HTML5 Canvas實例
編輯:HTML5詳解
Html 5 canvas 提供了通過 JavaScript 繪制圖形的方法,此方法使用簡單但功能強大。每一個 canvas 元素都有一個上下文( context )(想象成繪圖板上的一頁),在其中可以繪制任意圖形。浏覽器支持多個 canvas 上下文,並通過不同的 API 提供圖形繪制功能。
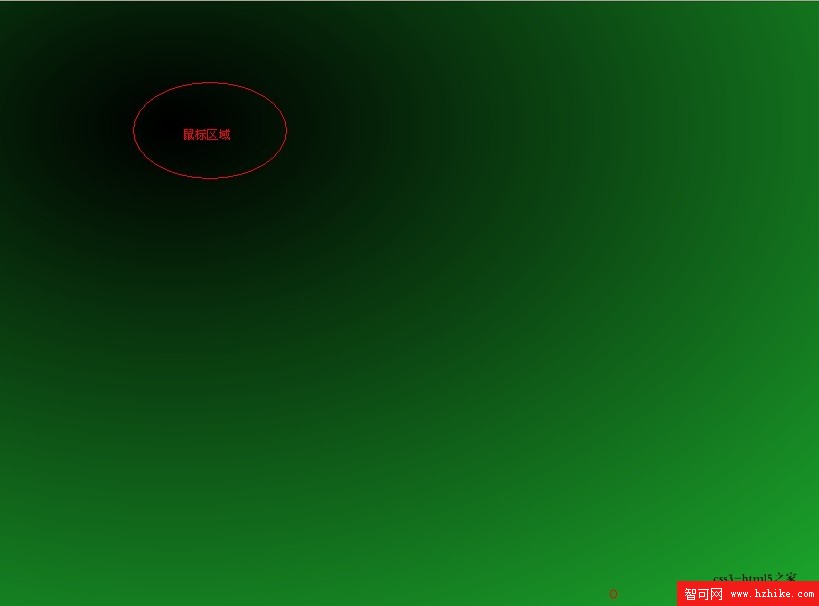
下面我們來看一看效果先!

上圖深黑色的部分為鼠標所在區域,我們可以看到中間區域變黑。而外邊顏色變為綠色。

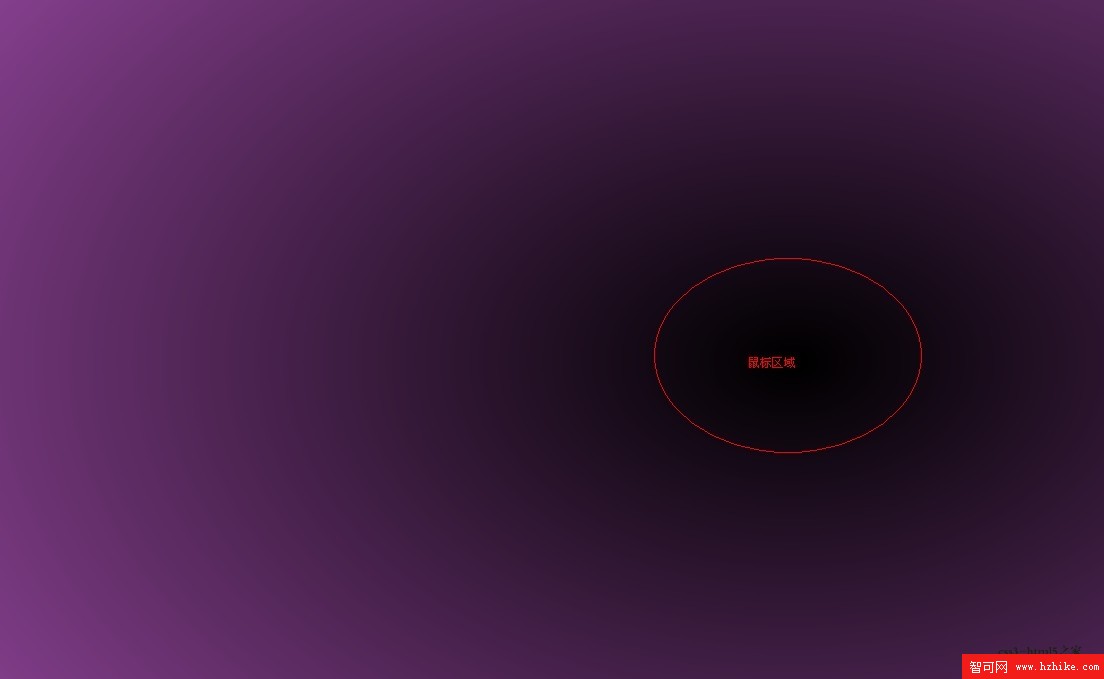
這一張是鼠標又移動別的地方出現的效果,我們可以明顯的看到外邊的顏色已經發生變化。它是隨著鼠標的移動顏色發生變化的。
這就是今天要說到的Html 5 canvas。
- 上一頁:HTML5 Canvas & Video實例
- 下一頁:利用HTML5做網頁
小編推薦
熱門推薦