-
 html5模擬平拋運動(模擬小球平拋運動過程)
物體以一定的初速度沿水平方向拋出,如果物體僅受重力作用,這樣的運動叫做平拋運動。平拋運動可看作水平方向的勻速直線運動以及豎直方向的自由落體運動的合運動。平拋運動的物體,
html5模擬平拋運動(模擬小球平拋運動過程)
物體以一定的初速度沿水平方向拋出,如果物體僅受重力作用,這樣的運動叫做平拋運動。平拋運動可看作水平方向的勻速直線運動以及豎直方向的自由落體運動的合運動。平拋運動的物體,
-
 html5彈跳球示例代碼
復制代碼代碼如下:<Html> <head> <meta charset=utf-8> &
html5彈跳球示例代碼
復制代碼代碼如下:<Html> <head> <meta charset=utf-8> &
-
 x-ua-compatible content=”IE=7, IE=9″意思理解
公司的項目在老總的IE9下無法正常訪問了。 那麼就要用下面的方法:讓網頁兼容IE9復制代碼代碼如下:<!–[if lte IE 8]>
x-ua-compatible content=”IE=7, IE=9″意思理解
公司的項目在老總的IE9下無法正常訪問了。 那麼就要用下面的方法:讓網頁兼容IE9復制代碼代碼如下:<!–[if lte IE 8]>
-
 突襲HTML5之Javascript API擴展5―其他擴展(應用緩存/服務端消息/桌面通知)
前面已經總結了主要的API擴展,下面幾個擴展只有在專用的場合才會發揮最大的作用,這裡簡單了解一下。下面這些特性無一例外,IE均不支持。應用緩存和服務端消息在其他的主流浏
突襲HTML5之Javascript API擴展5―其他擴展(應用緩存/服務端消息/桌面通知)
前面已經總結了主要的API擴展,下面幾個擴展只有在專用的場合才會發揮最大的作用,這裡簡單了解一下。下面這些特性無一例外,IE均不支持。應用緩存和服務端消息在其他的主流浏
-
 突襲HTML5之Javascript API擴展4―拖拽(Drag/Drop)概述
拖拽(Drag/Drop)是個非常普遍的功能。你可以抓住一個對象,並且拖動到你想放置的區域。很多Javascript都類似實現了相關的功能,例如,jQueryUI的dr
突襲HTML5之Javascript API擴展4―拖拽(Drag/Drop)概述
拖拽(Drag/Drop)是個非常普遍的功能。你可以抓住一個對象,並且拖動到你想放置的區域。很多Javascript都類似實現了相關的功能,例如,jQueryUI的dr
-
 HTML5之HTML元素擴展(下)―增強的Form表單元素值得關注
在Html5增強的元素中,最值得關注的就是表單元素。在Html5中,表單已經做了重大的修整,一些以前需要通過JavaScript編碼實現的功能現在無需編碼就可輕松實現。
HTML5之HTML元素擴展(下)―增強的Form表單元素值得關注
在Html5增強的元素中,最值得關注的就是表單元素。在Html5中,表單已經做了重大的修整,一些以前需要通過JavaScript編碼實現的功能現在無需編碼就可輕松實現。
-
 HTML5之HTML元素擴展(上)―新增加的元素及使用概述
考慮我們開發一個頁面的過程:1.設計頁面的結構 - HTML:這個過程是使用各種Html元素構建網頁的結構。2.設計頁面的外觀 - CSS:這個過程是使用CSS去改善網
