-
 html5 實現動畫(二)
XML/Html Code復制內容到剪貼板 <canvas id=canvas2 width=250 height=300
html5 實現動畫(二)
XML/Html Code復制內容到剪貼板 <canvas id=canvas2 width=250 height=300
-
 html5 實現動畫(一)
XML/Html Code復制內容到剪貼板 <canvas id=canvas1 width=250 height=300
html5 實現動畫(一)
XML/Html Code復制內容到剪貼板 <canvas id=canvas1 width=250 height=300
-
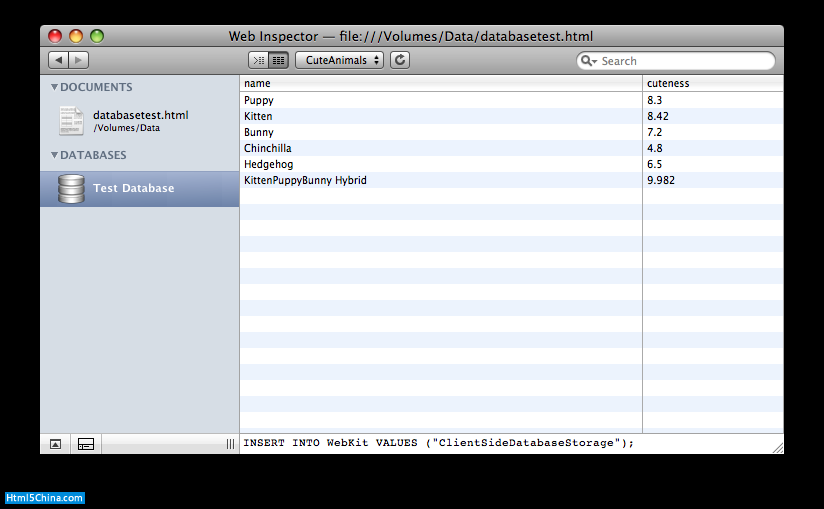
 Webkit做到了HTML5方式的客戶端數據庫存儲
目前正在規劃的Html5標准中有很多令人興奮的特性,我們非常願意將這些特性在Webkit裡加以實現。其中有一個特性,我們覺得目前可以帶給浏覽器足夠的驚喜——
Webkit做到了HTML5方式的客戶端數據庫存儲
目前正在規劃的Html5標准中有很多令人興奮的特性,我們非常願意將這些特性在Webkit裡加以實現。其中有一個特性,我們覺得目前可以帶給浏覽器足夠的驚喜——
-
 推薦10款非常優秀的HTML5開發工具
HTML5 發展如火如荼,隨著各大浏覽器對 HTML5 技術支持的不斷完善以及 HTML5 技術的不斷成熟,未來 HTML5 必將改變我們創建 W
推薦10款非常優秀的HTML5開發工具
HTML5 發展如火如荼,隨著各大浏覽器對 HTML5 技術支持的不斷完善以及 HTML5 技術的不斷成熟,未來 HTML5 必將改變我們創建 W
-
 28個必須知道的HTML5新特性
1. 新的Doctype盡管使用<!DOCTYPE Html>,即使浏覽器不懂這句話也會按照標准模式去渲染2. Figure元素用<figure>
28個必須知道的HTML5新特性
1. 新的Doctype盡管使用<!DOCTYPE Html>,即使浏覽器不懂這句話也會按照標准模式去渲染2. Figure元素用<figure>
-
 html5特性檢測代碼
JavaScript Code復制內容到剪貼板<audio> return !!document.c
html5特性檢測代碼
JavaScript Code復制內容到剪貼板<audio> return !!document.c
-
 HTML5特性檢測--檢測技術
4種基本技術可以用於檢測浏覽器是否支持某種Html5特性,從簡單到復雜的順序:1、檢測全局對象(window或navigator)是否擁有特定的屬性。如果浏
HTML5特性檢測--檢測技術
4種基本技術可以用於檢測浏覽器是否支持某種Html5特性,從簡單到復雜的順序:1、檢測全局對象(window或navigator)是否擁有特定的屬性。如果浏
-
 HTML5 特性的檢測:離線Web應用
查看一個離線的靜態web頁面是很容易的: 連到internet,載入這個web頁面,隨後斷開網絡,躲到一個角落裡在你空的時候就可以看這個頁面了(你甚至可以為
HTML5 特性的檢測:離線Web應用
