-
 HTML5基本布局
Html4Html5<!DOCTYPE Html><Htmlang = en><head><meta charset = ut
HTML5基本布局
Html4Html5<!DOCTYPE Html><Htmlang = en><head><meta charset = ut
-
 HTML5音頻:嵌入簡單的聲音提示技巧
了解如何使用Html音頻元素嵌入在網頁中的聲音容易。在本教程中都包含大量的代碼示例。截至目前,在Web浏覽器中的音頻播放一直是位一個黑色的藝術。傳統上,有幾種方法可以嵌
HTML5音頻:嵌入簡單的聲音提示技巧
了解如何使用Html音頻元素嵌入在網頁中的聲音容易。在本教程中都包含大量的代碼示例。截至目前,在Web浏覽器中的音頻播放一直是位一個黑色的藝術。傳統上,有幾種方法可以嵌
-
 這是html5中WebGL的演示
源文件:部分代碼:<!DOCTYPE Html><Html><head> &l
這是html5中WebGL的演示
源文件:部分代碼:<!DOCTYPE Html><Html><head> &l
-
 HTML5標准分裂 新分支升級將提速
最新消息:HTML5標准制定組織WHATWG與W3C因為理念上的差異分裂。這意味著以後將會有兩個版本的Html5:即”標准版”和“living”版(活標准)。隨著新技術
HTML5標准分裂 新分支升級將提速
最新消息:HTML5標准制定組織WHATWG與W3C因為理念上的差異分裂。這意味著以後將會有兩個版本的Html5:即”標准版”和“living”版(活標准)。隨著新技術
-
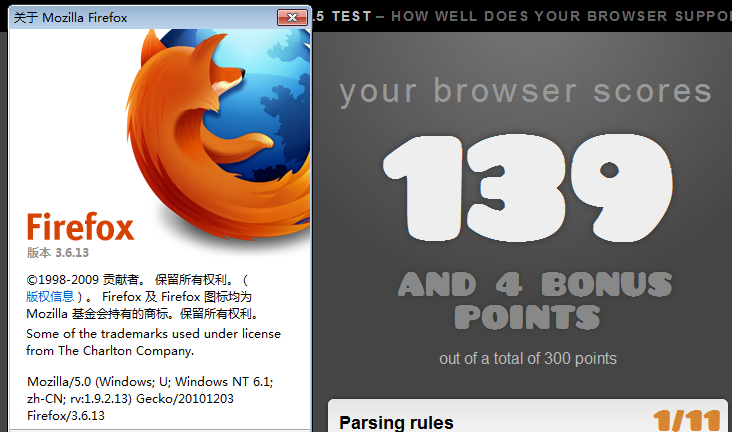
 目前浏覽器對html5的支持
Html5是web的未來,這部巨作尚未完成,現在閃現的還只是一些精彩的橋段。本文將窺探時下浏覽器對Html5的支持情況。 Firefox當前版本:3.6.13
目前浏覽器對html5的支持
Html5是web的未來,這部巨作尚未完成,現在閃現的還只是一些精彩的橋段。本文將窺探時下浏覽器對Html5的支持情況。 Firefox當前版本:3.6.13
-
 HTML5網站大觀:10個精美的 HTML5 企業網站欣賞
Html5 是現在web開發領域的熱點,更多的開發人員開始使用Html5來開發交互性強、效果出眾的Web應用和游戲。今天,本文收集了12個精美的 Html5
HTML5網站大觀:10個精美的 HTML5 企業網站欣賞
Html5 是現在web開發領域的熱點,更多的開發人員開始使用Html5來開發交互性強、效果出眾的Web應用和游戲。今天,本文收集了12個精美的 Html5
-
 HTML5的視頻格式之爭
一、本不想寫此文Html5語音識別(現在一般用在搜索上),目前相關介紹還是挺多的。為何呢?因為很簡單!下面是個普通文本框:<input />而稍稍多敲幾個字
HTML5的視頻格式之爭
一、本不想寫此文Html5語音識別(現在一般用在搜索上),目前相關介紹還是挺多的。為何呢?因為很簡單!下面是個普通文本框:<input />而稍稍多敲幾個字
-
 HTML5 Canvas實現圖片縮放、翻轉、顏色漸變的代碼示例
