-
 HTML5 對各個標簽的定義與規定:body的介紹
body元素就是就是Html文檔的主內容標簽。 可設置屬性 onafterprint 在打印文檔之後運行腳本 onbeforeprint
HTML5 對各個標簽的定義與規定:body的介紹
body元素就是就是Html文檔的主內容標簽。 可設置屬性 onafterprint 在打印文檔之後運行腳本 onbeforeprint
-
 關於HTML5的安全問題開發人員需要牢記的
應用程序安全專家表示,Html5給開發人員帶來了新的安全挑戰。 蘋果公司與Adobe公司之間的口水戰帶來對HTML 5命運的諸多猜測,盡管HTML 5的實
關於HTML5的安全問題開發人員需要牢記的
應用程序安全專家表示,Html5給開發人員帶來了新的安全挑戰。 蘋果公司與Adobe公司之間的口水戰帶來對HTML 5命運的諸多猜測,盡管HTML 5的實
-
 HTML5安全介紹之內容安全策略(CSP)簡介
萬維網的安全策略植根於同源策略。例如www.mb5u.com的代碼只能訪問www.mb5u.com的數據,而沒有訪問http://www.baidu.com的權限。每個
HTML5安全介紹之內容安全策略(CSP)簡介
萬維網的安全策略植根於同源策略。例如www.mb5u.com的代碼只能訪問www.mb5u.com的數據,而沒有訪問http://www.baidu.com的權限。每個
-
 HTML5 Web存儲方式的localStorage和sessionStorage進行數據本地存儲案例應用
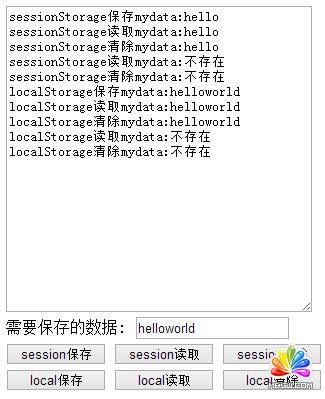
使用Html5 Web存儲的localStorage和sessionStorage方式進行Web頁面數據本地存儲。頁面參考如下圖,能將頁面上的數據進行本地存儲
HTML5 Web存儲方式的localStorage和sessionStorage進行數據本地存儲案例應用
使用Html5 Web存儲的localStorage和sessionStorage方式進行Web頁面數據本地存儲。頁面參考如下圖,能將頁面上的數據進行本地存儲
-
 Bootstrap 學習分享
Bootstrap 是由Twitter 工程師推出的基於Html,CSS,JavaSCRIPT的簡潔靈活的流行前端框架, 我們可以把它想象成一個定義了很多效果
Bootstrap 學習分享
Bootstrap 是由Twitter 工程師推出的基於Html,CSS,JavaSCRIPT的簡潔靈活的流行前端框架, 我們可以把它想象成一個定義了很多效果
-
 input元素的url類型和email類型簡介
在過去我們制作網頁輸入框,會用到不少JS驗證,如今有了Html5寫這種效果已經沒有那麼麻煩了,下面我來給大家介紹兩種Html5的input的新增加的類型應用。1、URL
input元素的url類型和email類型簡介
在過去我們制作網頁輸入框,會用到不少JS驗證,如今有了Html5寫這種效果已經沒有那麼麻煩了,下面我來給大家介紹兩種Html5的input的新增加的類型應用。1、URL
-
 HTML5自定義data-* data(obj)屬性和jquery的data()方法的使用
可能大家在使用jquery mobile時,經常會看到data-role、data-theme等的使用,比如:通過如下代碼即可實現頁眉的效果:復制代碼代碼如下
HTML5自定義data-* data(obj)屬性和jquery的data()方法的使用
可能大家在使用jquery mobile時,經常會看到data-role、data-theme等的使用,比如:通過如下代碼即可實現頁眉的效果:復制代碼代碼如下
-
 input file上傳文件樣式支持html5的浏覽器解決方案
最近在使用畫布處理圖像像素時用到了file上傳控件,發現了file上傳控件的兩個兼容性問題。一個是file上傳控件在火狐下無法通過CSS改變width,另一個是file
input file上傳文件樣式支持html5的浏覽器解決方案
最近在使用畫布處理圖像像素時用到了file上傳控件,發現了file上傳控件的兩個兼容性問題。一個是file上傳控件在火狐下無法通過CSS改變width,另一個是file
-
 一張圖片能隱含千言萬語之隱藏你的程序代碼
我最近開發了我的第一個網頁游戲:一個Html5的視頻智力游戲。開發的過程很有趣,我喜歡編程,但當實現了游戲邏輯後,我有了一個有趣的想法:為什麼不想個辦法把代碼隱藏起來?
一張圖片能隱含千言萬語之隱藏你的程序代碼
我最近開發了我的第一個網頁游戲:一個Html5的視頻智力游戲。開發的過程很有趣,我喜歡編程,但當實現了游戲邏輯後,我有了一個有趣的想法:為什麼不想個辦法把代碼隱藏起來?
