-
 解決Flexbox跨浏覽器兼容Bug
早在2013年9月,我在測試我的Solved by Flexbox項目時,在IE10和IE11中發現了一個Bug,就是Sticky footer實際上不會粘貼在頁面的底
解決Flexbox跨浏覽器兼容Bug
早在2013年9月,我在測試我的Solved by Flexbox項目時,在IE10和IE11中發現了一個Bug,就是Sticky footer實際上不會粘貼在頁面的底
-
 8個經典炫酷的HTML5 Canvas動畫欣賞
HTML5非常強大,尤其是Canvas技術的應用,讓Html5幾乎可以完成所有Flash能完成的效果。本文精選了8個經典炫酷的Html5 Canvas動畫欣賞,每一個都
8個經典炫酷的HTML5 Canvas動畫欣賞
HTML5非常強大,尤其是Canvas技術的應用,讓Html5幾乎可以完成所有Flash能完成的效果。本文精選了8個經典炫酷的Html5 Canvas動畫欣賞,每一個都
-
 封裝Html5 Fullscreen API
復制前言:使用新的全屏 API,可以將用戶的注意力導向特定元素,同時隱藏背景或轉移對其他應用的注意力。因為W3C全屏規 范還未達到最終版本,所以大多數浏覽器供應商都使用
封裝Html5 Fullscreen API
復制前言:使用新的全屏 API,可以將用戶的注意力導向特定元素,同時隱藏背景或轉移對其他應用的注意力。因為W3C全屏規 范還未達到最終版本,所以大多數浏覽器供應商都使用
-
 canvas做loading動畫
由於公司最近項目不是很忙,所以,自己利用閒暇的時間來研究了一陣子的htm5和CSS3,正巧,公司最近要對以前的項目進行一次統一的升級,而我被告知時,主要是在以前的版本中
canvas做loading動畫
由於公司最近項目不是很忙,所以,自己利用閒暇的時間來研究了一陣子的htm5和CSS3,正巧,公司最近要對以前的項目進行一次統一的升級,而我被告知時,主要是在以前的版本中
-
 使用HTML5的JS選擇器操作頁面中的元素
使用Html5的JS選擇器操作頁面中的元素。文件命名為:querySelector.Html,可在Chrome浏覽器中預覽效果。<!DOCTYPE html>
使用HTML5的JS選擇器操作頁面中的元素
使用Html5的JS選擇器操作頁面中的元素。文件命名為:querySelector.Html,可在Chrome浏覽器中預覽效果。<!DOCTYPE html>
-
 CSS3 濾鏡
了解攝影活著美圖秀秀之類美圖軟件的同學對濾鏡肯定不陌生,CSS3對各種濾鏡效果有了支持,可以做出很多好玩兒效果,走馬觀花了解一下語法filter: function(p
CSS3 濾鏡
