-
 TML5 Canvas 繪圖――使用 Canvas 繪制圖形圖文教程 使用html5 canvas 繪制精美的圖
本文通過八種示例給大家分享了Html5 canvas繪圖,需要的朋友一起來學習吧Html5火的正熱,最近有個想法也是要用到Html的相關功能,所以也要好好學習一把。好好
TML5 Canvas 繪圖――使用 Canvas 繪制圖形圖文教程 使用html5 canvas 繪制精美的圖
本文通過八種示例給大家分享了Html5 canvas繪圖,需要的朋友一起來學習吧Html5火的正熱,最近有個想法也是要用到Html的相關功能,所以也要好好學習一把。好好
-
 詳解HTML5中ol標簽的用法
這篇文章主要介紹了詳解Html5中ol標簽的用法,是Html5入門學習中的基礎知識,需要的朋友可以參考下定義和用法<ol> 標簽定義有序列表。HTML 4.
詳解HTML5中ol標簽的用法
這篇文章主要介紹了詳解Html5中ol標簽的用法,是Html5入門學習中的基礎知識,需要的朋友可以參考下定義和用法<ol> 標簽定義有序列表。HTML 4.
-
 深入解析HTML5中的Blob對象的使用
這篇文章主要介紹了深入解析Html5中的Blob對象的使用,是Html5入門學習中的基礎知識,需要的朋友可以參考下Html5中的Blob對象和MYSQL中的BLOB類型
深入解析HTML5中的Blob對象的使用
這篇文章主要介紹了深入解析Html5中的Blob對象的使用,是Html5入門學習中的基礎知識,需要的朋友可以參考下Html5中的Blob對象和MYSQL中的BLOB類型
-
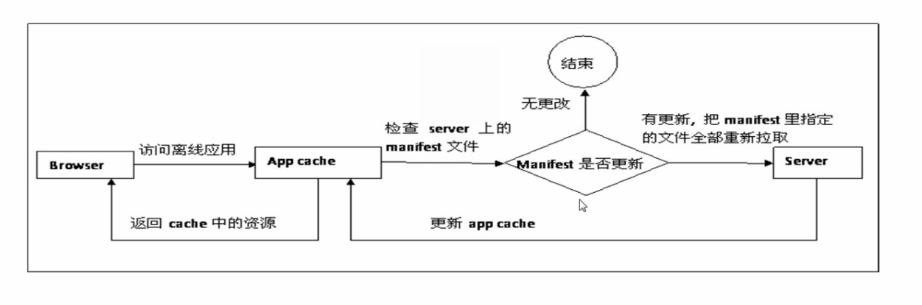
 詳解HTML5中的manifest緩存使用
這篇文章主要介紹了詳解Html5中的manifest緩存使用,文中同時介紹了相關的一些自動化工具,需要的朋友可以參考下起源Html5之前的網頁,都是無連接,必須聯網才能
詳解HTML5中的manifest緩存使用
這篇文章主要介紹了詳解Html5中的manifest緩存使用,文中同時介紹了相關的一些自動化工具,需要的朋友可以參考下起源Html5之前的網頁,都是無連接,必須聯網才能
-
 使用HTML5的Canvas繪制曲線的簡單方法
這篇文章主要介紹了使用Html5的Canvas繪制曲線的簡單方法,是Html5入門學習中的基礎知識,需要的朋友可以參考下Canvas2D自帶的曲線方法 最近在研究3D
使用HTML5的Canvas繪制曲線的簡單方法
這篇文章主要介紹了使用Html5的Canvas繪制曲線的簡單方法,是Html5入門學習中的基礎知識,需要的朋友可以參考下Canvas2D自帶的曲線方法 最近在研究3D
-
 深入解析HTML5的IndexedDB索引數據庫
這篇文章主要介紹了深入解析Html5中的IndexedDB索引數據庫,包括事務鎖等基本功能的相關使用示例,需要的朋友可以參考下介紹IndexedDB是Html5 WEB
深入解析HTML5的IndexedDB索引數據庫
這篇文章主要介紹了深入解析Html5中的IndexedDB索引數據庫,包括事務鎖等基本功能的相關使用示例,需要的朋友可以參考下介紹IndexedDB是Html5 WEB
-
 使用HTML5的表單驗證的簡單示例
這篇文章主要介紹了使用Html5的表單驗證的簡單示例,包括手機端利用的一個小例子分享,需要的朋友可以參考下Html5對表單元素提供了patern屬性,它接受一個正則表達
使用HTML5的表單驗證的簡單示例
這篇文章主要介紹了使用Html5的表單驗證的簡單示例,包括手機端利用的一個小例子分享,需要的朋友可以參考下Html5對表單元素提供了patern屬性,它接受一個正則表達
-
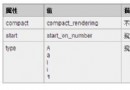
 HTML5新增的8類INPUT輸入類型介紹
這篇文章主要介紹了Html5新增的8類INPUT輸入類型介紹,這8個新的輸入類型分別是email類型、url類型、number類型、range類型、日期類型、searc
HTML5新增的8類INPUT輸入類型介紹
這篇文章主要介紹了Html5新增的8類INPUT輸入類型介紹,這8個新的輸入類型分別是email類型、url類型、number類型、range類型、日期類型、searc
-
 HTML5中Localstorage的使用教程
這篇文章主要介紹了Html5中Localstorage的使用教程,Localstorage被用於浏覽器和系統交互的本地傳出,需要的朋友可以參考下什麼是localstor
HTML5中Localstorage的使用教程
這篇文章主要介紹了Html5中Localstorage的使用教程,Localstorage被用於浏覽器和系統交互的本地傳出,需要的朋友可以參考下什麼是localstor
-
 HTML5到底會有什麼發展?HTML5的前景展望
以移動互聯網領域為例,面對眾多的終端設備和平台,設計師和開發人員不得不在產品的展現和體驗的一致性方面做出妥協舉措,並在疲於填鋪平台的過程中浪費了我們如此多的精力。Htm
HTML5到底會有什麼發展?HTML5的前景展望
