火狐在很早的版本就支持了這個元素, 下面是一些浏覽器支持 canvas 元素預覽圖。Firefox Safari Opera ExplorerCanvas 2.0 ○ 2.0 ○ 9.2 ○ 0002 △ 3.0 ○ 3.0 ○ 9.5 ○
ExplorerCanvas 是 Google 公司推出的一個專門讓IE支持 canvas 元素的擴展類,即 excanvas.JS,最新版本是 0002版本 ---------------------------------------------------------------------------------------------------------
不可否認的Javascript的先天缺點:
可憐的Javascript由於微軟,堅決反對,對js的擴展,而且IE占有 70%浏覽器市場,使得JS Html 擴展舉步維艱,因為微軟主推 Silverlight,而
Adobe 公司放棄了svg 主推 Flash, 所以Javascript 就是一個可憐兒,沒人理。
但是Javascript 是個神奇的語言,官方不給,民間自創,沒有的方法,函數,可以通過原型構建新對象,所以像JQ,等這些擴展
控件百花齊放,Javascript 沒有圖像庫,繪圖類,但是可以在其他浏覽器用canvas 元素,在IE可以用vml 構造canvas 。
但是給我的感覺無論是,div實現圖形還是 canvas 元素,給人的感覺都是太膚淺了,不支持的太多了比如最重要的文字、字體,旋轉,變形。
和現有的Flash 和層出不窮的 Silverlight沒的比、不能比、沒法比、千萬不要比。
這裡我有一句忠告就是用 Javascript 繪圖 = 自捏,還是老老實實的用 Silverlight 或 Flash 。
--------------------------------------------------------------------------------------------------------
不可否認的Javascript的先天優點:
代碼量小,不用客戶端安裝任何插件,這對企業級的內網用戶再合適不過了,有很多優秀的js庫可以豐富JS腳本。
這裡要感謝一下 Google ,它推出的 excanvas.JS 擴展類,雖然不是完美,功能太少,但是至少讓
Javascript 在多浏覽器下,真正支持了繪圖。
這裡我推薦一個網站吧,因為國內幾乎沒有人用JS繪圖,所以相關的資料很少
但在日本就不一樣了,他們把Html5 稱為次時代Html語言。
小日本的網站,提供了非常詳細的 Html5 的參考資料,包括canvas 元素,而且方法,屬性
都非常友好的告訴了你,那個浏覽器支持和不支持。
canvas 元素還是很有用的,假如你想快速開發,給客戶生成報表,圖餅一類的,你可以不用借助於 Silverlight 或 Flash 。
推薦幾個小日本的控件(都是基於excanvas.JS )



這幾個控件使用超級簡單
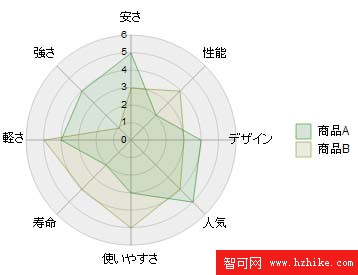
柱形圖設置
Codevar items = [
["商品A", 20, 58, 40, 14, 38, 20, 40],
["商品B", 10, 14, 58, 80, 70, 90, 20],
["商品C", 10, 14, 58, 80, 70, 90, 20],
["商品D", 10, 14, 58, 80, 70, 90, 20],
["商品E", 10, 14, 58, 80, 70, 90, 20]
];
7 個數字組,代表的是一周的7天,如果你有多個商品可以定義更多 商品F,商品G, 控件自動分配。
我測試過所有浏覽器都支持,如果作為企業用戶,你不想用 Flash 等可以用這個,修改維護都很方便
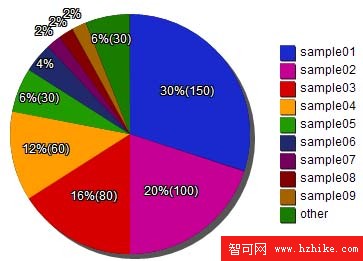
圓餅圖設置
Codevar items = [
["sample01", 150],
["sample02", 100],
["sample03", 80],
["sample04", 60],
["sample05", 30],
["sample06", 20],
["sample07", 10],
["sample08", 10],
["sample09", 10],
["sample10", 10],
["sample11", 10],
["sample12", 10]
];
更簡單你想增加一個比較就加一個 ["sample13",10] 一條記錄,控件會自動計算百分比。
JS 控件下載
-------------------------------------------------------------------------------------------------
骨灰級的應用 canvas 元素
世界之大,無奇不有,人外有人,天外有天,真不是道聽途說。
丹麥人,Javascript 狂熱者,+ 天才。
Jacob Seidelin 這是他 2D 作品 (最好用火狐,谷歌浏覽器,IE會很慢)
http://www.nihilogic.dk/labs/mario/mario_large_music.htm
只有14k代碼的超級瑪麗(作者開源)
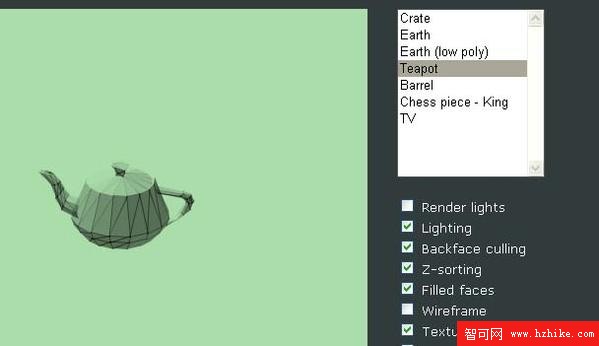
他用canvas 元素實現的,沒有用任何圖片,14K 哦,給我1400K 我也實現不了。最近他又在研究 3D

下面是他用 JS + canvas 做的3D小游戲 (最好用火狐,谷歌浏覽器,IE會很慢)
http://www.nihilogic.dk/labs/wolf/ 3D射擊 X 開門 C 子彈
http://www.nihilogic.dk/labs/chess/ 3D國際象棋(可以鼠標旋轉場景)
---------------------------------------------------------------------------
總結:對我們來說,認識下 canvas 元素,也可以學習下應用 excanvas.JS
可以參考 ,不難,如果不用 Flash,Silverlight,只是報表
應用還是個不錯的選擇,當然如果你是JS游戲發燒友可以更進一步的發掘,當然
建議,如果你不是 Jacob Seidelin 那種狂熱型,還是用 Flash,Silverlight 更好。