述一個網頁時,Html4 如下 表現:

Html 5 將如下表現:

這樣,浏覽器就知道一個網頁的各個部分各代表什麼,比如 部分是導航,而 部分是主要內容。除了更漂亮的 代碼與語義標簽,這種改變還帶來更多好處,比如,搜索引擎可以更准確地知道一個網頁的哪部分內容更重要。關於 Html 5 新標簽,IBM有詳細的論述。
2. 改進的 Web 表單處理
Html 5 推出 Web Forms 2.0,為開發提供許多新選項和新功能,以更簡單更有效地處理表單的輸入與發布。Web Form 2.0 最令人興奮的功能是輸入驗證。目前,我們需要通過 JavaScript 或服務器端的邏輯,實現同樣的功能。
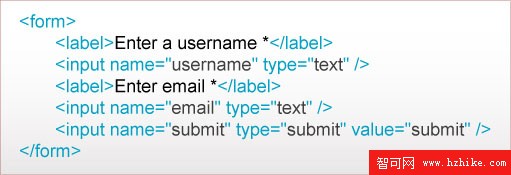
比如有下面這樣一個表單:

在 Html4 我們需要這樣寫代碼,然後使用 JavaScript 或服務器端的腳本進行驗證:

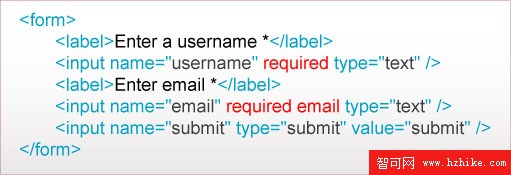
而 Html5 中的 required 與 email 屬性可以直接實現驗證,如下:

3. 為 Web 開發提供 API
Html 5 將提供多個 API,如音頻和 視頻標簽可以讓開發者不借助第三方工具直接播放 Web 視頻和音頻:
Opera 在者方面有不少研究並有視頻播放 demo 推出。
4. 標簽將允許直接在上面用腳本繪圖
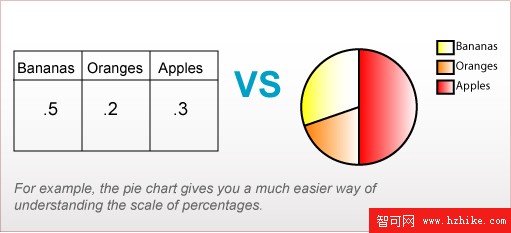
人更容易從圖片獲得信息,如,下面的信息通過表格和圓餅圖兩種方式顯示,效果明顯不一樣:

然而以往要實現這種效果,只能使用靜態圖片,無法對圖片進行調整。使用 標簽,你可以實時修改參數對圖形進行修改,比如,根據用戶的投票,實時生成圓餅圖。
5. 用戶可以編輯網頁的部分內容並實現同網頁的交互
Html 5 將支持用戶的交互,contenteditable屬性允許你設定網頁的哪一部分可以編輯,在基於 Wiki 的站點,這非常實用。(來源:readwriteweb.com翻譯:COMSHARP CMS )
關於Html 5(源自維基百科)
新標記
Html 5提供了一些新的原素和屬性,反映典型的現代用法網站第其中有些是技術上類似div和span標簽,但有一個含義,例如nav(網站導航塊)和footer。這種標簽將有利於搜索引擎的索引整理、小屏幕裝置和視障人士使用。同時為其他浏覽要素提供了新的功能,通過一個標准接口,如audio和video標記。
一些過時的Html 4標記將取消。其中包括純粹顯示效果的標記,如font和center,因為它們已經被CSS取代。還有一些透過DOM的網絡行為。
新應用程序接口(API)
除了原現的DOM接口,Html5增加了更多樣化的API[
即時二維繪圖
定時媒體播放
儲存
離線
編輯
拖放
通訊/網絡
後退按鈕管理
MIME和協議處理程序頭部登記
與Html 4的不同之處
新的解析順序
新的元素:section, video, progress, nav, meter, time, aside, canvas
input元素的新屬性:日期和時間, email, url
新的通用屬性:ping, charset, async
全域屬性:id, tabindex, repeat
移除元素:center, font, strike