-
 css3小萌物彈跳跳效果
利用@keyframes設置了高度、scaleX和scaleY之間的相關度,增強了反彈真實效果。Html<div class=ball></div&g
css3小萌物彈跳跳效果
利用@keyframes設置了高度、scaleX和scaleY之間的相關度,增強了反彈真實效果。Html<div class=ball></div&g
-
 CSS3 Flexbox布局那些事
相信研究過CSS3的同學對Flexbox布局一定不會陌生(作為一個未來主流的布局方式,至少有所耳聞)。最近完成了兩個項目:一個是移動端H5 項目,一個是嵌入Html頁面
CSS3 Flexbox布局那些事
相信研究過CSS3的同學對Flexbox布局一定不會陌生(作為一個未來主流的布局方式,至少有所耳聞)。最近完成了兩個項目:一個是移動端H5 項目,一個是嵌入Html頁面
-
 HTML5+flash打造兼容各浏覽器的文件上傳方案
相比Flash,采用Html5的新技術無疑可以提升程序的加載速度。但是在目前的情況看來,Html5的特性支持度不高,插件的可用性范圍確實比較窄。例如,我在插件中使用到的
HTML5+flash打造兼容各浏覽器的文件上傳方案
相比Flash,采用Html5的新技術無疑可以提升程序的加載速度。但是在目前的情況看來,Html5的特性支持度不高,插件的可用性范圍確實比較窄。例如,我在插件中使用到的
-
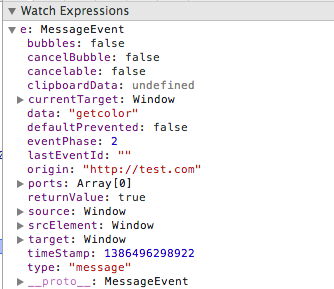
 html5 postMessage解決跨域、跨窗口消息傳遞
平時做web開發的時候關於消息傳遞,除了客戶端與服務器傳值還有幾個經常會遇到的問題1.頁面和其打開的新窗口的數據傳遞2.多窗口之間消息傳遞3.頁面與嵌套的iframe消
html5 postMessage解決跨域、跨窗口消息傳遞
平時做web開發的時候關於消息傳遞,除了客戶端與服務器傳值還有幾個經常會遇到的問題1.頁面和其打開的新窗口的數據傳遞2.多窗口之間消息傳遞3.頁面與嵌套的iframe消
-
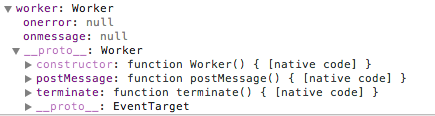
 html5 Web Workers
雖然在JavaScript中有setInterval和setTimeout函數使javaScript看起來好像使多線程執行,單實際上Javascript使單線程的,一次
html5 Web Workers
雖然在JavaScript中有setInterval和setTimeout函數使javaScript看起來好像使多線程執行,單實際上Javascript使單線程的,一次
-
 CSS3自定義漸變圓角submit按鈕樣式
隨著越來越多的主流浏覽器對這些標准的支持,我們已經可以使用其中一些技術來美化頁面了。不必再通過圖片來創造具有漸變圓角效果的按鈕,會方便很多。完整代碼示例請到
CSS3自定義漸變圓角submit按鈕樣式
隨著越來越多的主流浏覽器對這些標准的支持,我們已經可以使用其中一些技術來美化頁面了。不必再通過圖片來創造具有漸變圓角效果的按鈕,會方便很多。完整代碼示例請到
-
 CSS3 實現超炫的 Loading(加載)動畫效果
SpinKit 是一套網頁動畫效果,包含8種基於 CSS3 實現的很炫的加載動畫。借助 CSS3 Animation 的強大功能來創建平滑,易於定制
