-
 HTML5移動應用開發第1章:用HTML5、地理定位API和Web服務來開發移動應用
HTML 5 是一項讓人振奮的技術,這有著充分的理由。這將會是一次技術突破,因為它可以將桌面應用程序功能帶入浏覽器中。除了傳統浏覽器外,對於移動浏覽器,其潛力甚至更大。
HTML5移動應用開發第1章:用HTML5、地理定位API和Web服務來開發移動應用
HTML 5 是一項讓人振奮的技術,這有著充分的理由。這將會是一次技術突破,因為它可以將桌面應用程序功能帶入浏覽器中。除了傳統浏覽器外,對於移動浏覽器,其潛力甚至更大。
-
 HTML5移動應用開發第2章:移動web應用的本地存儲
在本文中,您將使用最新 Web 技術開發 Web 應用程序。這裡的大多數代碼只是 Html、JavaScript 和 CSS — 任何 Web 開發人員的核心技術。需要
HTML5移動應用開發第2章:移動web應用的本地存儲
在本文中,您將使用最新 Web 技術開發 Web 應用程序。這裡的大多數代碼只是 Html、JavaScript 和 CSS — 任何 Web 開發人員的核心技術。需要
-
 HTML5移動應用開發第3章:移動Web離線應用
先決條件在本文中,您將使用最新 Web 技術開發 Web 應用程序。這裡的大多數代碼只是 Html、JavaScript 和 CSS — 任何 Web 開發人員的核心技
HTML5移動應用開發第3章:移動Web離線應用
先決條件在本文中,您將使用最新 Web 技術開發 Web 應用程序。這裡的大多數代碼只是 Html、JavaScript 和 CSS — 任何 Web 開發人員的核心技
-
 HTML5移動應用開發第4章:Web Workers來加速您的移動Web應用
在本文中,您將使用最新的 Web 技術開發 Web 應用程序。這裡的 大部分代碼只是 Html、Javascript 和 CSS — 所有 Web 開發人員的核心技術。
HTML5移動應用開發第4章:Web Workers來加速您的移動Web應用
在本文中,您將使用最新的 Web 技術開發 Web 應用程序。這裡的 大部分代碼只是 Html、Javascript 和 CSS — 所有 Web 開發人員的核心技術。
-
 HTML5移動應用開發第5章:新的可視化 UI 特性
先決條件在本文中,您將使用最新的 Web 技術開發 Web 應用程序。這裡的大部分代碼只是 Html、JavaScript 和 CSS — 所有 Web 發人員的核心技
HTML5移動應用開發第5章:新的可視化 UI 特性
先決條件在本文中,您將使用最新的 Web 技術開發 Web 應用程序。這裡的大部分代碼只是 Html、JavaScript 和 CSS — 所有 Web 發人員的核心技
-
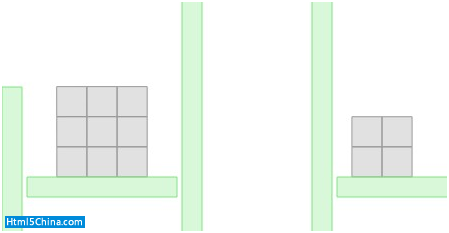
 HTML5制作基於模擬現實物理效果的游戲
簡介 Html5技術為現今Web應用程序在浏覽器中提供了非常廣闊的發揮空間,其強大的功能讓我們在浏覽器上開發
HTML5制作基於模擬現實物理效果的游戲
簡介 Html5技術為現今Web應用程序在浏覽器中提供了非常廣闊的發揮空間,其強大的功能讓我們在浏覽器上開發
-
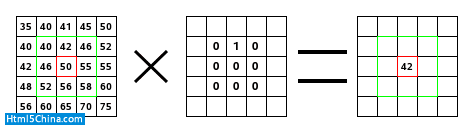
 利用HTML5 Canvas做在線圖像處理
