-
 HTML5 Canvas鋸齒圖代碼實例
效果圖:提示:把代碼復制到一個Html文件中並保存,直接打開即可看到效果。實現代碼:復制代碼代碼如下:<!doctype Html><Html lan
HTML5 Canvas鋸齒圖代碼實例
效果圖:提示:把代碼復制到一個Html文件中並保存,直接打開即可看到效果。實現代碼:復制代碼代碼如下:<!doctype Html><Html lan
-
 HTML5 Canvas旋轉動畫的2個代碼例子(一個旋轉的太極圖效果)
效果圖:方法一:復制代碼代碼如下:<!DOCTYPE Html> <Html> <body> <
HTML5 Canvas旋轉動畫的2個代碼例子(一個旋轉的太極圖效果)
效果圖:方法一:復制代碼代碼如下:<!DOCTYPE Html> <Html> <body> <
-
 html5圖片上傳預覽示例分享
復制代碼代碼如下:<!DOCTYPE Html><Html lang=zh-cn><head><meta charset=ut
html5圖片上傳預覽示例分享
復制代碼代碼如下:<!DOCTYPE Html><Html lang=zh-cn><head><meta charset=ut
-
 HTML5 Canvas實現玫瑰曲線和心形圖案的代碼實例
效果圖:提示:把代碼復制到一個Html文件中並保存,直接打開即可看到效果。實現代碼:復制代碼代碼如下:<!DOCTYPE Html><Html>
HTML5 Canvas實現玫瑰曲線和心形圖案的代碼實例
效果圖:提示:把代碼復制到一個Html文件中並保存,直接打開即可看到效果。實現代碼:復制代碼代碼如下:<!DOCTYPE Html><Html>
-
 使用html5制作loading圖的示例
復制代碼代碼如下:<!DOCTYPE Html><Html><head><title></title><
使用html5制作loading圖的示例
復制代碼代碼如下:<!DOCTYPE Html><Html><head><title></title><
-
 html5的canvas元素使用方法介紹(畫矩形、畫折線、圓形)
Canvas一般是指畫布,最近對用Html5寫游戲比較感興趣,所以簡單的用了一下Canvas。之前接觸Canvas是在silverlight和wpf上用到過他,在sil
html5的canvas元素使用方法介紹(畫矩形、畫折線、圓形)
Canvas一般是指畫布,最近對用Html5寫游戲比較感興趣,所以簡單的用了一下Canvas。之前接觸Canvas是在silverlight和wpf上用到過他,在sil
-
 為你的html5網頁添加音效示例
為交互添加恰當的音效,常常能改善用戶體驗。在我們所熟悉的Windows裡,清空回收站的碎紙聲就是很好的例子。下面是一個利用Html5, Jquery,給頁面添加音效的小
為你的html5網頁添加音效示例
為交互添加恰當的音效,常常能改善用戶體驗。在我們所熟悉的Windows裡,清空回收站的碎紙聲就是很好的例子。下面是一個利用Html5, Jquery,給頁面添加音效的小
-
 使用jquery實現HTML5響應式導航菜單教程
通過jquery+Html5實現,當浏覽器窗口縮小或者手機訪問的時候,導航菜單變成按鈕下拉式菜單。效果圖:Html代碼:復制代碼代碼如下:<nav id=nav-
使用jquery實現HTML5響應式導航菜單教程
通過jquery+Html5實現,當浏覽器窗口縮小或者手機訪問的時候,導航菜單變成按鈕下拉式菜單。效果圖:Html代碼:復制代碼代碼如下:<nav id=nav-
-
 HTML5 Canvas+JS控制電腦或手機上的攝像頭實例
移動設備和桌面電腦上的客戶端API起初並不是同步的。最初總是移動設備上先擁有某些功能和相應的API,但慢慢的,這些API會出現在桌面電腦上。其中一個應用接口技術就是ge
HTML5 Canvas+JS控制電腦或手機上的攝像頭實例
移動設備和桌面電腦上的客戶端API起初並不是同步的。最初總是移動設備上先擁有某些功能和相應的API,但慢慢的,這些API會出現在桌面電腦上。其中一個應用接口技術就是ge
-
 一個不錯的HTML5 Canvas多層點擊事件監聽實例