HTML5之HTML元素擴展(上)―新增加的元素及使用概述
考慮我們開發一個頁面的過程:1.設計頁面的結構 - HTML:這個過程是使用各種Html元素構建網頁的結構。2.設計頁面的外觀 - CSS:這個過程是使用CSS去改善網
-
 HTML5之WebGL 3D概述(下)―借助類庫開發及框架介紹
前面我們看到了使用原生的WebGL API開發是多麼的累,正因為如此,大量的WebGL框架被開發出來。使用這些框架,你可以快速創建需要的3D場景。這些框架不同程度的封裝
HTML5之WebGL 3D概述(下)―借助類庫開發及框架介紹
前面我們看到了使用原生的WebGL API開發是多麼的累,正因為如此,大量的WebGL框架被開發出來。使用這些框架,你可以快速創建需要的3D場景。這些框架不同程度的封裝
-
 HTML5之WebGL 3D概述(上)―WebGL原生開發開啟網頁3D渲染新時代
WebGL開啟了網頁3D渲染的新時代,它允許在canvas中直接渲染3D的內容,而不借助任何插件。WebGL同canvas 2D的API一樣,都是通過腳本操縱對象,所以
HTML5之WebGL 3D概述(上)―WebGL原生開發開啟網頁3D渲染新時代
WebGL開啟了網頁3D渲染的新時代,它允許在canvas中直接渲染3D的內容,而不借助任何插件。WebGL同canvas 2D的API一樣,都是通過腳本操縱對象,所以
-
 HTML中fieldset標簽概述及使用方法
一、忏悔 之前Html沒有好好學,導致以前看到控件組樣式感覺很新奇,於是就用CSS實現了一個。但是偶然一次接觸了這個標簽,才發現so easy。唉!以後學知識
HTML中fieldset標簽概述及使用方法
一、忏悔 之前Html沒有好好學,導致以前看到控件組樣式感覺很新奇,於是就用CSS實現了一個。但是偶然一次接觸了這個標簽,才發現so easy。唉!以後學知識
-
 html5的新增的標簽和廢除的標簽簡要概述
新增的結構標簽section元素 表示頁面中的一個內容區塊,比如章節、頁眉、頁腳或頁面的其他部分。可以和h1、 h2……等元素結合起來使用,表示文檔結構。例:
html5的新增的標簽和廢除的標簽簡要概述
新增的結構標簽section元素 表示頁面中的一個內容區塊,比如章節、頁眉、頁腳或頁面的其他部分。可以和h1、 h2……等元素結合起來使用,表示文檔結構。例:
-
 html5新增的屬性和廢除的屬性簡要概述
Html5中,在新增加和廢除很多元素的同時,也增加和廢除了很多屬性。新增的屬性1、表單相關的屬性對input(type=text)、select、textarea與bu
html5新增的屬性和廢除的屬性簡要概述
Html5中,在新增加和廢除很多元素的同時,也增加和廢除了很多屬性。新增的屬性1、表單相關的屬性對input(type=text)、select、textarea與bu
-
 HTML5中的Article和Section元素認識及使用
Html5帶出了一系列新元素,並且將在未來被廣泛應用。然而,有一些元素在使用時易被混淆,包括以下兩個新元素:<article>和<section>
HTML5中的Article和Section元素認識及使用
Html5帶出了一系列新元素,並且將在未來被廣泛應用。然而,有一些元素在使用時易被混淆,包括以下兩個新元素:<article>和<section>
-