了解攝影活著美圖秀秀之類美圖軟件的同學對濾鏡肯定不陌生,CSS3對各種濾鏡效果有了支持,可以做出很多好玩兒效果,走馬觀花了解一下語法filter: function(p
-
 關於display: box 和 box-flex
這兩天做手機項目,使用到這個CSS3新屬性。現在還不為所有浏覽器支持,所以使用的時候要加上前綴。使用方法見下面:Html代碼:<div class=s-indLi
關於display: box 和 box-flex
這兩天做手機項目,使用到這個CSS3新屬性。現在還不為所有浏覽器支持,所以使用的時候要加上前綴。使用方法見下面:Html代碼:<div class=s-indLi
-
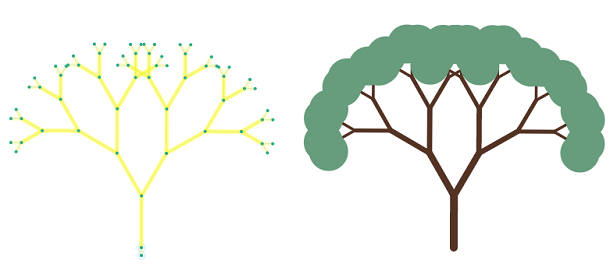
 使用html5+js實現像素風頭像生成器
只要三步,使用Html5+JS實現像素風頭像生成器Html5的畫布給我們帶來了很大的空間,其實像素風格頭像生成器只是用到了畫方塊的方法。畫一個像素頭像,只要三步,1、解
使用html5+js實現像素風頭像生成器
只要三步,使用Html5+JS實現像素風頭像生成器Html5的畫布給我們帶來了很大的空間,其實像素風格頭像生成器只是用到了畫方塊的方法。畫一個像素頭像,只要三步,1、解
-
 HTML5 <details> 標簽
Html5 中新增的<details>標簽允許用戶創建一個可展開折疊的元件,讓一段文字或標題包含一些隱藏的信息。用法一般情況下,details用來對顯示在頁
HTML5 <details> 標簽
Html5 中新增的<details>標簽允許用戶創建一個可展開折疊的元件,讓一段文字或標題包含一些隱藏的信息。用法一般情況下,details用來對顯示在頁
-
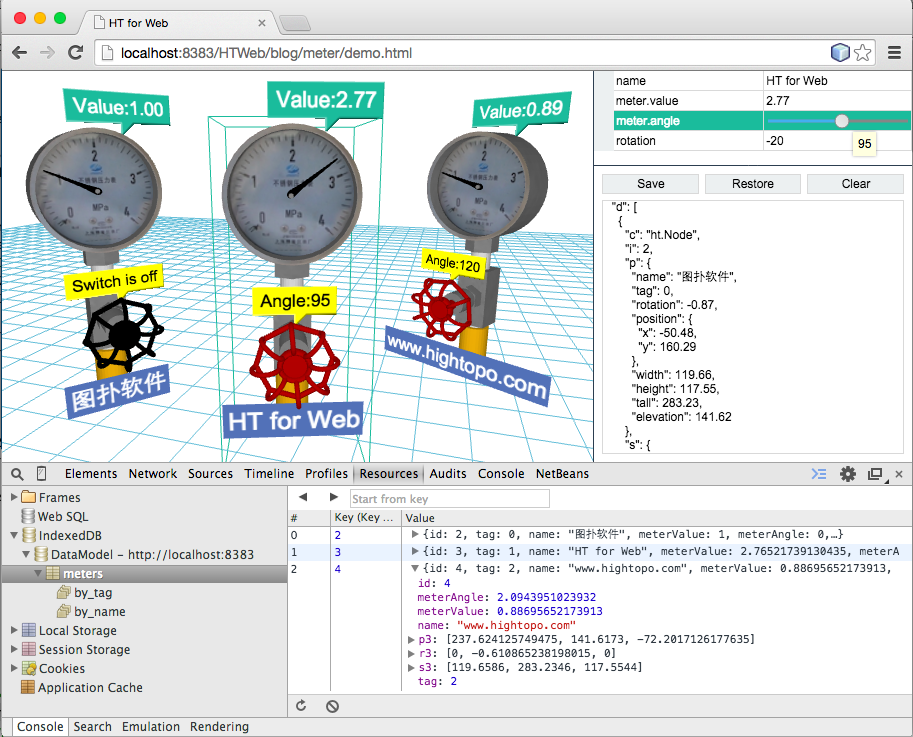
 HTML5 Web 客戶端五種離線存儲方式匯總
最近折騰Html5游戲需要離線存儲功能,便把目前可用的幾種Html5存儲方式研究了下,基於HT for Web寫了個綜合的實例,分別利用了CookIE、WebStora
HTML5 Web 客戶端五種離線存儲方式匯總
最近折騰Html5游戲需要離線存儲功能,便把目前可用的幾種Html5存儲方式研究了下,基於HT for Web寫了個綜合的實例,分別利用了CookIE、WebStora
-
 css3實現色子自動翻轉效果
CSS3使我們能夠跳出2d空間,實現3維空間的動畫效果,這裡給出一個自動翻轉的3d色子動畫效果制作過程。第一步,首先進行Html的布局,對於3D效果,布局有一定的規律,
css3實現色子自動翻轉效果
CSS3使我們能夠跳出2d空間,實現3維空間的動畫效果,這裡給出一個自動翻轉的3d色子動畫效果制作過程。第一步,首先進行Html的布局,對於3D效果,布局有一定的規律,
