-
 3D HTML5 Logo標志 超炫酷旋轉特效
今天又要為大家帶來一款超酷的Html5 Canvas 3D動畫特效,是一款可以旋轉的Html5 Logo標志。畫面上一共有兩塊可旋轉的區域,第一是可旋轉的背景,第二則是
3D HTML5 Logo標志 超炫酷旋轉特效
今天又要為大家帶來一款超酷的Html5 Canvas 3D動畫特效,是一款可以旋轉的Html5 Logo標志。畫面上一共有兩塊可旋轉的區域,第一是可旋轉的背景,第二則是
-
 CSS3可按進度變色的進度條
今天是周末,看到一款利用CSS3實現的進度條應用,覺得非常棒,就將它分享給大家,並且將這款CSS3進度條的實現過程大致整理了一下,實現的關鍵是根據當前的進度需要能改變進
CSS3可按進度變色的進度條
今天是周末,看到一款利用CSS3實現的進度條應用,覺得非常棒,就將它分享給大家,並且將這款CSS3進度條的實現過程大致整理了一下,實現的關鍵是根據當前的進度需要能改變進
-
 html5 js實現浏覽器全屏
項目中需要將後台浏覽器的窗口全屏,也就是我們點擊一個按鈕要實現按F11全屏的效果。 在Html5中,W3C制定了關於全屏的API,就可以實現全屏幕的效果,也可以讓頁面中
html5 js實現浏覽器全屏
項目中需要將後台浏覽器的窗口全屏,也就是我們點擊一個按鈕要實現按F11全屏的效果。 在Html5中,W3C制定了關於全屏的API,就可以實現全屏幕的效果,也可以讓頁面中
-
 純CSS3實現超立體的3D圖片側翻傾斜效果
我在jQuery論壇上看到網友分享的一款CSS3 3D圖片側翻傾斜特效,覺得效果非常棒,其實話說回來,這玩意兒的實現真的非常簡單,主要是創意不錯。先來看看效果圖。如何,
純CSS3實現超立體的3D圖片側翻傾斜效果
我在jQuery論壇上看到網友分享的一款CSS3 3D圖片側翻傾斜特效,覺得效果非常棒,其實話說回來,這玩意兒的實現真的非常簡單,主要是創意不錯。先來看看效果圖。如何,
-
 CSS3和jQuery實現的自定義美化Checkbox和Radiobox
現在經常可以在網絡上看到一些非常奇特的表單元素,例如Checkbox復選框和Radiobox單選框,浏覽器默認的樣式確實是太丑了,而且更讓 人蛋疼的是各個浏覽器的樣式還
CSS3和jQuery實現的自定義美化Checkbox和Radiobox
現在經常可以在網絡上看到一些非常奇特的表單元素,例如Checkbox復選框和Radiobox單選框,浏覽器默認的樣式確實是太丑了,而且更讓 人蛋疼的是各個浏覽器的樣式還
-
 純CSS3彩色邊線3D立體按鈕制作教程
今天我們來分享一款利用純CSS3實現的3D按鈕,這款按鈕的一個特點是有彩色的邊線,這讓整個按鈕顯得比較多姿多彩,沒那麼枯燥無趣。本文不僅可以讓大家看到演示效果,而且我們
純CSS3彩色邊線3D立體按鈕制作教程
今天我們來分享一款利用純CSS3實現的3D按鈕,這款按鈕的一個特點是有彩色的邊線,這讓整個按鈕顯得比較多姿多彩,沒那麼枯燥無趣。本文不僅可以讓大家看到演示效果,而且我們
-
 html5手機Web單頁應用實踐--起點移動閱讀
一開始以hybrid形式做了一個android的小說閱讀客戶端,叫4G閱讀。而後由於業務需求,要迅速實現純手機Html5 版的,所以就直接在原先客戶端內內嵌的網頁進行改
html5手機Web單頁應用實踐--起點移動閱讀
