-
 HTML5地理定位實例
這篇文章主要為大家介紹了Html5地理定位的方法,實例講述了Html5獲取坐標完整實現過程,並對比不同浏覽器運行效果給出參考結果,需要的朋友可以參考下本文實例講述了Ht
HTML5地理定位實例
這篇文章主要為大家介紹了Html5地理定位的方法,實例講述了Html5獲取坐標完整實現過程,並對比不同浏覽器運行效果給出參考結果,需要的朋友可以參考下本文實例講述了Ht
-
 基於html5實現的圖片牆效果
這篇文章主要為大家介紹了基於Html5實現的圖片牆效果,實例展示了數據用圖片牆的效果來顯示的實現方法,需要的朋友可以參考下本文實例講述了基於Html5實現的圖片牆效果,
基於html5實現的圖片牆效果
這篇文章主要為大家介紹了基於Html5實現的圖片牆效果,實例展示了數據用圖片牆的效果來顯示的實現方法,需要的朋友可以參考下本文實例講述了基於Html5實現的圖片牆效果,
-
 html5版canvas自由拼圖實例
這篇文章主要為大家介紹了Html5版canvas自由拼圖實例,較為詳細的講述了該功能的完整實現過程,具有一定的參考學習價值,需要的朋友可以參考下本文實例講述了Html5
html5版canvas自由拼圖實例
這篇文章主要為大家介紹了Html5版canvas自由拼圖實例,較為詳細的講述了該功能的完整實現過程,具有一定的參考學習價值,需要的朋友可以參考下本文實例講述了Html5
-
 html5 css3實例教程 一款html5和css3實現的小機器人走路動畫
今天要給大家帶來一款html5和CSS3實現的小機器人走路動畫。該實例的人物用Html5繪畫的,動畫效果是Html5和CSS3實現的。需要的朋友可以參考下 之前介紹了
html5 css3實例教程 一款html5和css3實現的小機器人走路動畫
今天要給大家帶來一款html5和CSS3實現的小機器人走路動畫。該實例的人物用Html5繪畫的,動畫效果是Html5和CSS3實現的。需要的朋友可以參考下 之前介紹了
-
 實例教程 HTML5 Canvas 超炫酷煙花綻放動畫實現代碼
這是一個很酷的HTML5 Canvas動畫,它將模擬的是我們現實生活中煙花綻放的動畫特效,效果非常逼真,下面我們來簡單分析一下實現這款Html5煙花特效的過程及代碼,主
實例教程 HTML5 Canvas 超炫酷煙花綻放動畫實現代碼
這是一個很酷的HTML5 Canvas動畫,它將模擬的是我們現實生活中煙花綻放的動畫特效,效果非常逼真,下面我們來簡單分析一下實現這款Html5煙花特效的過程及代碼,主
-
 HTML5制作3D愛心動畫教程 獻給女友浪漫的禮物
這篇文章主要為大家介紹了一個利用Html5和CSS3制作的3D愛心動畫的教程,可以再任何的時間地點送給自己的女友,相當的浪漫,關鍵是代碼相當簡單,直接復制也可以哦 誰
HTML5制作3D愛心動畫教程 獻給女友浪漫的禮物
這篇文章主要為大家介紹了一個利用Html5和CSS3制作的3D愛心動畫的教程,可以再任何的時間地點送給自己的女友,相當的浪漫,關鍵是代碼相當簡單,直接復制也可以哦 誰
-
 html5+css3氣泡組件的實現_css3
本文是Html5+CSS3系列教程的第一篇,給大家講述Html5+CSS3實現氣泡組件,講解的十分的詳細,這裡推薦給大家,希望對大家能有所幫助前言 氣泡組件在實際工作中
html5+css3氣泡組件的實現_css3
本文是Html5+CSS3系列教程的第一篇,給大家講述Html5+CSS3實現氣泡組件,講解的十分的詳細,這裡推薦給大家,希望對大家能有所幫助前言 氣泡組件在實際工作中
-
 5 個強大的HTML5 API 函數推薦
本文給大家推薦了5個Html5的新型API函數,包括全屏API(Fullscreen API)、頁面可見性API(Page Visibility API)、getUse
5 個強大的HTML5 API 函數推薦
本文給大家推薦了5個Html5的新型API函數,包括全屏API(Fullscreen API)、頁面可見性API(Page Visibility API)、getUse
-
 一款利用html5和css3動畫排列人物頭像的實例演示
這篇文章主要為大家介紹了一款利用Html5和CSS3動畫排列人物頭像的實例演示,這款實例頁面初始時,只有中間的美女圖,然後出現微笑圖,緊接著出現小的人物圖,慢慢的以動畫
一款利用html5和css3動畫排列人物頭像的實例演示
這篇文章主要為大家介紹了一款利用Html5和CSS3動畫排列人物頭像的實例演示,這款實例頁面初始時,只有中間的美女圖,然後出現微笑圖,緊接著出現小的人物圖,慢慢的以動畫
-
 HTML5中drawImage用法分析
這篇文章主要為大家介紹了Html5中drawImage用法分析及實際應用中遇到的問題與解決方法,分析了錯誤代碼與修改後的代碼,加深對Html5具體應用的理解,需要的朋友
HTML5中drawImage用法分析
這篇文章主要為大家介紹了Html5中drawImage用法分析及實際應用中遇到的問題與解決方法,分析了錯誤代碼與修改後的代碼,加深對Html5具體應用的理解,需要的朋友
