-
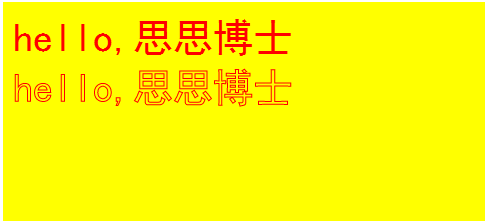
 html5使用canvas繪制文字特效
這篇文章主要介紹了Html5使用canvas繪制文字特效,需要的朋友可以參考下<canvas id=canvas width=500 height=400 sty
html5使用canvas繪制文字特效
這篇文章主要介紹了Html5使用canvas繪制文字特效,需要的朋友可以參考下<canvas id=canvas width=500 height=400 sty
-
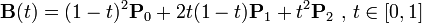
 使用canvas繪制貝塞爾曲線
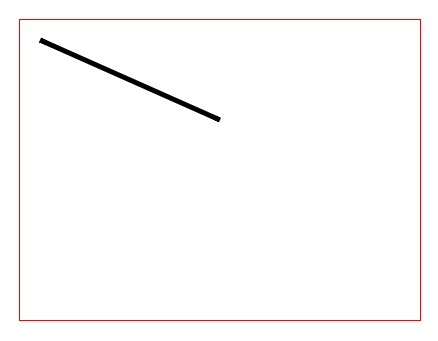
這篇文章主要介紹了使用canvas繪制貝塞爾曲線,包括2次和三次的凡賽爾曲線,非常的詳細,推薦個小伙伴。1、二次貝塞爾曲線 quadraticCurveTo(cpx,
使用canvas繪制貝塞爾曲線
這篇文章主要介紹了使用canvas繪制貝塞爾曲線,包括2次和三次的凡賽爾曲線,非常的詳細,推薦個小伙伴。1、二次貝塞爾曲線 quadraticCurveTo(cpx,
-
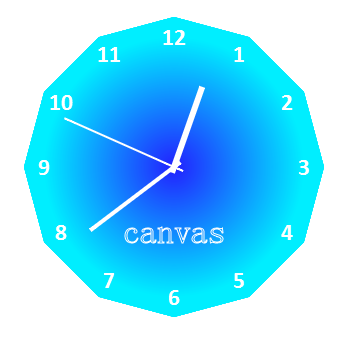
 使用canvas繪制超炫時鐘
這篇文章主要介紹了使用canvas繪制超炫時鐘的方法及代碼,非常的漂亮,這裡推薦給大家先上效果圖:復制代碼代碼如下:<!DOCTYPE Html><H
使用canvas繪制超炫時鐘
這篇文章主要介紹了使用canvas繪制超炫時鐘的方法及代碼,非常的漂亮,這裡推薦給大家先上效果圖:復制代碼代碼如下:<!DOCTYPE Html><H
-
 html5+svg學習指南之SVG基礎知識
本文主要介紹了SVG的基礎概念等知識,以及SVG與CANVAS的區別,最後給出了一個簡單示例,方便大家更好的了解SVG可縮放矢量圖形。推薦給大家。百度百科: SVG可
html5+svg學習指南之SVG基礎知識
本文主要介紹了SVG的基礎概念等知識,以及SVG與CANVAS的區別,最後給出了一個簡單示例,方便大家更好的了解SVG可縮放矢量圖形。推薦給大家。百度百科: SVG可
-
 canvas需要在標簽裡直接定義寬高
這篇文章主要介紹了為什麼canvas需要在標簽裡直接定義寬高,對此專門做了下測試,非常實用,推薦給小伙伴們 以前用canvas畫圖時,都是直接在canvas標簽裡直接
canvas需要在標簽裡直接定義寬高
這篇文章主要介紹了為什麼canvas需要在標簽裡直接定義寬高,對此專門做了下測試,非常實用,推薦給小伙伴們 以前用canvas畫圖時,都是直接在canvas標簽裡直接
-
 淺談html5 響應式布局
本文從響應式布局的概念,響應式布局的優缺點以及設計理念,還有具體的實現代碼都做了詳細說明,是篇不可多得的文章,這裡推薦給小伙伴一、什麼是響應式布局? &nbs
淺談html5 響應式布局
本文從響應式布局的概念,響應式布局的優缺點以及設計理念,還有具體的實現代碼都做了詳細說明,是篇不可多得的文章,這裡推薦給小伙伴一、什麼是響應式布局? &nbs
-
 HTML5進度條特效
這篇文章主要介紹了Html5進度條特效,需要的朋友可以參考下請使用支持Html5的浏覽器查看本特效復制代碼代碼如下:<!DOCTYPE Html><H
HTML5進度條特效
這篇文章主要介紹了Html5進度條特效,需要的朋友可以參考下請使用支持Html5的浏覽器查看本特效復制代碼代碼如下:<!DOCTYPE Html><H
-
