-
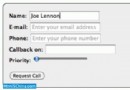
 HTML5基礎,第2部分:組織頁面的輸入
(譯者注:由於yeeyan編輯器對文章中的標簽做解析的原因,我在每個標簽的<符號之後都加入了一個空格,比如說,左尖括號<+fieldset+右尖括號>
HTML5基礎,第2部分:組織頁面的輸入
(譯者注:由於yeeyan編輯器對文章中的標簽做解析的原因,我在每個標簽的<符號之後都加入了一個空格,比如說,左尖括號<+fieldset+右尖括號>
-
 HTML5基礎,第1部分:初試鋒芒
(譯者注:由於yeeyan編輯器對文章中的標簽做解析的原因,我在每個標簽的<符號之後都加入了一個空格,比如說,左尖括號<+section+右尖括號>,
HTML5基礎,第1部分:初試鋒芒
(譯者注:由於yeeyan編輯器對文章中的標簽做解析的原因,我在每個標簽的<符號之後都加入了一個空格,比如說,左尖括號<+section+右尖括號>,
-
 使用 HTML5 和 CSS3 創建現代 Web 站點
開始之前本教程假定您具有 HTML、CSS 和 Javascript 的一些基本經驗。假定您知道什麼是 HTML 元素或標記、屬性表示什麼、HTML 標記的基本語法、W
使用 HTML5 和 CSS3 創建現代 Web 站點
開始之前本教程假定您具有 HTML、CSS 和 Javascript 的一些基本經驗。假定您知道什麼是 HTML 元素或標記、屬性表示什麼、HTML 標記的基本語法、W
-
 HTML5多媒體組件的使用——第三部分:自定義控件
要求必備知識熟悉 Html 和 JavaScript。用戶級別中級范例文件custom-controls.zip (15.1 MB) 這是關於Ht
HTML5多媒體組件的使用——第三部分:自定義控件
要求必備知識熟悉 Html 和 JavaScript。用戶級別中級范例文件custom-controls.zip (15.1 MB) 這是關於Ht
-
 PaymentOne將推出HTML5營運支付應用
如今HTML已經是比較熱門的了,各種關於HTML5的應用程序、游戲、應用商店等也如火如荼的展開了。各大主流浏覽器也紛紛開始支持Html5標准,以備打贏新的一輪浏覽器大戰
PaymentOne將推出HTML5營運支付應用
如今HTML已經是比較熱門的了,各種關於HTML5的應用程序、游戲、應用商店等也如火如荼的展開了。各大主流浏覽器也紛紛開始支持Html5標准,以備打贏新的一輪浏覽器大戰
-
 HTML5全屏來襲:支持浏覽器原生全屏的JavaScript代碼發布
最新發布的Firefox 10開始支持全屏API。可能很多人暫時不清楚能把這個全屏API用在什麼地方,但是已經有人把調用這個功能的JavaScript代碼發布出來,並且
HTML5全屏來襲:支持浏覽器原生全屏的JavaScript代碼發布
最新發布的Firefox 10開始支持全屏API。可能很多人暫時不清楚能把這個全屏API用在什麼地方,但是已經有人把調用這個功能的JavaScript代碼發布出來,並且
-
 HTML5視頻發展狀況
Html5已經進入了在線視頻市場,這是一件激 動人心的事情,同時也對工業開發者提出了挑戰。隨著Html5規范和各種浏覽器的不斷改變,LongTail Video花費了大
HTML5視頻發展狀況
Html5已經進入了在線視頻市場,這是一件激 動人心的事情,同時也對工業開發者提出了挑戰。隨著Html5規范和各種浏覽器的不斷改變,LongTail Video花費了大
-
 HTML5漫談(4)--HTML5應用平台:PhoneGAP
1、PhoneGAP是什麼?PhoneGAP(http://phonegap.com)按官方說法,是Html5移動應用平台,它包括兩部分:1) &
HTML5漫談(4)--HTML5應用平台:PhoneGAP
1、PhoneGAP是什麼?PhoneGAP(http://phonegap.com)按官方說法,是Html5移動應用平台,它包括兩部分:1) &
-
 HTML5漫談(3)--HTML5發展亟需解決的8個問題
大家對HTML5期望很高,希望它繼承Web應用開發簡單、部署升級方便、可以跨平台,又能像本地應用那樣功能強大,操作體驗簡便友好。我也在上篇“HTML5為什麼這樣紅”中顛
HTML5漫談(3)--HTML5發展亟需解決的8個問題
大家對HTML5期望很高,希望它繼承Web應用開發簡單、部署升級方便、可以跨平台,又能像本地應用那樣功能強大,操作體驗簡便友好。我也在上篇“HTML5為什麼這樣紅”中顛
-
 HTML5漫談(2)–HTML5為什麼這樣紅?