查看一個離線的靜態web頁面是很容易的: 連到internet,載入這個web頁面,隨後斷開網絡,躲到一個角落裡在你空的時候就可以看這個頁面了(你甚至可以為
-
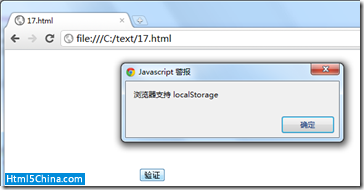
 HTML5特性檢測四:本地存儲(Local Storage)
Local Storage(本地存儲)Html5 storage提供了一種方式讓網站能夠把信息存儲到你本地的計算機上,並再以後需要的時候進行獲取。這個概念和
HTML5特性檢測四:本地存儲(Local Storage)
Local Storage(本地存儲)Html5 storage提供了一種方式讓網站能夠把信息存儲到你本地的計算機上,並再以後需要的時候進行獲取。這個概念和
-
 HTML5特性檢測三:Video Format(視頻格式)
Video Formats(視頻格式)視頻格式就好比書面語言。一份用英文描述和一份用西班牙文描述的具有相同內容的報紙,其實它們本質都是在描述同樣的信息,但是對於只會英文
HTML5特性檢測三:Video Format(視頻格式)
Video Formats(視頻格式)視頻格式就好比書面語言。一份用英文描述和一份用西班牙文描述的具有相同內容的報紙,其實它們本質都是在描述同樣的信息,但是對於只會英文
-
 HTML5特性檢測一:Canvas Text
你或許會問:“如果早期的浏覽器不支持HTML5我該如何開始使用它呢?”。但是這個問題本身就會讓人產生誤解。Html5只是一些特性的集合,因此你不能說檢測浏覽器“是否支持
HTML5特性檢測一:Canvas Text
你或許會問:“如果早期的浏覽器不支持HTML5我該如何開始使用它呢?”。但是這個問題本身就會讓人產生誤解。Html5只是一些特性的集合,因此你不能說檢測浏覽器“是否支持
-
 HTML5 API簡介一(Canvas,Audio/Video,Geolocation)
1.Canvas 顧名思義,畫布,你在上面畫畫XML/Html Code復制內容到剪貼板<!DOCTYPE Html> &nb
HTML5 API簡介一(Canvas,Audio/Video,Geolocation)
1.Canvas 顧名思義,畫布,你在上面畫畫XML/Html Code復制內容到剪貼板<!DOCTYPE Html> &nb
-
 跟KingDZ學HTML5之一:HTML5入門
哈哈,最進打算寫一些關於Html5的文章,寫的不好,請見諒,開始吧。我想來看 我教程的 童鞋 應該對 Html5有一定的了解了吧,所以我就不羅嗦的講,Html5的“昨天
跟KingDZ學HTML5之一:HTML5入門
哈哈,最進打算寫一些關於Html5的文章,寫的不好,請見諒,開始吧。我想來看 我教程的 童鞋 應該對 Html5有一定的了解了吧,所以我就不羅嗦的講,Html5的“昨天
-
 跟KingDZ學HTML5之二:再見Audio和Video
呵呵,大家別見怪啊,這篇文章可不是和這兩個標簽 說BYE-BYE 而是,進一步的 運用這兩個標簽。好了,我們這節課一開始,第一個例子,用JS控制
跟KingDZ學HTML5之二:再見Audio和Video
呵呵,大家別見怪啊,這篇文章可不是和這兩個標簽 說BYE-BYE 而是,進一步的 運用這兩個標簽。好了,我們這節課一開始,第一個例子,用JS控制