翻轉、移動、平移、放大、縮小XML/Html Code復制內容到剪貼板var canvas = document.getElementBy
HTML5 Canvas實現圖片縮放、翻轉、顏色漸變的代碼示例
翻轉、移動、平移、放大、縮小XML/Html Code復制內容到剪貼板var canvas = document.getElementBy
-
 HTML5+lufylegend實現游戲中的卷軸
lufylegend是一個HTML5開源引擎,它實現了利用仿ActionScript3.0的語法進行Html5的開發, 包含了LSprite,LBitmapData,L
HTML5+lufylegend實現游戲中的卷軸
lufylegend是一個HTML5開源引擎,它實現了利用仿ActionScript3.0的語法進行Html5的開發, 包含了LSprite,LBitmapData,L
-
 HTML5實現動畫效果的方式匯總
小編以一個運動的小車為例子,講述了三種實現Html5動畫的方式,思路清晰,動畫不僅僅是canvas,還有CSS3和Javascript.通過合理的選擇,來實現最優的實現
HTML5實現動畫效果的方式匯總
小編以一個運動的小車為例子,講述了三種實現Html5動畫的方式,思路清晰,動畫不僅僅是canvas,還有CSS3和Javascript.通過合理的選擇,來實現最優的實現
-
 基於HTML5的齒輪動畫特效
這是一個基於Html5的齒輪動畫特效,我們將齒輪轉動的物理學原理,轉換為Html5代碼,在網頁上實現了模擬齒輪轉動的動畫效果。該齒輪動畫的最大特點是它由好多個齒輪組成,
基於HTML5的齒輪動畫特效
這是一個基於Html5的齒輪動畫特效,我們將齒輪轉動的物理學原理,轉換為Html5代碼,在網頁上實現了模擬齒輪轉動的動畫效果。該齒輪動畫的最大特點是它由好多個齒輪組成,
-
 HTML5中meta屬性的使用方法
meta屬性在Html中占據了很重要的位置。如:針對搜索引擎的SEO,文檔的字符編碼,設置刷新緩存等。雖然一些網頁可能沒有使用meta,但是作為正規軍,我們還是有必要了
HTML5中meta屬性的使用方法
meta屬性在Html中占據了很重要的位置。如:針對搜索引擎的SEO,文檔的字符編碼,設置刷新緩存等。雖然一些網頁可能沒有使用meta,但是作為正規軍,我們還是有必要了
-
 使用HTML5中的contentEditable來將多行文本自動增高
contentEditable是由微軟開發、被其他浏覽器反編譯並投入應用的一個全局屬性。該屬性的主要功能是允許用戶編輯元素中的內容,所以該元素必須是可以獲得鼠標焦點的元
使用HTML5中的contentEditable來將多行文本自動增高
contentEditable是由微軟開發、被其他浏覽器反編譯並投入應用的一個全局屬性。該屬性的主要功能是允許用戶編輯元素中的內容,所以該元素必須是可以獲得鼠標焦點的元
-
 解析HTML5中的新功能本地存儲localStorage
Html5 的local storage 是通過浏覽器在本地存儲的數據。基本使用方法如下:JavaScript Code復制內容到剪貼板<script
解析HTML5中的新功能本地存儲localStorage