 Html5實現如何在兩個div元素之間拖放圖像
原本效果拖拽之後效果代碼如下復制代碼代碼如下:[code]<!DOCTYPE Html><Html><head><style
Html5實現如何在兩個div元素之間拖放圖像
原本效果拖拽之後效果代碼如下復制代碼代碼如下:[code]<!DOCTYPE Html><Html><head><style
-
 檢測浏覽器是否支持html5視頻的代碼
在http://www.w3school.com.cn學習Html5的時候,看到一個檢測您的浏覽器是否支持 Html5 視頻的方法:運行效果:1.在EditPlus中運
檢測浏覽器是否支持html5視頻的代碼
在http://www.w3school.com.cn學習Html5的時候,看到一個檢測您的浏覽器是否支持 Html5 視頻的方法:運行效果:1.在EditPlus中運
-
 html5與css3小應用
Html5與CSS3小應用,感興趣的話,可以點擊下載,適合IE9+,ff,Chrome等浏覽器
html5與css3小應用
Html5與CSS3小應用,感興趣的話,可以點擊下載,適合IE9+,ff,Chrome等浏覽器
-
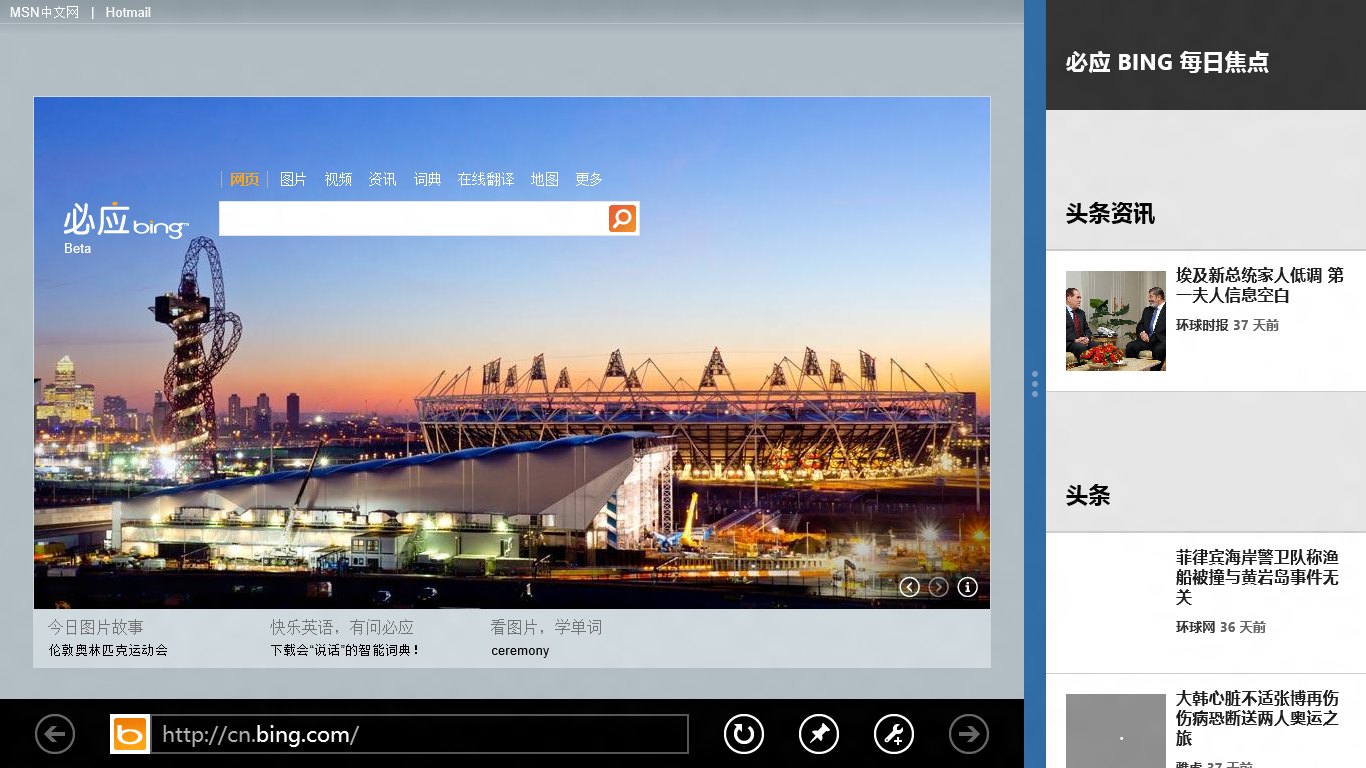
 用HTML5實現網站在windows8中貼靠的方法
首先來了解一下Windows 8 的貼靠,在Windows 8 中的Metro應用可以將屏幕很好的進行分割.如下圖 讓用戶在使用時可以非常方便的切換。 系統對
用HTML5實現網站在windows8中貼靠的方法
首先來了解一下Windows 8 的貼靠,在Windows 8 中的Metro應用可以將屏幕很好的進行分割.如下圖 讓用戶在使用時可以非常方便的切換。 系統對
-
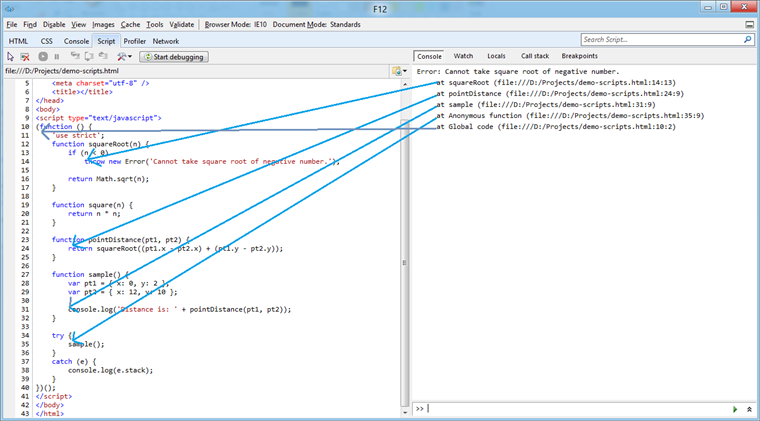
 IE10 Error.stack 讓腳本調試更加方便快捷
在IE10中已經新加入了Error.stack 的支持,可以加快開發人員的腳本調試,並更正錯誤。尤其是一些難以重現的錯誤,如異步操作等。以下內容來自於微軟IE團隊,對於
IE10 Error.stack 讓腳本調試更加方便快捷
在IE10中已經新加入了Error.stack 的支持,可以加快開發人員的腳本調試,並更正錯誤。尤其是一些難以重現的錯誤,如異步操作等。以下內容來自於微軟IE團隊,對於
-
 HTML5組件Canvas實現圖像灰度化(步驟+實例效果)
新建一個Html頁面,在body tag之間加入 復制代碼代碼如下:<canvas id=myCanvas >Gray Filter</ca
HTML5組件Canvas實現圖像灰度化(步驟+實例效果)
新建一個Html頁面,在body tag之間加入 復制代碼代碼如下:<canvas id=myCanvas >Gray Filter</ca
-
 基於IE10/HTML5 開發
IE 對Html5的支持還得從IE9說起。在IE9時,就已經對Html5和CSS3有著比較好的支持了,還有不得不說的硬件加速,以及全新的Javascript解析引擎 C
基於IE10/HTML5 開發
IE 對Html5的支持還得從IE9說起。在IE9時,就已經對Html5和CSS3有著比較好的支持了,還有不得不說的硬件加速,以及全新的Javascript解析引擎 C
小編推薦
熱門推薦