Html 5中的 canvas 元素是相當強大的,利用他的 getImageData 方法可以對載入的圖像直接進行位圖操作。但是直接對位圖進行操作比
利用HTML5 Canvas做在線圖像處理
Html 5中的 canvas 元素是相當強大的,利用他的 getImageData 方法可以對載入的圖像直接進行位圖操作。但是直接對位圖進行操作比
-
 如何使用HTML5實現拍照上傳應用
在Html5規范的支持下,WebApp在手機上拍照已經成為可能。在下面,我將講解Web App如何用手機進行拍照,顯示在頁面上並上傳到服務器。1、 視頻流Html5 T
如何使用HTML5實現拍照上傳應用
在Html5規范的支持下,WebApp在手機上拍照已經成為可能。在下面,我將講解Web App如何用手機進行拍照,顯示在頁面上並上傳到服務器。1、 視頻流Html5 T
-
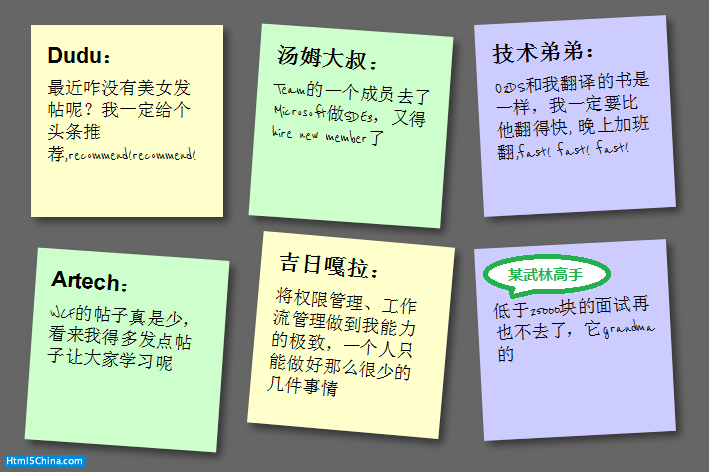
 使用HTML5/CSS3快速制作便簽貼特效
本篇文字將展示給你的是,如何利用Html5/CSS3,僅用5步就可以制作便簽貼效果的Html頁面,效果圖如下:(注:圖裡的文字純屬杜撰,搞笑目的,如有雷同,純屬巧合,謝
使用HTML5/CSS3快速制作便簽貼特效
本篇文字將展示給你的是,如何利用Html5/CSS3,僅用5步就可以制作便簽貼效果的Html頁面,效果圖如下:(注:圖裡的文字純屬杜撰,搞笑目的,如有雷同,純屬巧合,謝
-
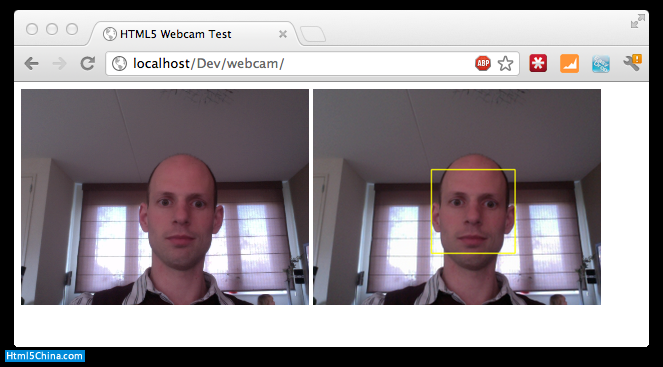
 基於 HTML5 的人臉識別技術
介紹一個網站,演示了通過 Html5 + JavaScript 技術實現的人臉識別,目前僅適用於 Chrome 浏覽器,首先需要在地址欄輸入 abo
基於 HTML5 的人臉識別技術
介紹一個網站,演示了通過 Html5 + JavaScript 技術實現的人臉識別,目前僅適用於 Chrome 浏覽器,首先需要在地址欄輸入 abo
-
 搭建通過 ssh 訪問的 Git 服務器
一、Git - 協議Git 可以使用四種主要的協議來傳輸數據:本地傳輸,ssh 協議,Git 協議和 HTTP 協議。Git 使用的傳輸協議中最常見的就是 ssh 了。
搭建通過 ssh 訪問的 Git 服務器
一、Git - 協議Git 可以使用四種主要的協議來傳輸數據:本地傳輸,ssh 協議,Git 協議和 HTTP 協議。Git 使用的傳輸協議中最常見的就是 ssh 了。
-
 CSS3 Media Queries
一、Media QuerIEs 支持的屬性屬性 值 Min/Max 描述color integer yes 每種色彩的字節數color-index integer ye
CSS3 Media Queries
一、Media QuerIEs 支持的屬性屬性 值 Min/Max 描述color integer yes 每種色彩的字節數color-index integer ye
-
 移動webapp開發小貼士
1 創建主屏幕圖標 (Creating a home screen icon ,for iOS)//57*57<link rel=apple-touch-icon
移動webapp開發小貼士
1 創建主屏幕圖標 (Creating a home screen icon ,for iOS)//57*57<link rel=apple-touch-icon
-