-
 HTML5 defer和async的區別
在Html頁面中插入Javascript的主要 方法,就是使用<script>元素。這個元素由Netscape創造並在Netscape Navigator
HTML5 defer和async的區別
在Html頁面中插入Javascript的主要 方法,就是使用<script>元素。這個元素由Netscape創造並在Netscape Navigator
-
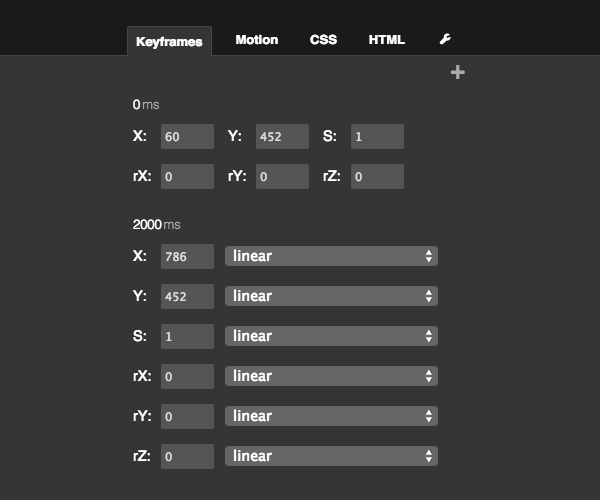
 超實用!可視化CSS3動畫生成神器Stylie
自從CSS3引入了動畫(transition和@keyframes,還有與之搭配的transform)之後,各路人馬對它的熱情都極為高漲, 和JS動畫相比,它寫起來更簡
超實用!可視化CSS3動畫生成神器Stylie
自從CSS3引入了動畫(transition和@keyframes,還有與之搭配的transform)之後,各路人馬對它的熱情都極為高漲, 和JS動畫相比,它寫起來更簡
-
 canvas繪制貝塞爾曲線
1、繪制二次方貝塞爾曲線quadraticCurveTo(cp1x,cp1y,x,y); 其中參數cp1x和cp1y是控制點的坐標,x和y是終點坐標數學公式表示如下:二
canvas繪制貝塞爾曲線
1、繪制二次方貝塞爾曲線quadraticCurveTo(cp1x,cp1y,x,y); 其中參數cp1x和cp1y是控制點的坐標,x和y是終點坐標數學公式表示如下:二
-
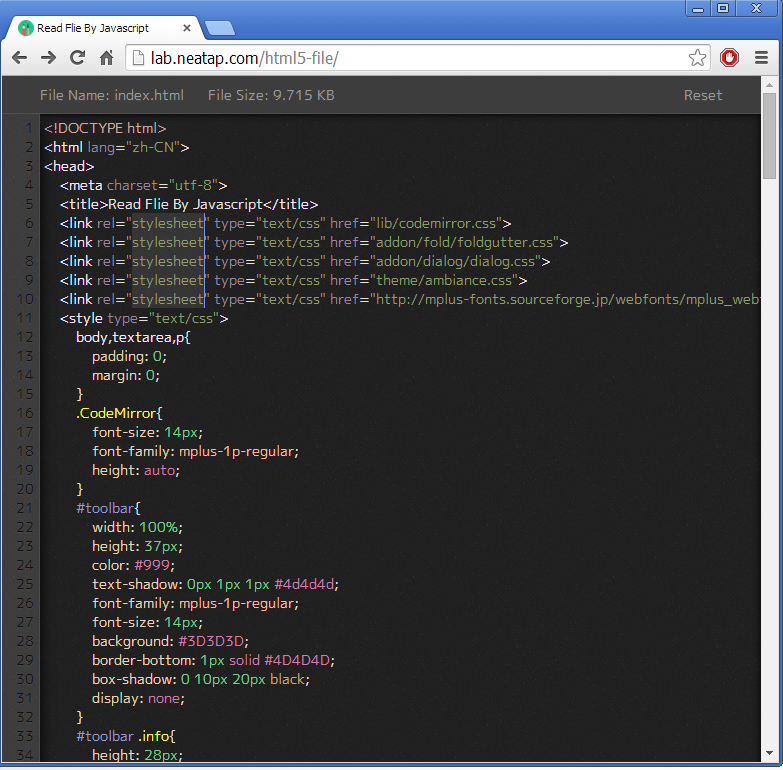
 HTML5文件拖拽
Html5新增的File API, 可以獲取名稱、文件大小、類型等信息,需先對DOM中的Element進行拖拽事件綁定相關API首先獲取節點,綁定拖動到該節點的事件,可
HTML5文件拖拽
Html5新增的File API, 可以獲取名稱、文件大小、類型等信息,需先對DOM中的Element進行拖拽事件綁定相關API首先獲取節點,綁定拖動到該節點的事件,可
-
 HTML5_布局and音視頻
I.Html5標簽的改變1.文檔聲明Html語法是不區分大小寫的Html5的DTD聲明為:<!doctype Html>確保浏覽器能在Html5的標准模式下
HTML5_布局and音視頻
I.Html5標簽的改變1.文檔聲明Html語法是不區分大小寫的Html5的DTD聲明為:<!doctype Html>確保浏覽器能在Html5的標准模式下
-
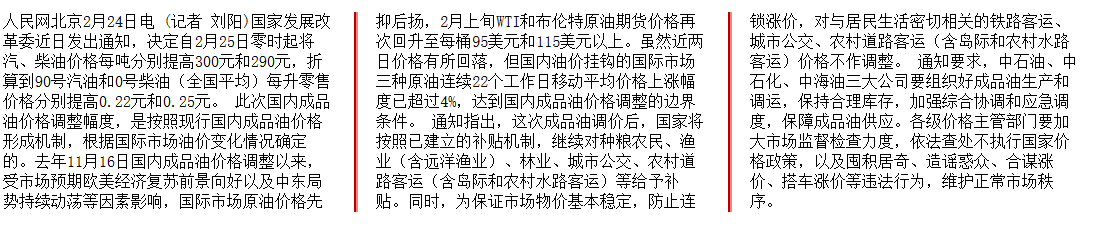
 CSS3多列布局