Html5 的local storage 是通過浏覽器在本地存儲的數據。基本使用方法如下:JavaScript Code復制內容到剪貼板<script
-
 逼真的HTML5樹葉飄落動畫
這款Html5樹葉飄落動畫是基於webkit內核的,也就是說要在webkit內核的浏覽器上才能使用這款動畫。源碼下載 演示地址Html代碼XML/Html C
逼真的HTML5樹葉飄落動畫
這款Html5樹葉飄落動畫是基於webkit內核的,也就是說要在webkit內核的浏覽器上才能使用這款動畫。源碼下載 演示地址Html代碼XML/Html C
-
 HTML5+CSS3繪制鋸齒狀的矩形
最近通過敲Html5+CSS3,分享一些自己認為值得學習的知識,分享給大家。如何繪制一個鋸齒狀的矩形:如圖我們知道繪制圖形可以用canvas ,canvas是Html5
HTML5+CSS3繪制鋸齒狀的矩形
最近通過敲Html5+CSS3,分享一些自己認為值得學習的知識,分享給大家。如何繪制一個鋸齒狀的矩形:如圖我們知道繪制圖形可以用canvas ,canvas是Html5
-
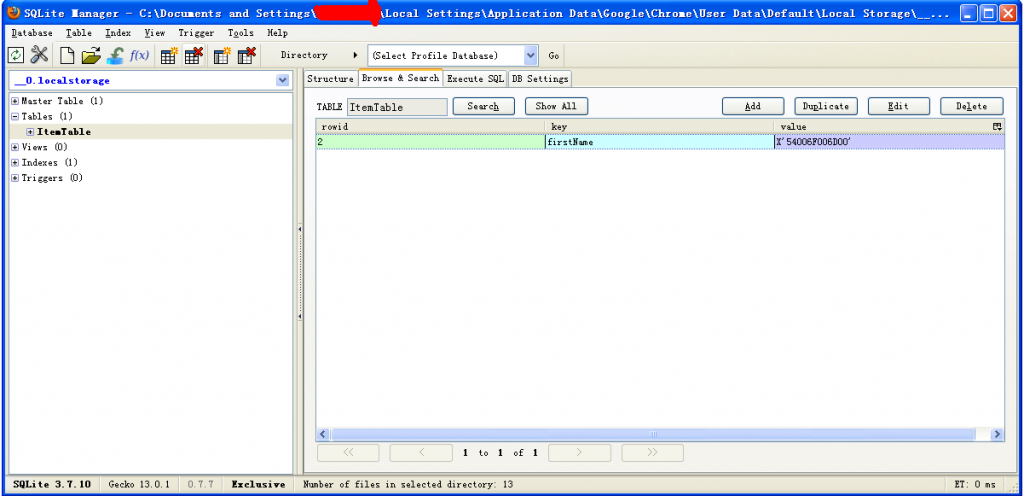
 探索HTML5本地存儲功能運用技巧
我們來實現一個簡單應用,該應用中用戶輸入用戶名和手機號,相關因襲可以保存到保存到本地,並可以進行查找、展示等基本操作。以下只給我出關鍵代碼,項目結構和基本代碼以及CSS
探索HTML5本地存儲功能運用技巧
我們來實現一個簡單應用,該應用中用戶輸入用戶名和手機號,相關因襲可以保存到保存到本地,並可以進行查找、展示等基本操作。以下只給我出關鍵代碼,項目結構和基本代碼以及CSS
-
 談一談HTML5本地存儲技術
本地緩存是Html5出現的新技術,這個技術的出現使得移動web的開發成為了可能。我們都知道,要想打造一個高性能的移動應用,速度是關鍵。而在Html5之前,只有cookI
談一談HTML5本地存儲技術
本地緩存是Html5出現的新技術,這個技術的出現使得移動web的開發成為了可能。我們都知道,要想打造一個高性能的移動應用,速度是關鍵。而在Html5之前,只有cookI
-
 HTML5 Canvas實現煙花綻放特效
本文為大家帶來了一款,免費而又安全環保的Html5 Canvas實現的放煙花特效。效果如下:代碼如下:XML/Html Code復制內容到剪貼板<!DOCTYPE
HTML5 Canvas實現煙花綻放特效
本文為大家帶來了一款,免費而又安全環保的Html5 Canvas實現的放煙花特效。效果如下:代碼如下:XML/Html Code復制內容到剪貼板<!DOCTYPE
-
 多視角3D可旋轉的HTML5 Logo動畫
這是一款基於HTML5和CSS3的3D動畫特效,與之前的3D特效不同的是,這款是完全用Html5特性實現的,而並非用多張圖片疊加起來。這款3D動畫還有一個特點是可以無限
多視角3D可旋轉的HTML5 Logo動畫
這是一款基於HTML5和CSS3的3D動畫特效,與之前的3D特效不同的是,這款是完全用Html5特性實現的,而並非用多張圖片疊加起來。這款3D動畫還有一個特點是可以無限
小編推薦
熱門推薦