-
 學習JavaScript實現自適應寬度的瀑布流
這樣的布局並不陌生,從2011年Pinterest創立以來,中國互聯網就迅速掀起了一股模仿Pinterest的熱潮,國內有眾多網站采用瀑布流的布局方式,例如花瓣網、美麗
學習JavaScript實現自適應寬度的瀑布流
這樣的布局並不陌生,從2011年Pinterest創立以來,中國互聯網就迅速掀起了一股模仿Pinterest的熱潮,國內有眾多網站采用瀑布流的布局方式,例如花瓣網、美麗
-
 14個支持響應式設計的流行前端開發框架
在幾年前,並沒有真正意義上的前端開發。隨著網絡技術的發展,網站和 Web 應用程序變得越來越復雜,前端部分的工作獨立出來逐漸成為現在的前端開發。如今,我們可以看到越來越
14個支持響應式設計的流行前端開發框架
在幾年前,並沒有真正意義上的前端開發。隨著網絡技術的發展,網站和 Web 應用程序變得越來越復雜,前端部分的工作獨立出來逐漸成為現在的前端開發。如今,我們可以看到越來越
-
 國內最火的五款HTML5前端開發框架
本文主要為大家推薦五款國內最火的Html5前端開發框架,它們分別是騰訊團隊開發的JX、淘寶團隊開發的KISSY、百度團隊開發的QWrap和Tangram,以及上海康尚實
國內最火的五款HTML5前端開發框架
本文主要為大家推薦五款國內最火的Html5前端開發框架,它們分別是騰訊團隊開發的JX、淘寶團隊開發的KISSY、百度團隊開發的QWrap和Tangram,以及上海康尚實
-
 HTML5視頻框架 Popcorn.js
Popcorn.JS 是 Html5 中的 <video> 事件系統,封裝了 <video> 元素並返回 Popcorn 對象。這是由 Mozi
HTML5視頻框架 Popcorn.js
Popcorn.JS 是 Html5 中的 <video> 事件系統,封裝了 <video> 元素並返回 Popcorn 對象。這是由 Mozi
-
 HTML 5實現手機搖一搖的功能
在百度開發者大會上介紹過Html5另外一個重要特性就是DeviceOrIEntation,它將底層的方向傳感器和運動傳感器進行了高級封裝,提供了DOM事件的支持。這個特
HTML 5實現手機搖一搖的功能
在百度開發者大會上介紹過Html5另外一個重要特性就是DeviceOrIEntation,它將底層的方向傳感器和運動傳感器進行了高級封裝,提供了DOM事件的支持。這個特
-
 twitter開源css庫bootstrap一些小資源
http://coenraets.org/blog/2012/02/sample-app-with-backbone-JS-and-twitter-bootstrap/
twitter開源css庫bootstrap一些小資源
http://coenraets.org/blog/2012/02/sample-app-with-backbone-JS-and-twitter-bootstrap/
-
 你可能不知道的5個功能強大的 HTML5 API
Html5 新增了許多重要的特性,像 video、audio 和 canvas 等等,這些特性使得能夠很容易的網頁中包含多媒體內容,而不需要任何的插件或者 API。而其
你可能不知道的5個功能強大的 HTML5 API