-
 跟KingDZ學HTML5之三:畫布Canvas
繼續更新我們的教程,哈哈,個人覺得 ,這個Html5 的官方 LOGO 怎麼看,怎麼像變形金剛。神馬關系~~~~~~~~~~~<Canvas>
跟KingDZ學HTML5之三:畫布Canvas
繼續更新我們的教程,哈哈,個人覺得 ,這個Html5 的官方 LOGO 怎麼看,怎麼像變形金剛。神馬關系~~~~~~~~~~~<Canvas>
-
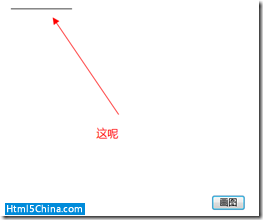
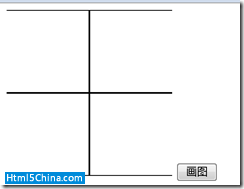
 跟KingDZ學HTML5之四:繼續探究Canvas之路徑
哈哈,開始吧,這節課第一個內容是 路徑。路徑,顧名思義,就是俺拿著畫筆,劃線呗。畫圖的幾個步驟。第一步:找個起點開始畫圖。----beginPath;第二步:
跟KingDZ學HTML5之四:繼續探究Canvas之路徑
哈哈,開始吧,這節課第一個內容是 路徑。路徑,顧名思義,就是俺拿著畫筆,劃線呗。畫圖的幾個步驟。第一步:找個起點開始畫圖。----beginPath;第二步:
-
 跟KingDZ學HTML5之五:Canvas之圖像與文字
大家好,這節課咱們繼續講解 canvas 這個標簽的一些常見的使用,呵呵,這個標簽還是真的挺有用途的。這節課程首先說明的是 如何才 canvas 中插入圖像。canva
跟KingDZ學HTML5之五:Canvas之圖像與文字
大家好,這節課咱們繼續講解 canvas 這個標簽的一些常見的使用,呵呵,這個標簽還是真的挺有用途的。這節課程首先說明的是 如何才 canvas 中插入圖像。canva
-
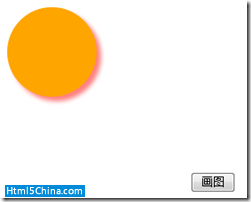
 跟KingDZ學HTML5之六:Canvas特效-陰影和漸變
我們首先看一下,如何實現一個陰影效果,呵呵,看效果吧好了 ,先給大家展示一下代碼,在說明一下。XML/Html Code復制內容到剪貼板<! docty
跟KingDZ學HTML5之六:Canvas特效-陰影和漸變
我們首先看一下,如何實現一個陰影效果,呵呵,看效果吧好了 ,先給大家展示一下代碼,在說明一下。XML/Html Code復制內容到剪貼板<! docty
-
 跟KingDZ學HTML5之七:Canvas移動、旋轉、縮放
初看到題目大家怎麼個反應啊,哇塞,這麼多啊,可是看完這節課程之後,你會發現這些功能不過如此。1》移動 translate(x, y)簡
跟KingDZ學HTML5之七:Canvas移動、旋轉、縮放
初看到題目大家怎麼個反應啊,哇塞,這麼多啊,可是看完這節課程之後,你會發現這些功能不過如此。1》移動 translate(x, y)簡
-
 跟KingDZ學HTML5之八:本地儲存
好了,今天有事嶄新的一天啊,經過前面幾個課程的學習,我想大伙應該差不多已經可以寫一些Html5的應用了,Canvas 的用途太多了,我以後和大家慢慢的談論,
跟KingDZ學HTML5之八:本地儲存
好了,今天有事嶄新的一天啊,經過前面幾個課程的學習,我想大伙應該差不多已經可以寫一些Html5的應用了,Canvas 的用途太多了,我以後和大家慢慢的談論,
小編推薦
熱門推薦