已經存在近十年的HTML4已經成為不斷發展的Web開發領域的瓶頸;Html5標准在此時顯得尤為重要。每天都有新穎而創新的網站出現,全方位地拓展Html的邊界。web開發者正在尋求新的技術,提供更強大的功能,那些因為腳本語言和浏覽器的限制而被隱瞞了的功能。
為了實現更好的靈活性和更強的互動性,及創造令人興奮而更具交互性的網站和應用程序,Html5 引入和增強了更為廣泛的特性,包括控制,APIs,多媒體,結構和語義等。
有關Html5標准的工作,起於2004年,在W3C Html WG和WHATWG的共同努力下,目前還在進行中。許多關鍵成員加入了W3G的工作,包括四大主流浏覽器廠商代表:蘋果,Mozilla,Opera,和微軟;還有一些有著不同利益和專業知識的其他組織和個人。
請注意,規范仍然只是一個進行中的工作,完成它還有很長的路要走。因此,文章中提到的這些特性可能將發生改變。這篇文章是為了對目前草案中的一些主要特性做一個簡單的介紹。
結構
Html5標准中引入了一整套新的元素,使建構網頁更變得更容易。大多數的Html 4網頁含有各種共同的結構,比如頁眉,頁腳和列,如今,使用div元素加上描述id或class來標記是相當普遍的。

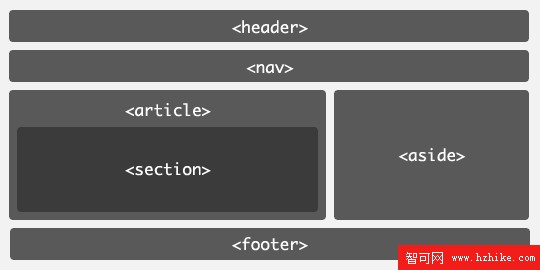
此圖說明了一個典型的帶id和class屬性的div標記的兩列布局。 它包含一個頁眉,頁腳和標題下方的水平導航條。 主要內容包含一篇文章和側右欄。
div元素的大量使用是因為最新版本的HTML 4缺少必要的語義元素來更具體的描述這些部分。Html5標准通過引入一些新的元素來解決這個問題,而這些元素表示各個不同的部分。

那些div元素可以用這些新元素代替:header, nav, section, article, aside, and footer
那個文檔的標記可以如下所示:
- ﹤body﹥
- ﹤header﹥...﹤/header﹥
- ﹤nav﹥...﹤/nav﹥
- ﹤article﹥
- ﹤section﹥
- ...
- ﹤/section﹥
- ﹤/article﹥
- ﹤aside﹥...﹤/aside﹥
- ﹤footer﹥...﹤/footer﹥
- ﹤/body﹥
使用這些元素有幾個優點。當與標題元素(h1,h2,h3,h4,h5,h6)聯同使用時,產生了一種使用標題級別標記嵌套章節的方法,這將超過以前版本Html的6個標題級別。這個規范包含一個生成大綱的詳細算法 ,其中考慮到這些元素的結構並使之與以前版本的兼容。這個可以用來制作工具和浏覽器生成內容表以協助用戶浏覽文檔,例如,以下標記結構使用嵌套的section和h1構造:
- ﹤section﹥
- ﹤h1﹥Level 1﹤/h1﹥
- ﹤section﹥
- ﹤h1﹥Level 2﹤/h1﹥
- ﹤section﹥
- ﹤h1﹥Level 3﹤/h1﹥
- ﹤/section﹥
- ﹤/section﹥
- ﹤/section﹥
注意為了更好的與最新浏覽器兼容,也可能適當用其他的標題元素(h2,h3,h4,h5,h6)代替h1元素。通過確認頁面各部分的目的,使用特定的章節元素和輔助技術能幫助用戶更容易地浏覽網頁。例如,他們可以很容易地從導航欄跳讀或快速地從一篇文章跳到下一篇而不需要作者提供切換鏈接。作者也從中受益,由於采用幾個顯明的元素代替了文檔中大量的div元素,從而使得源代碼變得更清晰容易。
元素header表示一個部分的開頭,但可能不只是包含章節標題——如它可以合理地加入副標題,版本信息或署名等。
- ﹤header﹥
- ﹤h1﹥A PrevIEw of Html 5﹤/h1﹥
- ﹤p class="byline"﹥By Lachlan Hunt﹤/p﹥
- ﹤/header﹥﹤header﹥
- ﹤h1﹥Example Blog﹤/h1﹥
- ﹤h2﹥Insert tag line here.﹤/h2﹥
- ﹤/header﹥
元素footer表示所在章節的腳注。腳注通常包含章節信息如作者,相關文章鏈接,版權等等。© 2007 Example Inc.元素nav表示導航鏈接部分。它適用於網站導航或目錄列表。
- ﹤nav﹥
- ﹤ul﹥
- ﹤li﹥﹤a href="/"﹥Home﹤/a﹥﹤/li﹥
- ﹤li﹥﹤a href="/products"﹥Products﹤/a﹥﹤/li﹥
- ﹤li﹥﹤a href="/services"﹥Services﹤/a﹥﹤/li﹥
- ﹤li﹥﹤a href="/about"﹥About﹤/a﹥﹤/li﹥
- ﹤/ul﹥
- ﹤/nav﹥
元素aside是為了關聯周邊參考內容,一般用作側邊欄。
- ﹤aside﹥
- ﹤h1﹥Archives﹤/h1﹥
- ﹤ul﹥
- ﹤li﹥﹤a href="/2007/09/"﹥September 2007﹤/a﹥﹤/li﹥
- ﹤li﹥﹤a href="/2007/08/"﹥August 2007﹤/a﹥﹤/li﹥
- ﹤li﹥﹤a href="/2007/07/"﹥July 2007﹤/a﹥﹤/li﹥
- ﹤/ul﹥
- ﹤/aside﹥
元素section表示文章或應用程序的通用部分,如一個章節,例:
- ﹤section﹥
- ﹤h1﹥Chapter 1: The Period﹤/h1﹥
- ﹤p﹥It was the best of times, it was the worst of times,
- it was the age of wisdom, it was the age of foolishness,
- it was the epoch of belIEf, it was the epoch of incredulity,
- it was the season of Light, it was the season of Darkness,
- ...﹤/p﹥
- ﹤/section﹥
元素article表示文檔,頁面或站點的獨立部分。它適用於像新聞,博客文章,論壇帖子或個人意見等內容。
- ﹤article id="comment-2"﹥
- ﹤header﹥
- ﹤h4﹥﹤a href="#comment-2" rel="bookmark"﹥Comment #2﹤/a﹥
- by ﹤a href="http://example.com/"﹥Jack O'NIEll﹤/a﹥﹤/h4﹥
- ﹤p﹥﹤time datetime="2007-08-29T13:58Z"﹥August 29th, 2007 at 13:58﹤/time﹥
- ﹤/header﹥
- ﹤p﹥That's another great article!﹤/p﹥
- ﹤/article﹥
- 上一頁:html5地理定位
- 下一頁:HTML5 Canvas模擬loading實例