在CSS3中,也新增了一些關於文本布局的幾個比較簡單的屬性。通過這些新增的屬性,我們可以對文本進行簡單的排版,就想報紙和雜志那樣。新增的部分屬性,以及浏覽器支持情況:屬
CSS3多列布局
在CSS3中,也新增了一些關於文本布局的幾個比較簡單的屬性。通過這些新增的屬性,我們可以對文本進行簡單的排版,就想報紙和雜志那樣。新增的部分屬性,以及浏覽器支持情況:屬
-
 HTML5 Canvas 超炫酷煙花綻放動畫教程
這是一個很酷的Html5 Canvas動畫,它將模擬的是我們現實生活中煙花綻放的動畫特效,效果非常逼真,但是畢竟是電腦模擬,帶女朋友看就算了,效果還是差了點,呵呵。這個
HTML5 Canvas 超炫酷煙花綻放動畫教程
這是一個很酷的Html5 Canvas動畫,它將模擬的是我們現實生活中煙花綻放的動畫特效,效果非常逼真,但是畢竟是電腦模擬,帶女朋友看就算了,效果還是差了點,呵呵。這個
-
 純CSS3實現自定義塗鴉風格的邊框
今天我們要來分享一款基於純CSS3的自定義邊框應用,看上去它像一個Tooltip控件,因為下邊框有一個小三角,就像很多地方的引用文本框一樣。另外這款CSS3邊框是塗鴉風
純CSS3實現自定義塗鴉風格的邊框
今天我們要來分享一款基於純CSS3的自定義邊框應用,看上去它像一個Tooltip控件,因為下邊框有一個小三角,就像很多地方的引用文本框一樣。另外這款CSS3邊框是塗鴉風
-
 CSS3 的 transition 和 animation 區別
transitiontransition 屬性是transition-property,transition-duration,transition-timing-fu
CSS3 的 transition 和 animation 區別
transitiontransition 屬性是transition-property,transition-duration,transition-timing-fu
小編推薦
利用HTML5中Geolocation獲取地理位置調用Google Map API在Google Map上定位
HTML5移動應用開發第1章:用HTML5、地理定位API和Web服務來開發移動應用
HTML5特性檢測三:Video Format(視頻格式)
html5指南-3.如何實現html元素拖拽功能
HTML5的初級技巧 之第四課(一天一課)你可以借助這一段Javascript代碼來修復IE更好的解析HTML5
HTML5中的autofocus(自動聚焦)屬性介紹
前端開發自動化優化工具
html5的canvas實現3d雪花飄舞效果
有關HTML5 Video對象的ontimeupdate事件(Chrome上無效)的問題
HTML5本地存儲之Database Storage應用介紹
熱門推薦