導讀:CSS3與Html5的退出,也讓各種浏覽器的兼容性成了許多設計師關心的問題,本文以表格形式排列了目前主流浏覽器對於CSS3與Html5支持情況。
支持 CSS3 和 HTML5 的浏覽器越來越多,甚至包括最新版的 IE,當然,所謂支持僅僅是部分支持,因為 CSS3 和 Html5 的W3C 規范都尚未形成。如果你現在就希望使用 CSS3 和 Html5 創建你的站點,至少要對各個浏覽器對這兩種新技術的支持情況有一個全面了解。
需要指出的是,即使同一個浏覽器的同一個版本,在 Mac 和 Windows 兩個平台,它們對 CSS3 和 Html5 的支持也並不一致。本文是一份 Chrome, Safari, Firefox, Opera, IE 5 大浏覽器,在 Mac 和 Windows 兩個平台,下面IT同學會網列出對 CSS3 和 Html5 各種功能的詳細支持情況清單。
CSS3 屬性
可以看出,全盤支持 CSS3 屬性的浏覽器有 Chrome 和 Safari,而且不管是 Mac 平台還是 Windows 平台全支持。

CSS3 選擇器
除了 IE 家族和 Firefox 3,其它幾乎全部支持。Chrome,Safari,Firefox 3.6,Opera 10.5 成績最好 。

Html5 Web 應用
Safari 對 Html5 Web 應用的支持最好,除了地理定位功能,其它都支持。

Html5 網頁內嵌對象
這應該是 Html5 最令人期待的東西,內置的畫布,視頻,音頻等對象。全部支持的有 Chrome,Safari,Firefox 3.6,Opera 10.5。IE家族則全軍覆沒。

Html5 音頻編碼
Opera 10.5 支持的最全面,IE 家族又是顆粒無收。

Html5 視頻編碼
H.264 任重道遠。

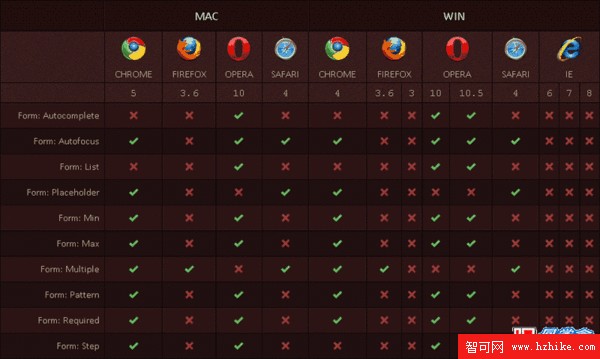
Html5 各種表單對象
Mac 平台下的 Chrome 成績最佳。這些表單對象讓人想起了桌面程序。

Html5 表單對象屬性與行為
又一次想到了桌面程序。

結論
目前,對 CSS3 和 HTML5 支持最好的是 Safari,Chrome 次之,Firefox 3.6 和 Opera 10.5 旗鼓相當,IE家族最差。鑒於這種情況,假如你想使用這兩項新技術創建一個先鋒體驗式站點,現在的 CSS3 和 Html5 可以讓你實現,假如你希望這個站點能被絕大多數人正常訪問,現在還為時過早,折中的方案是,為不支持 CSS3 和 Html5 某些功能的浏覽器提供降級方案,當然,其中要涉及到很多問題,包括浏覽器,版本,平台的探測,CSS Hack 等等大量工作,相信是得不償失的。
- 上一頁:10個學習HTML5的好教程
- 下一頁:canvas應用