Html5這麼紅,除了它天生麗質之外,還離不開標准化組織、各大公司及開發者的支持和追捧。 1、技術:天生麗質 Html5的賣點就兩個:第一、跨平台,
HTML5漫談(2)–HTML5為什麼這樣紅?
Html5這麼紅,除了它天生麗質之外,還離不開標准化組織、各大公司及開發者的支持和追捧。 1、技術:天生麗質 Html5的賣點就兩個:第一、跨平台,
-
 HTML5漫談(1)–什麼是HTML5?
看到LABS頭條新聞是《未來四年改變移動的十大趨勢:Html5排第一》(http://labs.chinamobile.com/news/60072),可能不少朋友會對
HTML5漫談(1)–什麼是HTML5?
看到LABS頭條新聞是《未來四年改變移動的十大趨勢:Html5排第一》(http://labs.chinamobile.com/news/60072),可能不少朋友會對
-
 盤點HTML5標簽使用的常見誤區
現在Html5還處在草案階段,有些新的標簽元素的解釋也是經常有變化,甚至標簽加入 移出也很頻繁(比如 hgroup),同時現有的大的門戶網站在使用Html5方面也沒有很
盤點HTML5標簽使用的常見誤區
現在Html5還處在草案階段,有些新的標簽元素的解釋也是經常有變化,甚至標簽加入 移出也很頻繁(比如 hgroup),同時現有的大的門戶網站在使用Html5方面也沒有很
-
 jQuery Mobile開發HTML5移動應用
隨著移動互聯世界的到來,目前已發展到多種移動操作系統割據的局面,而開發者則急需要能運用原有的開發知識和技能,快速方便地構建移動應用程序,並期望能運行在不同的手機操作平台
jQuery Mobile開發HTML5移動應用
隨著移動互聯世界的到來,目前已發展到多種移動操作系統割據的局面,而開發者則急需要能運用原有的開發知識和技能,快速方便地構建移動應用程序,並期望能運行在不同的手機操作平台
-
 針對webkit的HTML, CSS和Javascript
前面有一篇文章介紹了Html5的一些新特性以及技巧, 現再來總結一些更多的針對webkit的Html, CSS和Javascript方面的特性.HTML, 從Html文
針對webkit的HTML, CSS和Javascript
前面有一篇文章介紹了Html5的一些新特性以及技巧, 現再來總結一些更多的針對webkit的Html, CSS和Javascript方面的特性.HTML, 從Html文
-
 html5 Web開發:防止浏覽器假死的方法
在web開發的時候經常會遇到浏覽器不響應事件進入假死狀態,甚至彈出“腳本運行時間過長“的提示框,如果出現這種情況說明你的腳本已經失控了。一個浏覽器至少存在三個線程:js
html5 Web開發:防止浏覽器假死的方法