以移動互聯網領域為例,面對眾多的終端設備和平台,設計師和開發人員不得不在產品的展現和體驗的一致性方面做出妥協舉措,並在疲於填鋪平台的過程中浪費了我們如此多的精力。Htm
-
 極簡的HTML5模版
這篇文章主要介紹了一個極簡的Html5模版,代碼功能的說明基本上都融入於注釋之中,需要的朋友可以參考下分享一個Html5頁面開發的基礎性模板,包含了兩個版本:開發版本和
極簡的HTML5模版
這篇文章主要介紹了一個極簡的Html5模版,代碼功能的說明基本上都融入於注釋之中,需要的朋友可以參考下分享一個Html5頁面開發的基礎性模板,包含了兩個版本:開發版本和
-
 深入探究HTML5的History API
這篇文章主要介紹了深入探究Html5的History API,重點講述了Html5中新的方法history.pushState()和history.replaceSta
深入探究HTML5的History API
這篇文章主要介紹了深入探究Html5的History API,重點講述了Html5中新的方法history.pushState()和history.replaceSta
-
 帶你認識HTML5中的WebSocket
這篇文章主要介紹了帶你認識HTML5中的WebSocket,本文講解了Html5 中的 WebSocket API 是個什麼東東、Html5 中的 WebSocket
帶你認識HTML5中的WebSocket
這篇文章主要介紹了帶你認識HTML5中的WebSocket,本文講解了Html5 中的 WebSocket API 是個什麼東東、Html5 中的 WebSocket
-
 用HTML5 實現橡皮擦的塗抹效果的教程
這篇文章主要介紹了用Html5 實現橡皮擦的塗抹效果的教程,主要還是依賴於Canvas API來進行繪圖,需要的朋友可以參考下最近項目剛好用到這種效果,也就是有點像刮刮
用HTML5 實現橡皮擦的塗抹效果的教程
這篇文章主要介紹了用Html5 實現橡皮擦的塗抹效果的教程,主要還是依賴於Canvas API來進行繪圖,需要的朋友可以參考下最近項目剛好用到這種效果,也就是有點像刮刮
-
 用HTML5制作數字時鐘的教程
就是這個數字時鐘,當時覺得這個創意不錯,但是也沒去折騰。直到昨天同事又在網上看到這個案例,他覺得很酷炫,就跑過來問我,這個是怎麼實現的,然後我大概想了一下實現方法後也來
用HTML5制作數字時鐘的教程
就是這個數字時鐘,當時覺得這個創意不錯,但是也沒去折騰。直到昨天同事又在網上看到這個案例,他覺得很酷炫,就跑過來問我,這個是怎麼實現的,然後我大概想了一下實現方法後也來
-
 用HTML5制作煙火效果的教程
這篇文章主要介紹了用Html5制作煙火效果的教程,主要利用到了Canvas API,需要的朋友可以參考下要過年了,過年想到的就是放煙火啦。。。。於是就用canvas寫了
用HTML5制作煙火效果的教程
這篇文章主要介紹了用Html5制作煙火效果的教程,主要利用到了Canvas API,需要的朋友可以參考下要過年了,過年想到的就是放煙火啦。。。。於是就用canvas寫了
-
 淺談利用緩存來優化HTML5 Canvas程序的性能
這篇文章主要介紹了淺談利用緩存來優化Html5 Canvas程序的性能,並且作者給出了使用緩存以及離屏Canvas後性能較原程序的提升對比,需要的朋友可以參考下canv
淺談利用緩存來優化HTML5 Canvas程序的性能
這篇文章主要介紹了淺談利用緩存來優化Html5 Canvas程序的性能,並且作者給出了使用緩存以及離屏Canvas後性能較原程序的提升對比,需要的朋友可以參考下canv
-
 用HTML5制作一個簡單的桌球游戲的教程
這篇文章主要介紹了用Html5制作一個簡單的桌球游戲的教程,主要利用到了Html5的Canvas API,需要的朋友可以參考下話說這只是一個簡單的DEMO。游戲性,游戲
用HTML5制作一個簡單的桌球游戲的教程
這篇文章主要介紹了用Html5制作一個簡單的桌球游戲的教程,主要利用到了Html5的Canvas API,需要的朋友可以參考下話說這只是一個簡單的DEMO。游戲性,游戲
-
 利用HTML5繪制點線面組成的3D圖形的示例
這篇文章主要介紹了利用Html5繪制點線面組成的3D圖形的示例,主要還是利用了Html5中的Canvas API,需要的朋友可以參考下玩Canvas玩了有兩三個禮拜了,
利用HTML5繪制點線面組成的3D圖形的示例
這篇文章主要介紹了利用Html5繪制點線面組成的3D圖形的示例,主要還是利用了Html5中的Canvas API,需要的朋友可以參考下玩Canvas玩了有兩三個禮拜了,
-
 用HTML5制作視頻拼圖的教程
這篇文章主要介紹了用Html5制作視頻拼圖的教程,主要用到了Html5的Canvas API,需要的朋友可以參考下幾天前同事給我看了一個特效,是一個拼圖游戲,不同的是,
用HTML5制作視頻拼圖的教程
這篇文章主要介紹了用Html5制作視頻拼圖的教程,主要用到了Html5的Canvas API,需要的朋友可以參考下幾天前同事給我看了一個特效,是一個拼圖游戲,不同的是,
小編推薦
熱門推薦