CSS3 實現超炫的 Loading(加載)動畫效果
SpinKit 是一套網頁動畫效果,包含8種基於 CSS3 實現的很炫的加載動畫。借助 CSS3 Animation 的強大功能來創建平滑,易於定制
-
 HTML5之CSS3 3D transform 剖析式學習之一
最近坐地鐵發現“亞洲動物基金”在地鐵上做了很多公益廣告,比較吸引人的是一個月熊的廣告。做的很可愛。回去就搜了一下,發現這個網站是Html5做的,非常炫。所以想學習一下,
HTML5之CSS3 3D transform 剖析式學習之一
最近坐地鐵發現“亞洲動物基金”在地鐵上做了很多公益廣告,比較吸引人的是一個月熊的廣告。做的很可愛。回去就搜了一下,發現這個網站是Html5做的,非常炫。所以想學習一下,
-
 HTML5 CANVAS制圖 基礎總結
一、基本繪圖首先,定義2D渲染變量ct(這裡用了Jquery庫):var ct = $(#canvasId).get(0).getContext(2d);以下是繪制各種
HTML5 CANVAS制圖 基礎總結
一、基本繪圖首先,定義2D渲染變量ct(這裡用了Jquery庫):var ct = $(#canvasId).get(0).getContext(2d);以下是繪制各種
-
 html5實現進度條功能效果
Html5實現進度條功能效果非常和諧 <script type=text/Javascript> var i = 0; var res
html5實現進度條功能效果
Html5實現進度條功能效果非常和諧 <script type=text/Javascript> var i = 0; var res
-
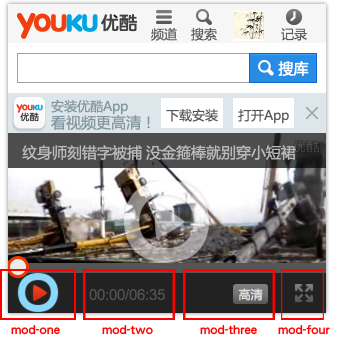
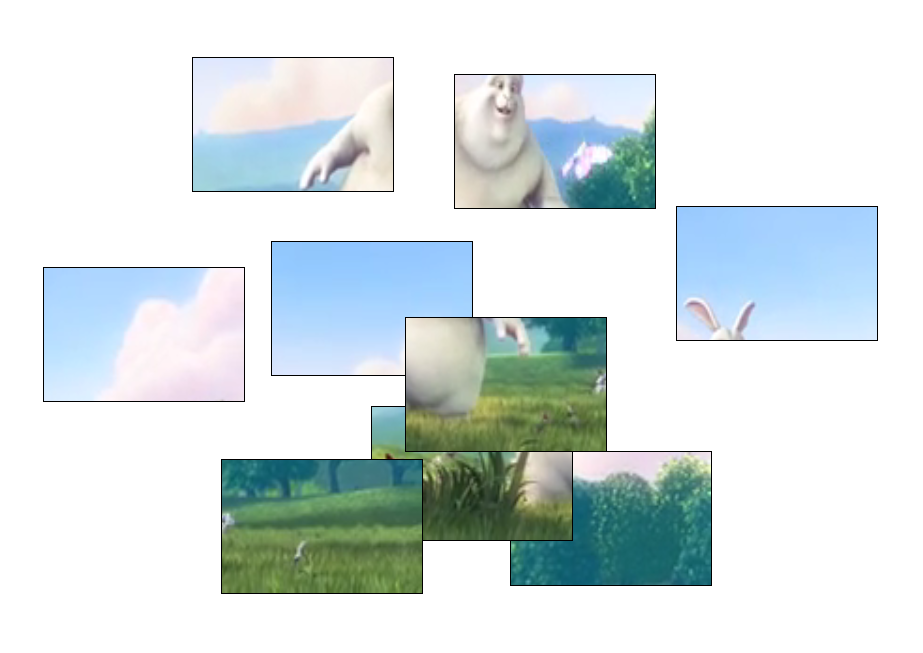
 用Canvas做視頻拼圖
幾天前同事給我看了一個特效,是一個拼圖游戲,不同的是,拼圖裡的是動畫。他讓我看下做個DEMO,於是就自己整了一會,也確實不難。用canvas很容易做。所以這篇博文不適合
用Canvas做視頻拼圖
幾天前同事給我看了一個特效,是一個拼圖游戲,不同的是,拼圖裡的是動畫。他讓我看下做個DEMO,於是就自己整了一會,也確實不難。用canvas很容易做。所以這篇博文不適合
-
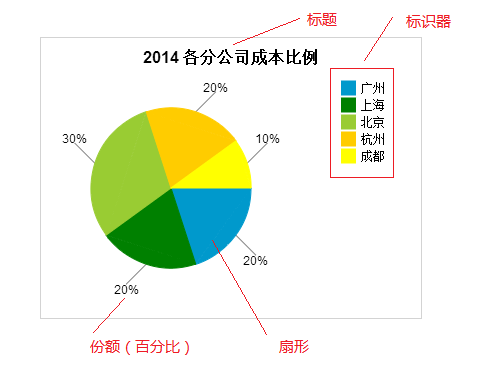
 使用HTML5畫餅圖
在進行數據的統計分析時, 餅圖也是比較經常用到的一類統計圖。 需求分析: 一個餅圖一般包含以下幾部分: 1、標題
使用HTML5畫餅圖
在進行數據的統計分析時, 餅圖也是比較經常用到的一類統計圖。 需求分析: 一個餅圖一般包含以下幾部分: 1、標題
-
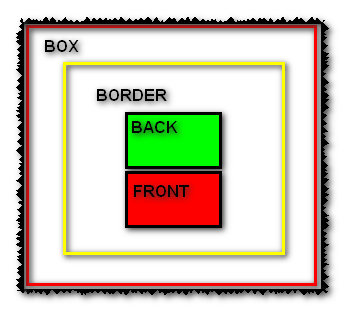
 CSS3+HTML5特效 - 上下滑動效果
先看看效果,把鼠標移上去看看。backfront1. 本實例需要以下元素: a. 外容器 box b. 內容器 bo
CSS3+HTML5特效 - 上下滑動效果
先看看效果,把鼠標移上去看看。backfront1. 本實例需要以下元素: a. 外容器 box b. 內容器 bo
