html5地理定位
編輯:HTML5詳解
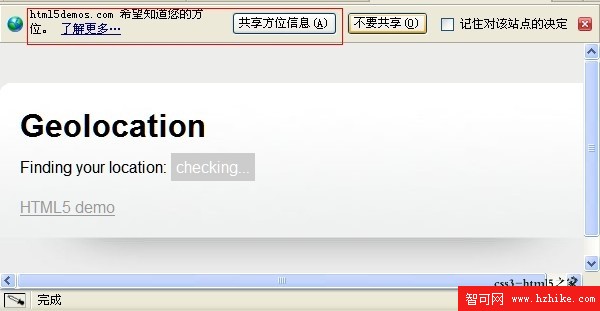
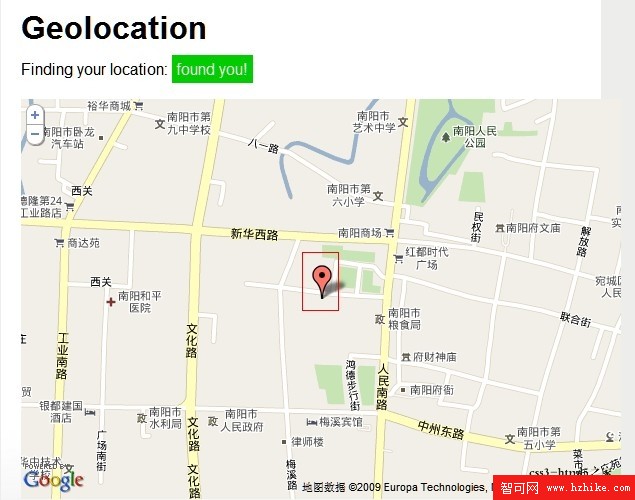
該例子是演示利用Html5實現地理定位。也就是獲得本機IP地址,然後判斷出所在位置,並且顯示在Google地圖上。。
實例效果圖:


該實例預覽地址:http://Html5demos.com/geo
實例代碼:
- <!DOCTYPE Html>
- <Html lang="en" XMLns="http://www.w3.org/1999/xHtml">
- <head>
- <meta http-equiv="Content-Type" content="text/Html;charset=utf-8" />
- <meta name="vIEwport" content="width=620" />
- <title>Html5 Demo: geolocation</title>
- <style>
- body {
- font: normal 16px/20px Helvetica, sans-serif;
- background: rgb(237, 237, 236);
- margin: 0;
- margin-top: 40px;
- padding: 0;
- }
- section, header, footer {
- display: block;
- }
- #wrapper {
- width: 600px;
- margin: 0 auto;
- background: #fff url(images/shade.jpg) repeat-x center bottom;
- -moz-border-radius: 10px;
- -webkit-border-radius: 10px;
- border-top: 1px solid #fff;
- padding-bottom: 76px;
- }
- h1 {
- padding-top: 10px;
- }
- h2 {
- font-size: 100%;
- font-style: italic;
- }
- header,
- article > *,
- footer > * {
- margin: 20px;
- }
- footer > * {
- margin: 20px;
- color: #999;
- }
- #status {
- padding: 5px;
- color: #fff;
- background: #ccc;
- }
- #status.fail {
- background: #c00;
- }
- #status.success {
- background: #0c0;
- }
- </style>
- <script src="h5utils.JS"></script>
- <script type="text/Javascript" src="http://maps.google.com/maps/api/JS?sensor=false"></script>
- </head>
- <body>
- <section id="wrapper">
- <header>
- <h1>Geolocation</h1>
- </header>
- <article>
- <p>Finding your location: <span id="status">checking...</span></p>
- </article>
- <footer><a href="/">Html5 demo</a></footer>
- </section>
- <script>
- function success(position) {
- var s = document.querySelector('#status');
- if (s.className == 'success') {
- // not sure why we're hitting this twice in FF, I think it's to do with a cached result coming back
- return;
- }
- s.innerHtml = "found you!";
- s.className = 'success';
- var mapcanvas = document.createElement('div');
- mapcanvas.id = 'mapcanvas';
- mapcanvas.style.height = '400px';
- mapcanvas.style.width = '100%';
- document.querySelector('article').appendChild(mapcanvas);
- var latlng = new google.maps.LatLng(position.coords.latitude, position.coords.longitude);
- var myOptions = {
- zoom: 15,
- center: latlng,
- mapTypeControl: false,
- navigationControlOptions: {style: google.maps.NavigationControlStyle.SMALL},
- mapTypeId: google.maps.MapTypeId.ROADMAP
- };
- var map = new google.maps.Map(document.getElementById("mapcanvas"), myOptions);
- var marker = new google.maps.Marker({
- position: latlng,
- map: map,
- title:"You are here!"
- });
- }
- function error(msg) {
- var s = document.querySelector('#status');
- s.innerHtml = typeof msg == 'string' ? msg : "failed";
- s.className = 'fail';
- // console.log(arguments);
- }
- if (navigator.geolocation) {
- navigator.geolocation.getCurrentPosition(success, error);
- } else {
- error('not supported');
- }
- </script>
- <script>
- var gaJSHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
- document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.JS' type='text/Javascript'%3E%3C/script%3E"));
- </script>
- <script>
- try {
- var pageTracker = _gat._getTracker("UA-1656750-18");
- pageTracker._trackPagevIEw();
- } catch(err) {}</script>
- </body>
- </Html>
- 上一頁:15 個非常值得收藏的HTML5資源
- 下一頁:HTML5標准最新技術預覽
小編推薦
熱門推薦