 html5實現完美兼容各大浏覽器的播放器
這篇文章主要介紹了Html5實現完美兼容各大浏覽器的播放器,需要的朋友可以參考下歌曲播放我們會發現他的兼容性不是很好,譬如IE上能播放的Flash播放器,再firfox
html5實現完美兼容各大浏覽器的播放器
這篇文章主要介紹了Html5實現完美兼容各大浏覽器的播放器,需要的朋友可以參考下歌曲播放我們會發現他的兼容性不是很好,譬如IE上能播放的Flash播放器,再firfox
-
 html5中 media(播放器)的api使用指南
這篇文章主要介紹了Html5中 media(播放器)的api使用指南,需要的朋友可以參考下直接奉上示例代碼,廢話就不多說了。復制代碼代碼如下:<!doctype
html5中 media(播放器)的api使用指南
這篇文章主要介紹了Html5中 media(播放器)的api使用指南,需要的朋友可以參考下直接奉上示例代碼,廢話就不多說了。復制代碼代碼如下:<!doctype
-
 6個實用的HTML5本地存儲(Local Storage)教程
分享6個實用的Html5本地存儲(Local Storage)教程Html5 中最強大並且最具有魅力的特性在於本地存儲,使用本地存儲可以大大的節約服務器端的壓力,並且可
6個實用的HTML5本地存儲(Local Storage)教程
分享6個實用的Html5本地存儲(Local Storage)教程Html5 中最強大並且最具有魅力的特性在於本地存儲,使用本地存儲可以大大的節約服務器端的壓力,並且可
-
 HTML5教程:畫布Canvas基礎知識講解
Html5規范引進了很多新特性,其中最令人期待的之一就是Canvas元 素。Html5 Canvas提供了通過JavaScript繪制圖形的方法,此方法使用簡單但功能強
HTML5教程:畫布Canvas基礎知識講解
Html5規范引進了很多新特性,其中最令人期待的之一就是Canvas元 素。Html5 Canvas提供了通過JavaScript繪制圖形的方法,此方法使用簡單但功能強
-
 仿AS語法來寫HTML5-終篇LegendForHtml5Programming
庫件下載地址http://legendforHtml5programming.googlecode.com/files/LegendForHtml5Programmin
仿AS語法來寫HTML5-終篇LegendForHtml5Programming
庫件下載地址http://legendforHtml5programming.googlecode.com/files/LegendForHtml5Programmin
-
 HTML5開發的翻頁效果
簡介2010年F-i.com和Google Chrome團隊合力致力於主題為《20 Things I Learned about Browsers and the&nb
HTML5開發的翻頁效果
簡介2010年F-i.com和Google Chrome團隊合力致力於主題為《20 Things I Learned about Browsers and the&nb
-
 html5 canvas RPG游戲效率探索.
最近在研究Html5游戲實現可行性,做了些demo在這裡分享給天地會的兄弟們。[演示地址:http://www.the3frames.com/Html5De
html5 canvas RPG游戲效率探索.
最近在研究Html5游戲實現可行性,做了些demo在這裡分享給天地會的兄弟們。[演示地址:http://www.the3frames.com/Html5De
-
 世界上最短的時鐘代碼!更短的,有木有?