一開始以hybrid形式做了一個android的小說閱讀客戶端,叫4G閱讀。而後由於業務需求,要迅速實現純手機Html5 版的,所以就直接在原先客戶端內內嵌的網頁進行改
-
 HTML5 Web Storage
簡介Html5 web storage, better than cookIEs.more secure and fasterdata store in name/va
HTML5 Web Storage
簡介Html5 web storage, better than cookIEs.more secure and fasterdata store in name/va
-
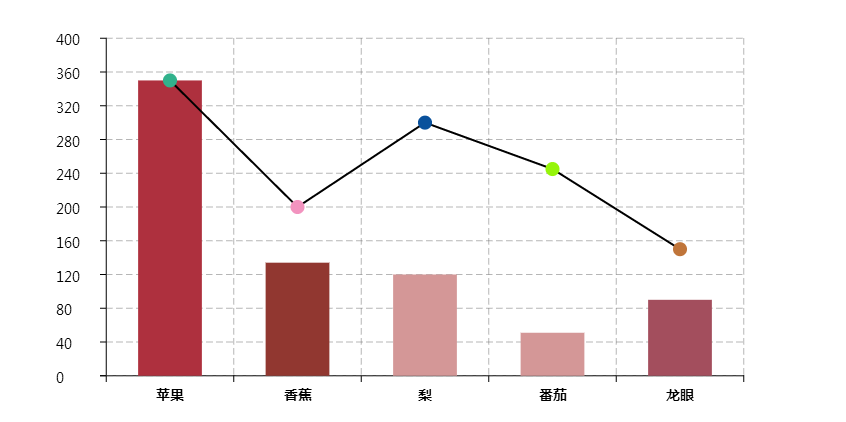
 html5 canvas做的圖表插件
用highchart的時候發現它是用svg來畫圖的,那麼用canvas來做怎麼樣的。以前做AS圖表插件的時候,繪制圖畫主要用容器的Graphics對象來繪制,而canv
html5 canvas做的圖表插件
用highchart的時候發現它是用svg來畫圖的,那麼用canvas來做怎麼樣的。以前做AS圖表插件的時候,繪制圖畫主要用容器的Graphics對象來繪制,而canv
-
 基於HTML5的PACS--HTML5圖像處理
在此之前,此系統是結合DICOM的WADO標准,在浏覽器裡通過Javascript操作返回的JPG圖片。這種服務器端解析,客戶端展現的方式,對實現圖像的移動、縮放、旋轉
基於HTML5的PACS--HTML5圖像處理
在此之前,此系統是結合DICOM的WADO標准,在浏覽器裡通過Javascript操作返回的JPG圖片。這種服務器端解析,客戶端展現的方式,對實現圖像的移動、縮放、旋轉
-
 Iconfont在移動端遇到問題的探討
Iconfont越來越得到前端的關注,特別是阿裡那個iconfont庫的推出和不斷完善,再加上連IE6都能兼容,的確是個好東西。 既然那麼火,我們公司移動項目也計劃加
Iconfont在移動端遇到問題的探討
Iconfont越來越得到前端的關注,特別是阿裡那個iconfont庫的推出和不斷完善,再加上連IE6都能兼容,的確是個好東西。 既然那麼火,我們公司移動項目也計劃加
-
 推薦10款重量級CSS3的全新特效
大家都知道,在網頁制作時使用CSS技術,可以有效地對頁面的布局、字體、顏色、背景和其它效果實現更加精確的控制。只要對相應的代碼做一些簡單的 修改,就可以改變同一頁面的不
推薦10款重量級CSS3的全新特效
大家都知道,在網頁制作時使用CSS技術,可以有效地對頁面的布局、字體、顏色、背景和其它效果實現更加精確的控制。只要對相應的代碼做一些簡單的 修改,就可以改變同一頁面的不
-
 推薦9款使用CSS3實現的超酷動畫效果
大家都知道,在網頁制作時使用CSS技術,可以有效地對頁面的布局、字體、顏色、背景和其它效果實現更加精確的控制。只要對相應的代碼做一些簡單的 修改,就可以改變同一頁面的不
推薦9款使用CSS3實現的超酷動畫效果
大家都知道,在網頁制作時使用CSS技術,可以有效地對頁面的布局、字體、顏色、背景和其它效果實現更加精確的控制。只要對相應的代碼做一些簡單的 修改,就可以改變同一頁面的不
-
 9款HTML5實現的超酷特效
Html5是HTML的升級版,Html5有兩大特點:首先,強化了 Web 網頁的表現性能。其次,追加了本地數據庫等 Web 應用的功能。廣義論及Html5時,實際指的是