在web開發的時候經常會遇到浏覽器不響應事件進入假死狀態,甚至彈出“腳本運行時間過長“的提示框,如果出現這種情況說明你的腳本已經失控了。一個浏覽器至少存在三個線程:js
-
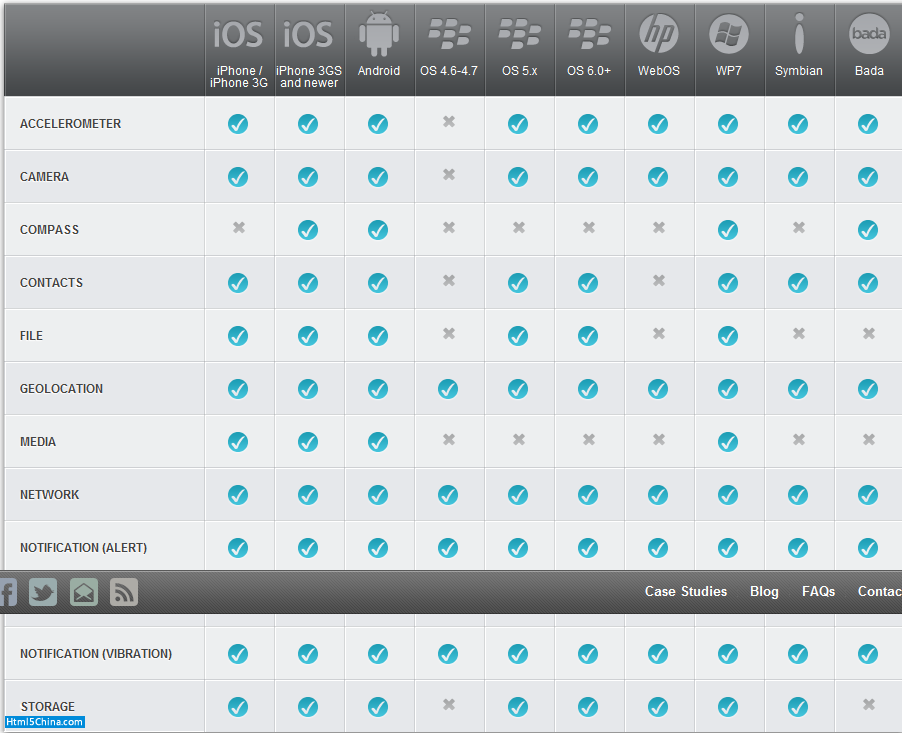
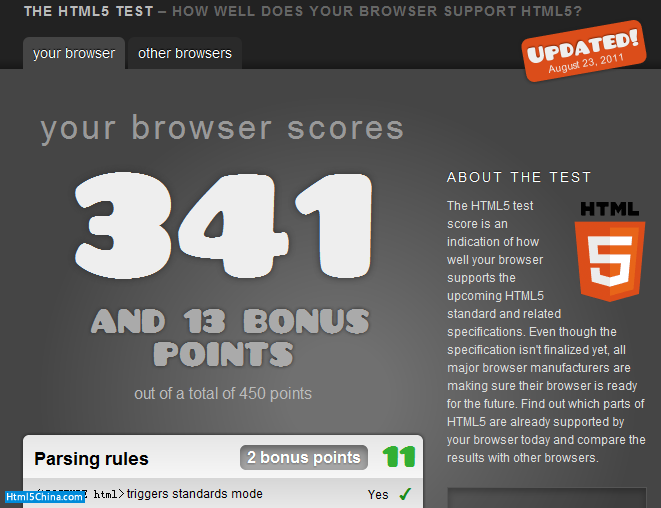
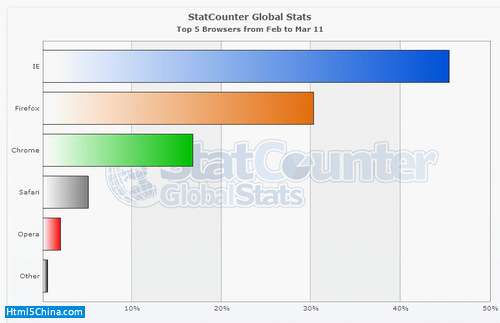
 浏覽器對HTML5的兼容性分析
隨著HTML5技術的普及和推廣,Web開發社區逐漸開始嘗試在RIA(富互聯網應用)中使用HTML5,這種實踐主要優勢在於開發人員能夠通過 HTML5的各種技術以一種前所
浏覽器對HTML5的兼容性分析
隨著HTML5技術的普及和推廣,Web開發社區逐漸開始嘗試在RIA(富互聯網應用)中使用HTML5,這種實踐主要優勢在於開發人員能夠通過 HTML5的各種技術以一種前所
-
 HTML 5媒體框架Popcorn.js 1.0發布
Mozilla最近正式推出了他們的全新HTML 5媒體工具包——Popcorn 1.0,該工具包包括一個Html5媒體框架Popcorn.JS以及一個基於它的交互式影片
HTML 5媒體框架Popcorn.js 1.0發布
Mozilla最近正式推出了他們的全新HTML 5媒體工具包——Popcorn 1.0,該工具包包括一個Html5媒體框架Popcorn.JS以及一個基於它的交互式影片
-
 10個為設計者准備的HTML5在線工具
Html5日漸火熱,不管是作為開發者還是設計師而言,本文專為Web設計師介紹10個在線的Html5工具。Html5日漸火熱,不管是作為開發者還是設計師而言,
10個為設計者准備的HTML5在線工具
Html5日漸火熱,不管是作為開發者還是設計師而言,本文專為Web設計師介紹10個在線的Html5工具。Html5日漸火熱,不管是作為開發者還是設計師而言,
-
 分享25個優秀的 HTML5 開發教程
雖然,HTML5 技術還不夠成熟,仍處於不斷改進和發展中,但其眾多先進和強大的地方已是有目共睹。為了方便大家更好的學習 Html5 ,本文向大家分享25個優秀的Html
分享25個優秀的 HTML5 開發教程
雖然,HTML5 技術還不夠成熟,仍處於不斷改進和發展中,但其眾多先進和強大的地方已是有目共睹。為了方便大家更好的學習 Html5 ,本文向大家分享25個優秀的Html
-
 html5 實現動畫(三)
XML/Html Code復制內容到剪貼板<canvas id=canvas3 width=250 height=300
html5 實現動畫(三)
XML/Html Code復制內容到剪貼板<canvas id=canvas3 width=250 height=300
小編推薦
熱門推薦