Html5 新增了許多重要的特性,像 video、audio 和 canvas 等等,這些特性使得能夠很容易的網頁中包含多媒體內容,而不需要任何的插件或者 API。而其
-
 最好的 6 個 HTML5 的多媒體播放器
<video> 是 Html5 中新引入的標簽,用來在 Web 網頁中嵌入視頻播放功能,無需 Flash 和其他嵌入式插件的支持,是浏覽器內建的
最好的 6 個 HTML5 的多媒體播放器
<video> 是 Html5 中新引入的標簽,用來在 Web 網頁中嵌入視頻播放功能,無需 Flash 和其他嵌入式插件的支持,是浏覽器內建的
-
 Html5新標簽解釋及用法
點評:HTML 5 是一個新的網絡標准,目標在於取代現有的 HTML 4.01, XHTML 1.0 and DOM Level 2 Html 標准-它希望能夠減少浏覽
Html5新標簽解釋及用法
點評:HTML 5 是一個新的網絡標准,目標在於取代現有的 HTML 4.01, XHTML 1.0 and DOM Level 2 Html 標准-它希望能夠減少浏覽
-
 你必須知道的28個HTML5特征、竅門和技術
前端的發展如此之迅猛,一不留神,大俠你可能就會被遠遠地甩在後面了。如果你不想被Html5的改變/更新攪得不知所措的話,可以把本文的內容作為必須了解的熱身課程。一、新的D
你必須知道的28個HTML5特征、竅門和技術
前端的發展如此之迅猛,一不留神,大俠你可能就會被遠遠地甩在後面了。如果你不想被Html5的改變/更新攪得不知所措的話,可以把本文的內容作為必須了解的熱身課程。一、新的D
-
 推薦35款精致的 CSS3 和 HTML5 網頁模板
過去的幾年,網頁設計和制作人員就已開始關注和使用 Html5 了,如今 Html5 得到了更加廣泛的應用,國外已有很多基於 Html5&n
推薦35款精致的 CSS3 和 HTML5 網頁模板
過去的幾年,網頁設計和制作人員就已開始關注和使用 Html5 了,如今 Html5 得到了更加廣泛的應用,國外已有很多基於 Html5&n
-
 SWFObject基本用法實例分析
本文實例講述了SWFObject基本用法。分享給大家供大家參考。具體分析如下:SWFObject是一個用於在Html中方面插入Adobe Flash媒體資源(*.swf
SWFObject基本用法實例分析
本文實例講述了SWFObject基本用法。分享給大家供大家參考。具體分析如下:SWFObject是一個用於在Html中方面插入Adobe Flash媒體資源(*.swf
-
 詳細介紹jQuery.outerWidth() 函數具體用法
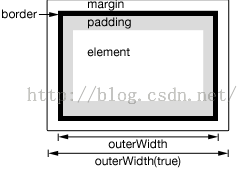
下面我們來通過jQuery實例代碼演示outerWidth()函數,outerWidth()函數用於設置或返回當前匹配元素的外寬度。外寬度默認包括元素的內邊距(padd
詳細介紹jQuery.outerWidth() 函數具體用法
下面我們來通過jQuery實例代碼演示outerWidth()函數,outerWidth()函數用於設置或返回當前匹配元素的外寬度。外寬度默認包括元素的內邊距(padd
-
 Canvas繪圖中的路徑描邊與填充
1.路徑、描邊與填充迄今為止,在本章之中我們所繪制的唯一圖形,就是通過在Canvas的繪圖環境對象上調用strokeRect()方法 所畫的矩形。我們也通過調用fill