9款HTML5實現的超酷特效
Html5是HTML的升級版,Html5有兩大特點:首先,強化了 Web 網頁的表現性能。其次,追加了本地數據庫等 Web 應用的功能。廣義論及Html5時,實際指的是
-
 10個詳細的CSS3表單制作教程
CSS3在國外應用已經很廣泛了,所以我們也應該盡快學會使用CSS3,下面有10個CSS3的教程,非常詳細,而且配合jQuery使用,使得用戶體驗增強不少,做為前端的你,
10個詳細的CSS3表單制作教程
CSS3在國外應用已經很廣泛了,所以我們也應該盡快學會使用CSS3,下面有10個CSS3的教程,非常詳細,而且配合jQuery使用,使得用戶體驗增強不少,做為前端的你,
-
 使用CSS3+jquery.js 實現微信抽獎轉盤效果
為什麼不能用CSS3來實現呢? 所以我打算用CSS3來實現這個效果。並不需要依賴jquery的動畫效果插件,旋轉角度插件。不廢話 貼源碼:PS:該動畫不支持IE10及以
使用CSS3+jquery.js 實現微信抽獎轉盤效果
為什麼不能用CSS3來實現呢? 所以我打算用CSS3來實現這個效果。並不需要依賴jquery的動畫效果插件,旋轉角度插件。不廢話 貼源碼:PS:該動畫不支持IE10及以
-
 HTML5 History API實現無刷新跳轉
在Html5中, 1. 新增了通過JS在浏覽器歷史記錄中添加項目的功能。 2. 在不刷新頁面的前提下顯示改變浏覽器
HTML5 History API實現無刷新跳轉
在Html5中, 1. 新增了通過JS在浏覽器歷史記錄中添加項目的功能。 2. 在不刷新頁面的前提下顯示改變浏覽器
-
 html5利用websocket完成的推送功能(tomcat)
利用websocket和Java完成的消息推送功能,服務器用的是tomcat7.0,一些東西是自己琢磨的,也不知道恰不恰當,不恰當處,還請各位見諒,並指出。程序簡單來說
html5利用websocket完成的推送功能(tomcat)
利用websocket和Java完成的消息推送功能,服務器用的是tomcat7.0,一些東西是自己琢磨的,也不知道恰不恰當,不恰當處,還請各位見諒,並指出。程序簡單來說
-
 HTML5的自定義 data-* 屬性和jquery的data()方法的使用
人們總喜歡往HTML標簽上添加自定義屬性來存儲和操作數據。但這樣做的問題是,你不知道將來會不會有其它腳本把你的自定義屬性給重置掉,此外,你 這樣做也會導致html語法上
HTML5的自定義 data-* 屬性和jquery的data()方法的使用
人們總喜歡往HTML標簽上添加自定義屬性來存儲和操作數據。但這樣做的問題是,你不知道將來會不會有其它腳本把你的自定義屬性給重置掉,此外,你 這樣做也會導致html語法上
-
 css3動畫transform屬性系列之scale(縮放)
下面我們從3個方面開始介紹:1、scale(x,y) 對元素進行縮放X表示水平方向縮放的倍數 Y表示垂直方向的縮放倍數Y是一個可選參數,沒有設置的話,則表示X
css3動畫transform屬性系列之scale(縮放)
下面我們從3個方面開始介紹:1、scale(x,y) 對元素進行縮放X表示水平方向縮放的倍數 Y表示垂直方向的縮放倍數Y是一個可選參數,沒有設置的話,則表示X
小編推薦
熱門推薦