-
 使用css3 屬性如何豐富圖片樣式(圓角 陰影 漸變)
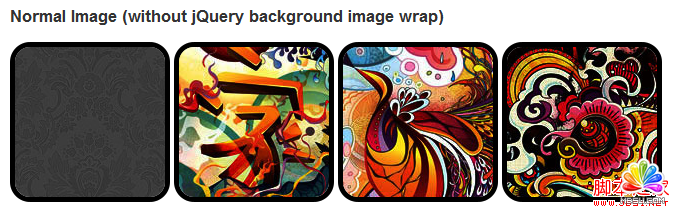
在CSS3中,直接在圖片上使用box-shadow 和 border-radius,浏覽器並不能很好的渲染。但是如果把圖片作為background-image,添加的樣
使用css3 屬性如何豐富圖片樣式(圓角 陰影 漸變)
在CSS3中,直接在圖片上使用box-shadow 和 border-radius,浏覽器並不能很好的渲染。但是如果把圖片作為background-image,添加的樣
-
 HTML5是什麼 HTML5是什麼意思 HTML5簡介
專業的說,Html5是用於取代1999年所制定的 HTML 4.01 和 XHTML 1.0 標准的 Html 標准版本,現在仍處於發展階段,但大部分浏覽器已經支持某些
HTML5是什麼 HTML5是什麼意思 HTML5簡介
專業的說,Html5是用於取代1999年所制定的 HTML 4.01 和 XHTML 1.0 標准的 Html 標准版本,現在仍處於發展階段,但大部分浏覽器已經支持某些
-
 HTML4和HTML5之間除了相似以外的10個主要不同
Html5是最新的Html標准,或遲或早,所有的web程序員都會發現需要使用到這個最新的標准,而且,很多人都會感覺到,重新開發一個Html5的網站,要比把一個網站從HT
HTML4和HTML5之間除了相似以外的10個主要不同
Html5是最新的Html標准,或遲或早,所有的web程序員都會發現需要使用到這個最新的標准,而且,很多人都會感覺到,重新開發一個Html5的網站,要比把一個網站從HT
-
 用HTML5實現手機搖一搖的功能的教程
在百度開發者大會上我介紹過Html5另外一個重要特性就是DeviceOrIEntation,它將底層的方向傳感器和運動傳感器進行了高級封裝,提供了DOM事件的支持。這個
用HTML5實現手機搖一搖的功能的教程
在百度開發者大會上我介紹過Html5另外一個重要特性就是DeviceOrIEntation,它將底層的方向傳感器和運動傳感器進行了高級封裝,提供了DOM事件的支持。這個
-
 HTML5 實現一個訪問本地文件的實例
在前面的幾篇文章裡,我向大家共享了幾個Html5的例子,分別是拖拽功能演示,頁面內容可編輯化演示 和 本地存儲功能演示。 今天,我將向大家分享一個簡單的應用,用來演示使
HTML5 實現一個訪問本地文件的實例
在前面的幾篇文章裡,我向大家共享了幾個Html5的例子,分別是拖拽功能演示,頁面內容可編輯化演示 和 本地存儲功能演示。 今天,我將向大家分享一個簡單的應用,用來演示使
-
 html5 桌面提醒:Notifycations應用介紹
Html5中的桌面提醒(web notifications)可以在當前頁面窗口彈出一個消息框,這個消息框是跨 Tab 窗口的,這在用戶打開多個 tab 浏覽網頁時,提醒
html5 桌面提醒:Notifycations應用介紹
Html5中的桌面提醒(web notifications)可以在當前頁面窗口彈出一個消息框,這個消息框是跨 Tab 窗口的,這在用戶打開多個 tab 浏覽網頁時,提醒
-
 HTML5教程之html 5 本地數據庫(Web Sql Database)
Web SQL數據庫API實際上不是Html5規范的組成部分,而是單獨的規范。它通過一套API來操縱客戶端的數據庫。Safari、Chrome、Firefox、Oper
HTML5教程之html 5 本地數據庫(Web Sql Database)
Web SQL數據庫API實際上不是Html5規范的組成部分,而是單獨的規范。它通過一套API來操縱客戶端的數據庫。Safari、Chrome、Firefox、Oper
-
 使用HTML5的鏈接預取功能(link prefetching)給網站提速
Html5的鏈接預取功能(link prefetching)是一個埋在沙裡的寶石,至今還很少人知道它的價值。 你可能已經知道了那古老而又聞名的圖片預加載功能,
使用HTML5的鏈接預取功能(link prefetching)給網站提速
Html5的鏈接預取功能(link prefetching)是一個埋在沙裡的寶石,至今還很少人知道它的價值。 你可能已經知道了那古老而又聞名的圖片預加載功能,
-
 HTML5 Canvas像素處理使用接口介紹
內容概要:本文通過簡單的代碼實例,以及略猥瑣的圖片demo,展示了canvas在圖像像素數據操作方面的常用接口。至於如何利用這幾個接口實現更復雜的效果,則會在後續章節裡
HTML5 Canvas像素處理使用接口介紹
內容概要:本文通過簡單的代碼實例,以及略猥瑣的圖片demo,展示了canvas在圖像像素數據操作方面的常用接口。至於如何利用這幾個接口實現更復雜的效果,則會在後續章節裡
-
 淺談three.js中的needsUpdate的應用
three.js裡的很多對象都有一個needsUpdate屬性,文檔中很少有寫(不過three.JS的文檔本來就沒多少,很多問題還得靠github上的issues),網
淺談three.js中的needsUpdate的應用
three.js裡的很多對象都有一個needsUpdate屬性,文檔中很少有寫(不過three.JS的文檔本來就沒多少,很多問題還得靠github上的issues),網
-
 基於HTML5超酷攝像頭(HTML5 webcam)拍照功能實現代碼
WebRTC可能是明年最受關注的Html5標准了,Mozilla為此開發了一套幫助你控制硬件的API,例如,攝像頭,麥克風,或者是加速表。你可以不依賴其它的插件來調用你
基於HTML5超酷攝像頭(HTML5 webcam)拍照功能實現代碼
WebRTC可能是明年最受關注的Html5標准了,Mozilla為此開發了一套幫助你控制硬件的API,例如,攝像頭,麥克風,或者是加速表。你可以不依賴其它的插件來調用你
小編推薦
熱門推薦