-
 HTML5 form標簽之解放表單驗證、增加文件上傳、集成拖放的使用方法
Html中與form有關的東東新增屬性個人理解formHtml5之前,表單內的從屬元素需要放入標簽中,現在可以為標簽指定form標簽即可點評:該功能解決了我們實際中遇到
HTML5 form標簽之解放表單驗證、增加文件上傳、集成拖放的使用方法
Html中與form有關的東東新增屬性個人理解formHtml5之前,表單內的從屬元素需要放入標簽中,現在可以為標簽指定form標簽即可點評:該功能解決了我們實際中遇到
-
 HTML5 Web Workers之網站也能多線程的實現
Web Workers 是在Html5中新增的,用來在web應用程序中實現後台處理的一種技術在Html4中,JS創建的程序都是單線程的,如果花費時間比較長的話web界面
HTML5 Web Workers之網站也能多線程的實現
Web Workers 是在Html5中新增的,用來在web應用程序中實現後台處理的一種技術在Html4中,JS創建的程序都是單線程的,如果花費時間比較長的話web界面
-
 基於HTML5 FileSystem API的使用介紹
Html5的強大之一就是允許web程序申請一些臨時或者永久的空間(Quota)在這裡可以進行 數據的存儲甚至文件的操作。FileSystem提供了文件夾和文件的創建、移
基於HTML5 FileSystem API的使用介紹
Html5的強大之一就是允許web程序申請一些臨時或者永久的空間(Quota)在這裡可以進行 數據的存儲甚至文件的操作。FileSystem提供了文件夾和文件的創建、移
-
 HTML5 繪制圖像(上)之:關於canvas元素引領下一代web頁面的問題
初識canvas元素Html5新增了一個元素canvas,用於繪圖使用,其實它的表現和div比較接近(其實他應該屬於inline-block),而提供了許多接口,從而輕
HTML5 繪制圖像(上)之:關於canvas元素引領下一代web頁面的問題
初識canvas元素Html5新增了一個元素canvas,用於繪圖使用,其實它的表現和div比較接近(其實他應該屬於inline-block),而提供了許多接口,從而輕
-
 HTML5 本地存儲之如果沒有數據庫究竟會怎樣
前言本章主要內容是Web Storage與本地數據庫,其中Web Storage 是對cookIE的優化,本地數據庫是Html5新增的一個功能,使用它可以在客戶端建立一
HTML5 本地存儲之如果沒有數據庫究竟會怎樣
前言本章主要內容是Web Storage與本地數據庫,其中Web Storage 是對cookIE的優化,本地數據庫是Html5新增的一個功能,使用它可以在客戶端建立一
-
 HTML5 通信API 跨域門檻將不再高、數據推送也不再是夢
|前言Html5新增通信相關兩個API,跨文檔消息傳輸與WEB Sockets API,跨文檔消息傳輸功能,可以在不同網頁文檔,不同端口(跨域情況下)進行消息傳遞。使用
HTML5 通信API 跨域門檻將不再高、數據推送也不再是夢
|前言Html5新增通信相關兩個API,跨文檔消息傳輸與WEB Sockets API,跨文檔消息傳輸功能,可以在不同網頁文檔,不同端口(跨域情況下)進行消息傳遞。使用
-
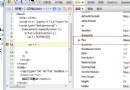
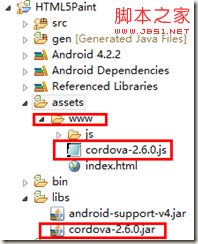
 基於第一個PhoneGap(cordova)的應用詳解
PhoneGap是一套能讓你使用Html5輕松調用本地API接口和發布應用到商店的應用開發平台。官方說有低成本,低開發周期,輕量化等優點,這些咱暫時也沒法證明,略過不表
基於第一個PhoneGap(cordova)的應用詳解
PhoneGap是一套能讓你使用Html5輕松調用本地API接口和發布應用到商店的應用開發平台。官方說有低成本,低開發周期,輕量化等優點,這些咱暫時也沒法證明,略過不表
-
 HTML5 離線應用之打造零請求、無流量網站的解決方法
前言今天Web應用程序已經很復雜了,以現在的發展,會將越來越復雜,但他有一個致命缺點,不能脫離internet鏈接,因此在Html中新增了一API,它使用一個本地存儲機
HTML5 離線應用之打造零請求、無流量網站的解決方法
前言今天Web應用程序已經很復雜了,以現在的發展,會將越來越復雜,但他有一個致命缺點,不能脫離internet鏈接,因此在Html中新增了一API,它使用一個本地存儲機
-
 使用HTML5捕捉音頻與視頻信息概述及實例
本文概述 長期以來,音頻與視頻信息的捕捉一直是web開發中的一個難點。許多年來,我們一直依賴浏覽器插件來實現這個需求。 在Html 5中,出現了許多
使用HTML5捕捉音頻與視頻信息概述及實例
本文概述 長期以來,音頻與視頻信息的捕捉一直是web開發中的一個難點。許多年來,我們一直依賴浏覽器插件來實現這個需求。 在Html 5中,出現了許多
-
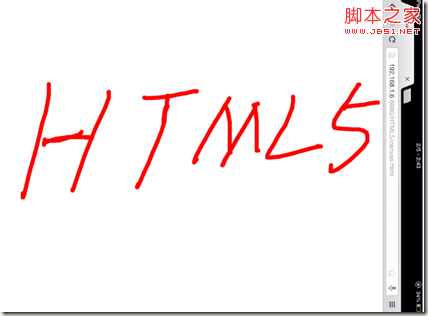
 使用HTML5做個畫圖板的方法介紹
首先要說明的是這裡不是用鼠標畫畫,而是在觸摸設備上用手指,比如ipad。做畫圖板,自然使用Html5的canvas來實現了。在canvas中我們可以畫圓,畫矩形,畫自定
