每當我訪問精美的網站,我都情不自禁地會去查看源代碼。這就好比你擁有一副X光眼鏡,能夠看到任何人――甚至透視他們的遮羞布。這簡直是天經地義的事情嘛!我迫不及待地想了解,這個精美的網站,是不是由同樣具有美感的代碼所寫成,而或者只是金玉其外敗絮其中。代碼?美感?當然!歸根結蒂,代碼如詩。(譯注:“Code is poetry”為著名博客系統 Wordpress的宣傳語。)這僅僅是最基礎的 Html 而已,自然不如其它動態語言般復雜而優雅,但它依舊保持了它的創造者所賦予的藝術筆觸。
這就讓我不禁開始思考,如何讓代碼具有美感?對於Html而言,這一切都是手工活。讓我們看看標記語言如何能達到具有美感的境界。

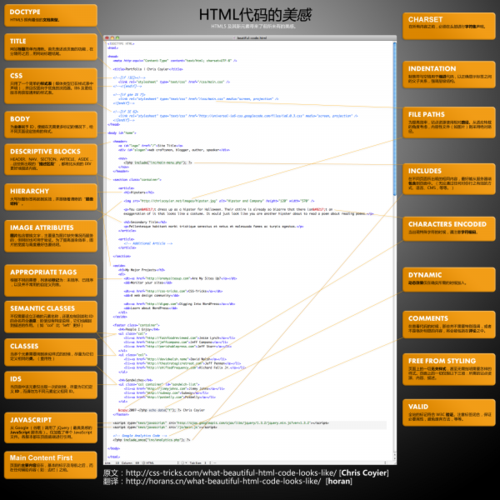
圖片有足夠大(譯注:2000x2000),你大可以把它打印出來並貼在你的個人儲物箱中,並讓你的朋友留下深刻印象。話說回來,這的確是個令人糾結的大小。我會放出 PSD 原圖方便大家修改。
Html5 - Html5及其新元素帶來了前所未有的美感。
DOCTYPE - Html5 擁有最佳的文檔類型。
Indentation - 制表符與空格用於縮進代碼,以正確顯示標簽之間的父子關系,強調層級結構。
Charset - 在所有內容之前,必須在頭部進行字符集聲明。
Title - 網站標題簡單而清晰。首先表述該頁面的功能,在分隔符之後,用網站標題結尾。
CSS - 只用了一個簡單的樣式表(媒體類型已在樣式表中聲明),並且僅面向於優良的浏覽器。IE6 及更低版本將獲取通用的樣式表。
Body - 為主體賦予 ID,便能在無需更多標記的情況下,給不同頁面設定獨有的樣式。
JavaScript - 從 Google (谷歌)調用了 jQuery(最具美感的 Javascript腳本庫)。僅加載了單個 JavaScript 文件。各腳本都在頁面底端進行引用。
File Path - 為提高效率,站點資源使用相對路徑。從適應轉載的角度考慮,內容性文件(如圖片)則采用絕對路徑。
Image Attributes - 圖片包含替換文字,主要是為圖片缺失情況而服務的,但同時也可用於驗證。為了提高渲染效率,圖片的寬度與高度最好也要說明。
Main Content First C 頁面的主要內容應在,基本的標示及導航之後,而在任何輔助內容(如:邊欄)之前。
Appropriate Descriptive Block-Level Elements C HEADER、NAV、SECTION、ARTICLE、ASIDE ……這些新出現的“描述區段”,都將比從前的 DIV 更好地描述內容。
HIErarchy C 大寫標題標簽將起到實效,並跟隨著清晰的“層級結構”。
Appropriate Descriptive Tags C 根據不同的需要,列表被標記為:未排序、已排序,以及並不常用的自定義列表。
Common Content Included C 在不同頁面所出現的相同內容,最好能從服務器端包含到頁面中。(無論通過任何對你行之有效的方式、語言、CMS,等等。)
Semantic Classes C 不僅需要設立正確的元素名稱,還更應做到類和 ID 的命名符合語意:即使沒有特定說明,它們也能起到描述的作用。(如“col”比“left”更好)
Classes C 當多個元素需要用到類似樣式的時候,盡量為它們定義相同的類。(重用性)
IDs C 當頁面中該元素僅出現一次的時候,盡量為它們定義 ID,而請勿為不同元素定義相同 ID。
Dynamic Elements C 動態效果僅在確實所需的時候加入。
Characters Encoded C 當出現特殊字符的時候,請注意字符編碼。
Free From Styling - 頁面上的一切無關樣式,甚至無需指明需要怎樣的樣式。頁面上的一切僅限以下三項:所需的站點資源、內容、描述。
Comments - 在查看代碼的時候,那些並不需要特別強調,或者不是格外明顯的內容,將會被包括在評論之中。
Valid - 全站的標記符合 W3C 驗證。注意標簽閉合,保證必要屬性,避免廢棄方法,等等。