-
 百度,淘寶,騰訊三大巨頭HTML頁面規范分解
【兼容Html5方案】百度貼吧,百度圖片的實現<!--[if lt IE 9]><script>(function(){
百度,淘寶,騰訊三大巨頭HTML頁面規范分解
【兼容Html5方案】百度貼吧,百度圖片的實現<!--[if lt IE 9]><script>(function(){
-
 CSS3+HTML5特效3 - 縱向無縫滾動
老慣例,先看例子。This is a test 1.This is a test 2.This is a test 3.This is a test 4.This is
CSS3+HTML5特效3 - 縱向無縫滾動
老慣例,先看例子。This is a test 1.This is a test 2.This is a test 3.This is a test 4.This is
-
 HTML5浏覽器兼容性測試
Html5 是一個新的網絡標准,目標在於取代現有的 HTML 4.01, XHTML 1.0 and DOM Level 2 Html 標准。它希望能夠減少浏覽器對於需
HTML5浏覽器兼容性測試
Html5 是一個新的網絡標准,目標在於取代現有的 HTML 4.01, XHTML 1.0 and DOM Level 2 Html 標准。它希望能夠減少浏覽器對於需
-
 對前端開發人員有用的在線工具
在工作中借助一些非常好用的工具可以讓你專注於更重要的事情,進而提高工作效率。本文收集了一些設計和開發相關的在線工具,分享給大家,希望對你有幫助。ProCSSorProC
對前端開發人員有用的在線工具
在工作中借助一些非常好用的工具可以讓你專注於更重要的事情,進而提高工作效率。本文收集了一些設計和開發相關的在線工具,分享給大家,希望對你有幫助。ProCSSorProC
-
 推薦html5學習教程:HTML5高級程序設計
今天,大多數現代浏覽器都已經支持Html5。學習體驗Html5帶給web開發的便捷、快速和強大功能,是每一位Web設計和開發人員的當務之急。本書由舊金山Html5用
推薦html5學習教程:HTML5高級程序設計
今天,大多數現代浏覽器都已經支持Html5。學習體驗Html5帶給web開發的便捷、快速和強大功能,是每一位Web設計和開發人員的當務之急。本書由舊金山Html5用
-
 html5中article標簽的講解
<article> 標簽是用來定義一些來自外部的內容。比如一些網友的投稿或是新聞記者的文章或是摘取某博客、論壇的信息,以及其他媒介資料。用戶看到的內容並不是
html5中article標簽的講解
<article> 標簽是用來定義一些來自外部的內容。比如一些網友的投稿或是新聞記者的文章或是摘取某博客、論壇的信息,以及其他媒介資料。用戶看到的內容並不是
-
 html5中source標簽的學習
source標簽在Html5中的作用是定義媒介源,比如<video>和<audio>定義媒介資源。這最新的Html5標簽是用來允許你指定視頻和音
html5中source標簽的學習
source標簽在Html5中的作用是定義媒介源,比如<video>和<audio>定義媒介資源。這最新的Html5標簽是用來允許你指定視頻和音
小編推薦
熱門推薦