使用HTML5做個畫圖板的方法介紹
首先要說明的是這裡不是用鼠標畫畫,而是在觸摸設備上用手指,比如ipad。做畫圖板,自然使用Html5的canvas來實現了。在canvas中我們可以畫圓,畫矩形,畫自定
-
 仿酷狗html5手機音樂播放器主要部分代碼
Html5作品,經測試,效果確定不錯,遺憾的是只支持谷歌和蘋果等以webkit核心的浏覽器,網友體驗的時候請使用谷歌等浏覽器來運行,不然的話無法看到效果,不說了,看效果
仿酷狗html5手機音樂播放器主要部分代碼
Html5作品,經測試,效果確定不錯,遺憾的是只支持谷歌和蘋果等以webkit核心的浏覽器,網友體驗的時候請使用谷歌等浏覽器來運行,不然的話無法看到效果,不說了,看效果
-
 基於HTML5 Canvas:字符串,路徑,背景,圖片的詳解
創建一個Canvas畫布的方法如下:復制代碼代碼如下:<canvas id=”canvas” width=”600” height=”400”></c
基於HTML5 Canvas:字符串,路徑,背景,圖片的詳解
創建一個Canvas畫布的方法如下:復制代碼代碼如下:<canvas id=”canvas” width=”600” height=”400”></c
-
 HTML5拖拽文件到浏覽器並實現文件上傳下載功能代碼
先上代碼,寫的JSP頁面,後台是tomcat服務器,所以頁面裡有一些Java的代碼,如果後台用其他語言可以無視: 復制代碼代碼如下:<%@ page l
HTML5拖拽文件到浏覽器並實現文件上傳下載功能代碼
先上代碼,寫的JSP頁面,後台是tomcat服務器,所以頁面裡有一些Java的代碼,如果後台用其他語言可以無視: 復制代碼代碼如下:<%@ page l
-
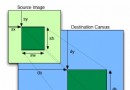
 將HTML5 Canvas的內容保存為圖片借助toDataURL實現
主要思想是借助Canvas自己的API - toDataURL()來實現,整個實現 Html + JavaScript的代碼很簡單。 復制代碼代碼如
將HTML5 Canvas的內容保存為圖片借助toDataURL實現
主要思想是借助Canvas自己的API - toDataURL()來實現,整個實現 Html + JavaScript的代碼很簡單。 復制代碼代碼如
-
 HTML5中如何顯示視頻呢 HTML5視頻播放demo
今天,大多數視頻是通過插件(比如 Flash)來顯示的。然而,並非所有浏覽器都擁有同樣的插件。 Html5 規定了一種通過 video 元素來包含視頻的標准方
HTML5中如何顯示視頻呢 HTML5視頻播放demo
今天,大多數視頻是通過插件(比如 Flash)來顯示的。然而,並非所有浏覽器都擁有同樣的插件。 Html5 規定了一種通過 video 元素來包含視頻的標准方
-
 HTML5使用DOM進行自定義控制示例代碼
Html5的video雖然可用controls來展示控件,並進行控制播放暫停等,但是不同的浏覽器顯示的效果可能不一樣,所以很多時候我們需要使用Dom來進行自定義的一些操
HTML5使用DOM進行自定義控制示例代碼
Html5的video雖然可用controls來展示控件,並進行控制播放暫停等,但是不同的浏覽器顯示的效果可能不一樣,所以很多時候我們需要使用Dom來進行自定義的一些操
-
 html5的畫布canvas――畫出弧線、旋轉的圖形實例代碼+效果圖
在做旋轉操作之前一定要理解一句話:旋轉的是畫布的坐標系而不是圖形本身,好了,理解了這一句話後,接下來的就很簡單了。 首先認識一下畫圓的坐標: &nb
html5的畫布canvas――畫出弧線、旋轉的圖形實例代碼+效果圖
在做旋轉操作之前一定要理解一句話:旋轉的是畫布的坐標系而不是圖形本身,好了,理解了這一句話後,接下來的就很簡單了。 首先認識一下畫圓的坐標: &nb
-
 HTML5視頻支持檢測(檢查浏覽器是否支持視頻播放)
復制代碼代碼如下:<STRONG>現在越來越多的網站都提供視頻播放(非插件)。Html5 提供了展示視頻的標准。那麼如何檢查你得浏覽器是否支持視頻播放呢,下
HTML5視頻支持檢測(檢查浏覽器是否支持視頻播放)
復制代碼代碼如下:<STRONG>現在越來越多的網站都提供視頻播放(非插件)。Html5 提供了展示視頻的標准。那麼如何檢查你得浏覽器是否支持視頻播放呢,下
-
 HTML5 Canvas――用路徑描畫線條實例介紹
原文: http://www.lifelaf.com/blog/?p=371 本文翻譯自Steve Fulton & Jeff Fulton
HTML5 Canvas――用路徑描畫線條實例介紹
原文: http://www.lifelaf.com/blog/?p=371 本文翻譯自Steve Fulton & Jeff Fulton
-
 html5的畫布canvas――畫出簡單的矩形、三角形實例代碼
首先在Html頁面中放置一個canvas元素,其中canvas元素應該具備三個屬性ID、width、height。 復制代碼代碼如下:<canvas i
html5的畫布canvas――畫出簡單的矩形、三角形實例代碼
首先在Html頁面中放置一個canvas元素,其中canvas元素應該具備三個屬性ID、width、height。 復制代碼代碼如下:<canvas i
小編推薦
熱門推薦