 [譯][轉]避免常見的六種html5錯誤用法
本文根據原文對譯文做了簡單的一些修改,增加了一些可能引起誤解的英文原文。一、不要使用section代替div人們在標簽使用中最常見到的錯誤之一就是隨意將Html5的&l
[譯][轉]避免常見的六種html5錯誤用法
本文根據原文對譯文做了簡單的一些修改,增加了一些可能引起誤解的英文原文。一、不要使用section代替div人們在標簽使用中最常見到的錯誤之一就是隨意將Html5的&l
-
 Dropbox 做私有 Git 服務器
原理:在dropbox中建立git倉庫,然後共享文件夾,從而實現多人協作。例如我們要在Dropbox/project/目錄下建立demo.git項目:一、在Dropbo
Dropbox 做私有 Git 服務器
原理:在dropbox中建立git倉庫,然後共享文件夾,從而實現多人協作。例如我們要在Dropbox/project/目錄下建立demo.git項目:一、在Dropbo
-
 移動開發框架
1 PhoneGapphonegap.com/PhoneGap是一款Html5平台,通過它,開發商可以使用Html、CSS及JavaScript來開發本地移動應用程序。
移動開發框架
1 PhoneGapphonegap.com/PhoneGap是一款Html5平台,通過它,開發商可以使用Html、CSS及JavaScript來開發本地移動應用程序。
-
 linux下安裝Sphinx- Python documentation
一、什麼是Sphinx?Sphinx 是種令人可以輕松撰寫出明智/優美的文檔工具, 由 Georg Brandl 在BSD 許可證下創造.Sphinx 已在支持是 th
linux下安裝Sphinx- Python documentation
一、什麼是Sphinx?Sphinx 是種令人可以輕松撰寫出明智/優美的文檔工具, 由 Georg Brandl 在BSD 許可證下創造.Sphinx 已在支持是 th
-
 博客從wp換成typecho ^_^
用了3年多Wordpress了,今天終於換成了typecho。總體使用感覺非常滿意,前台後台非常簡潔,速度很快,用著除了爽還是爽。下面簡單說一下從Wordpress轉換
博客從wp換成typecho ^_^
用了3年多Wordpress了,今天終於換成了typecho。總體使用感覺非常滿意,前台後台非常簡潔,速度很快,用著除了爽還是爽。下面簡單說一下從Wordpress轉換
-
 前端開發自動化優化工具
一、功能介紹:該工具用於前端自動化優化,主要有以下功能:壓縮CSS–(yuicompressor)JS語法檢查和壓縮–(google-closure-compiler)
前端開發自動化優化工具
一、功能介紹:該工具用於前端自動化優化,主要有以下功能:壓縮CSS–(yuicompressor)JS語法檢查和壓縮–(google-closure-compiler)
-
 sphinx使用及其簡單配置
一、sphinx使用進入你要創建文檔的目錄,例如要創建在目錄/home/wwwroot/doc下cd /home/wwwroot/doc開始使用向導創建你的文檔項目sp
sphinx使用及其簡單配置
一、sphinx使用進入你要創建文檔的目錄,例如要創建在目錄/home/wwwroot/doc下cd /home/wwwroot/doc開始使用向導創建你的文檔項目sp
小編推薦
熱門推薦