一.簡介Processing.JS作者是John Resig,這是繼Jquery之後,他的第二個力作。Processing.JS提供了教學可視化的編程語言及運行環境。通
世界上最短的時鐘代碼!更短的,有木有?
一.簡介Processing.JS作者是John Resig,這是繼Jquery之後,他的第二個力作。Processing.JS提供了教學可視化的編程語言及運行環境。通
-
 HTML5版3D實驗三:JavaScript玩轉3D粒子系統
<!DOCTYPE html> <html XMLns=http://www.w3.org/1999/xHtml> &l
HTML5版3D實驗三:JavaScript玩轉3D粒子系統
<!DOCTYPE html> <html XMLns=http://www.w3.org/1999/xHtml> &l
-
 HTML5版3D實驗室四:3D引擎重中之重
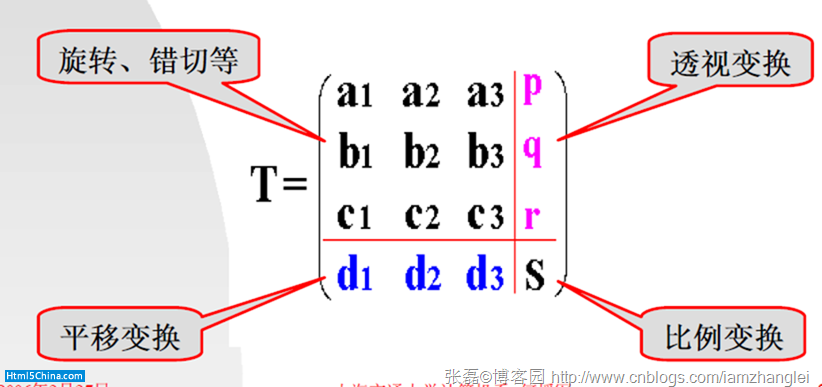
一.簡介在3D編程的中,我們利用向量與矩陣的運算來簡化空間坐標變換的計算,比如求出某立方體繞任意軸旋轉後的坐標,再比如計算旋轉+縮放+切變+投影後的坐標變換,如果拋棄矩
HTML5版3D實驗室四:3D引擎重中之重
一.簡介在3D編程的中,我們利用向量與矩陣的運算來簡化空間坐標變換的計算,比如求出某立方體繞任意軸旋轉後的坐標,再比如計算旋轉+縮放+切變+投影後的坐標變換,如果拋棄矩
-
 HTML5版3D實驗室六:WAVE
一.簡介波,在空間以特定形式傳播的物理量或物理量的擾動。由於是以特定的形式傳播,這個物理量(或其擾動,下同)成為空間位置和時間的函數,而且是這樣的函數,即在時間t出現在
HTML5版3D實驗室六:WAVE
一.簡介波,在空間以特定形式傳播的物理量或物理量的擾動。由於是以特定的形式傳播,這個物理量(或其擾動,下同)成為空間位置和時間的函數,而且是這樣的函數,即在時間t出現在
-
 HTML5版3D實驗室七:錐
一.簡介圓錐,數學領域術語,有兩種定義。解析幾何定義:圓錐面和一個截它的平面(滿足交線為圓)組成的空間幾何圖形叫圓錐。立體幾何定義:以直角三角形的一條直角邊所在直線為旋
HTML5版3D實驗室七:錐
一.簡介圓錐,數學領域術語,有兩種定義。解析幾何定義:圓錐面和一個截它的平面(滿足交線為圓)組成的空間幾何圖形叫圓錐。立體幾何定義:以直角三角形的一條直角邊所在直線為旋
-
 WordPress實現HTML5預加載
Html5引入了預加載頁面技術,可以大幅度提高您的網站加載時間以及速度。 WordPress實現Html5預加載方法很簡單,把下面代碼:<?
WordPress實現HTML5預加載
Html5引入了預加載頁面技術,可以大幅度提高您的網站加載時間以及速度。 WordPress實現Html5預加載方法很簡單,把下面代碼:<?
小編推薦
熱門推薦