-
 html5各種頁面切換效果和模態對話框用法總結
這篇文章主要為大家介紹了Html5各種頁面切換效果和模態對話框用法總結,較為詳細的介紹了Html5的各種頁面元素的使用技巧,非常具有實用價值,需要的朋友可以參考下本文詳
html5各種頁面切換效果和模態對話框用法總結
這篇文章主要為大家介紹了Html5各種頁面切換效果和模態對話框用法總結,較為詳細的介紹了Html5的各種頁面元素的使用技巧,非常具有實用價值,需要的朋友可以參考下本文詳
-
 2014年聖誕節倒計時網頁的制作過程
今天和大家分享一款倒計時網頁教程,2014年的聖誕節即將來臨之季。愛編程小編給大家分享一款2014年聖誕節倒計時網頁,當天的日期卡片有抖動的效果,需要的朋友可以參考下
2014年聖誕節倒計時網頁的制作過程
今天和大家分享一款倒計時網頁教程,2014年的聖誕節即將來臨之季。愛編程小編給大家分享一款2014年聖誕節倒計時網頁,當天的日期卡片有抖動的效果,需要的朋友可以參考下
-
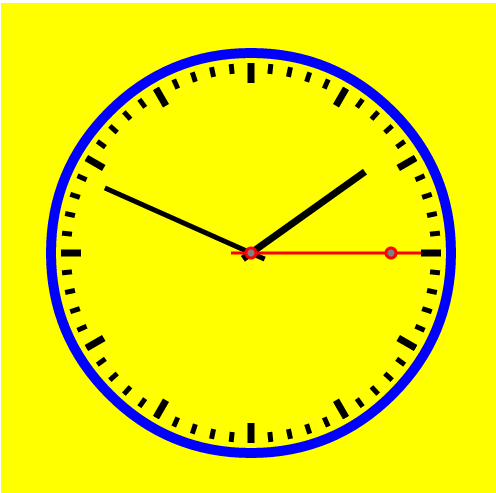
 html5繪制時鐘動畫
這篇文章主要介紹了Html5繪制時鐘動畫,需要的朋友可以參考下<canvas id=clock width=500 height=500 style=backgr
html5繪制時鐘動畫
這篇文章主要介紹了Html5繪制時鐘動畫,需要的朋友可以參考下<canvas id=clock width=500 height=500 style=backgr
-
 html5的canvas方法使用指南
這篇文章主要介紹了Html5的canvas方法使用指南,十分的簡單明了,是篇非常不錯的文章,這裡推薦給大家。canvas的方法 &nb
html5的canvas方法使用指南
這篇文章主要介紹了Html5的canvas方法使用指南,十分的簡單明了,是篇非常不錯的文章,這裡推薦給大家。canvas的方法 &nb
-
 html5使用canvas畫一條線
本文是Html5的一個簡單應用,使用canvas畫一條線,其實是自己學習canvas之後的一個練習題,這裡分享給大家,超級簡單。代碼太簡單了,就不廢話了復制代碼代碼如下
html5使用canvas畫一條線
本文是Html5的一個簡單應用,使用canvas畫一條線,其實是自己學習canvas之後的一個練習題,這裡分享給大家,超級簡單。代碼太簡單了,就不廢話了復制代碼代碼如下
-
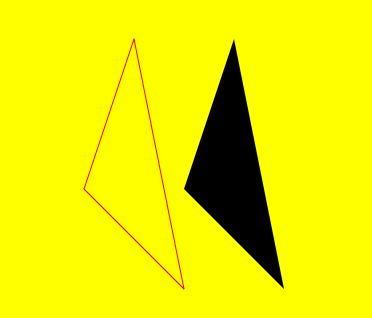
 html5使用canvas畫三角形
這篇文章主要介紹了Html5使用canvas畫三角形,需要的朋友可以參考下<canvas id=canvas width=500 height=500 style
html5使用canvas畫三角形
這篇文章主要介紹了Html5使用canvas畫三角形,需要的朋友可以參考下<canvas id=canvas width=500 height=500 style
-
 html5使用canvas畫空心圓與實心圓
這篇文章主要介紹了Html5使用canvas畫空心圓與實心圓,需要的朋友可以參考下這裡給大家分享的是一個學習canvas的時候做的畫空心圓與實心圓的練習題,非常簡單。&
html5使用canvas畫空心圓與實心圓
這篇文章主要介紹了Html5使用canvas畫空心圓與實心圓,需要的朋友可以參考下這裡給大家分享的是一個學習canvas的時候做的畫空心圓與實心圓的練習題,非常簡單。&
-
 html5使用canvas繪制太陽系效果
這篇文章主要介紹了Html5使用canvas繪制太陽系效果,需要的朋友可以參考下星球變量名公轉周期光色暗色水星Mercury87.70#a69697#5c3e40金星V
html5使用canvas繪制太陽系效果
這篇文章主要介紹了Html5使用canvas繪制太陽系效果,需要的朋友可以參考下星球變量名公轉周期光色暗色水星Mercury87.70#a69697#5c3e40金星V
-
 html5使用canvas繪制一張圖片
這篇文章主要介紹了Html5使用canvas繪制一張圖片,需要的朋友可以參考下<canvas id=canvas width=600 height=500 sty
html5使用canvas繪制一張圖片
這篇文章主要介紹了Html5使用canvas繪制一張圖片,需要的朋友可以參考下<canvas id=canvas width=600 height=500 sty
-
 24個canvas基礎知識小結
這篇文章主要介紹了24個canvas基礎知識小結,非常全面詳盡,推薦給大家。現把canvas的知識點總結如下,以便隨時查閱。1、填充矩形 fillRect(x
24個canvas基礎知識小結
這篇文章主要介紹了24個canvas基礎知識小結,非常全面詳盡,推薦給大家。現把canvas的知識點總結如下,以便隨時查閱。1、填充矩形 fillRect(x
小編推薦
熱門推薦