Canvas繪圖中的路徑描邊與填充
1.路徑、描邊與填充迄今為止,在本章之中我們所繪制的唯一圖形,就是通過在Canvas的繪圖環境對象上調用strokeRect()方法 所畫的矩形。我們也通過調用fill
-
 使用 iscroll 實現焦點圖無限循環
現在大家應該都看到過焦點圖輪播的效果,這個效果是什麼樣我就不截圖了。昨天做練習,練習要求是使用iscroll實現焦點圖的無限循環滾動,並且當手指觸摸焦點圖後,停止焦點圖
使用 iscroll 實現焦點圖無限循環
現在大家應該都看到過焦點圖輪播的效果,這個效果是什麼樣我就不截圖了。昨天做練習,練習要求是使用iscroll實現焦點圖的無限循環滾動,並且當手指觸摸焦點圖後,停止焦點圖
-
 移動端頁面單位rem
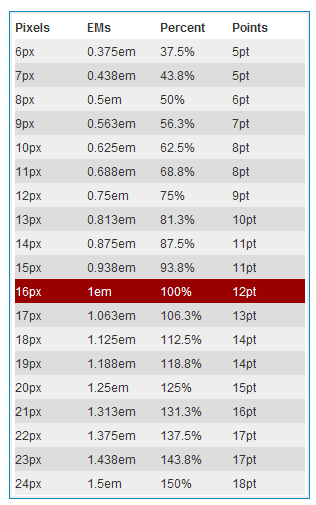
今天有個朋友在群裡上傳了一份案例,點進去研究了起來,發現了rem這個單位。然後我就開始百度rem,搜到幾篇好文章,跟大家分享一下,以下代碼,是在朋友所發案例中拷貝的&l
移動端頁面單位rem
今天有個朋友在群裡上傳了一份案例,點進去研究了起來,發現了rem這個單位。然後我就開始百度rem,搜到幾篇好文章,跟大家分享一下,以下代碼,是在朋友所發案例中拷貝的&l
-
 web app 自適應方案總結 關鍵字 彈性布局
現在移動端 web app 的自適應布局的方案有 5種。零. Flexbox 使用CSS3 fl
web app 自適應方案總結 關鍵字 彈性布局
現在移動端 web app 的自適應布局的方案有 5種。零. Flexbox 使用CSS3 fl
-
 CSS3動畫理解與應用
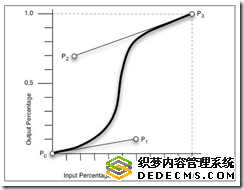
Transform:對元素進行變形;Transition:對元素某個屬性或多個屬性的變化,進行控制(時間等),類似Flash的補間動畫。但只有兩個關鍵貞。開始,結束。A
CSS3動畫理解與應用
Transform:對元素進行變形;Transition:對元素某個屬性或多個屬性的變化,進行控制(時間等),類似Flash的補間動畫。但只有兩個關鍵貞。開始,結束。A
-
 CSS3 Transform變形理解與應用
Transform:對元素進行變形;Transition:對元素某個屬性或多個屬性的變化,進行控制(時間等),類似Flash的補間動畫。但只有兩個關鍵貞。開始,結束。A
CSS3 Transform變形理解與應用
Transform:對元素進行變形;Transition:對元素某個屬性或多個屬性的變化,進行控制(時間等),類似Flash的補間動畫。但只有兩個關鍵貞。開始,結束。A
-
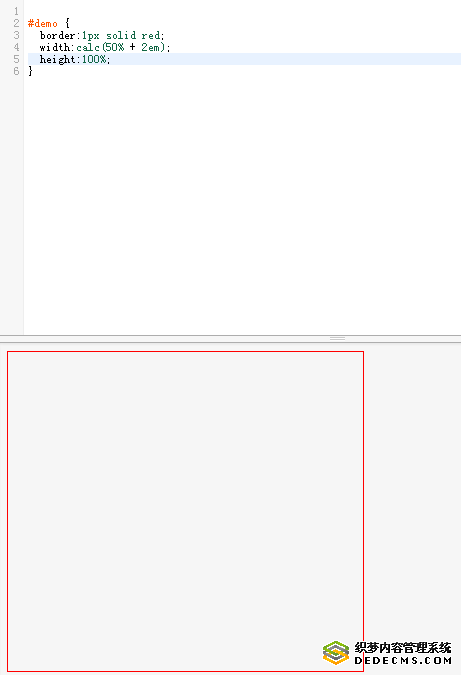
 CSS3中的calc()
什麼是calc()?calc是英文單詞calculate(計算)的縮寫,是CSS3的一個新增的功能;MDN的解釋為可以用在任何長度,數值,時間,角度,頻率等處;/* p
CSS3中的calc()
什麼是calc()?calc是英文單詞calculate(計算)的縮寫,是CSS3的一個新增的功能;MDN的解釋為可以用在任何長度,數值,時間,角度,頻率等處;/* p
小編推薦
熱門推薦