最近寫一個Html5的游戲框架。今天寫到一個多層點擊事件的監聽。覺得還是挺好玩的。於是把它從模塊中抽化出來了。以下代碼只是一些思想。具體實現肯定不是那麼丑陋
一個不錯的HTML5 Canvas多層點擊事件監聽實例
最近寫一個Html5的游戲框架。今天寫到一個多層點擊事件的監聽。覺得還是挺好玩的。於是把它從模塊中抽化出來了。以下代碼只是一些思想。具體實現肯定不是那麼丑陋
-
 在HTML5 Canvas中放入圖片和保存為圖片的方法
使用JavaScript將圖片拷貝進畫布要想將圖片放入畫布裡,我們使用canvas元素的drawImage方法:復制代碼代碼如下:// Converts image t
在HTML5 Canvas中放入圖片和保存為圖片的方法
使用JavaScript將圖片拷貝進畫布要想將圖片放入畫布裡,我們使用canvas元素的drawImage方法:復制代碼代碼如下:// Converts image t
-
 html5 datalist標簽使用示例(自動完成組件)
以前需要用JS寫一個自動完成組件(Suggest),很費勁。Html5時代則不用了,直接使用datalist標簽,直接減少了工作量。如下復制代碼代碼如下:<!DO
html5 datalist標簽使用示例(自動完成組件)
以前需要用JS寫一個自動完成組件(Suggest),很費勁。Html5時代則不用了,直接使用datalist標簽,直接減少了工作量。如下復制代碼代碼如下:<!DO
-
 簡單html5代碼獲取地理位置
復制代碼代碼如下:/** * 以下為Html5代碼,獲取地理位置 */ function getLocation() { //檢
簡單html5代碼獲取地理位置
復制代碼代碼如下:/** * 以下為Html5代碼,獲取地理位置 */ function getLocation() { //檢
-
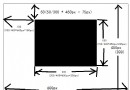
 html5 canvas fillRect坐標和大小的問題解決方法
fillRect(100,100,100,100) 前2個100是指坐標,後2個100是指寬和高。 今天學習Html5 的canvas,發現fillRect的
html5 canvas fillRect坐標和大小的問題解決方法
fillRect(100,100,100,100) 前2個100是指坐標,後2個100是指寬和高。 今天學習Html5 的canvas,發現fillRect的
-
 HTML5注冊頁面示例代碼
復制代碼代碼如下:<!DOCTYPE Html> <Html> <head> <title>
HTML5注冊頁面示例代碼
復制代碼代碼如下:<!DOCTYPE Html> <Html> <head> <title>
-
 html5實現微信打飛機游戲
Html5實現微信的打飛機游戲,利用這個小游戲學習一個Html5吧,這是開發WEB的一個方向復制代碼代碼如下:// JavaScript Documentvar c =
html5實現微信打飛機游戲
Html5實現微信的打飛機游戲,利用這個小游戲學習一個Html5吧,這是開發WEB的一個方向復制代碼代碼如下:// JavaScript Documentvar c =
-
 HTMl5的存儲方式sessionStorage和localStorage詳解
因此sessionStorage不是一種持久化的本地存儲,僅僅是會話級別的存儲。而localStorage用於持久化的本地存儲,除非主動刪除數據,否則數據是永遠不會過期
HTMl5的存儲方式sessionStorage和localStorage詳解
因此sessionStorage不是一種持久化的本地存儲,僅僅是會話級別的存儲。而localStorage用於持久化的本地存儲,除非主動刪除數據,否則數據是永遠不會過期
-
 HTML5 Notification(桌面提醒)功能使用實例
一、Html5 Notification 簡介Html5 Notification ,即桌面通知。目前浏覽器依然是一個嚴格的沙盒工作模式,這種模式把浏覽器和桌面的通信隔
HTML5 Notification(桌面提醒)功能使用實例
一、Html5 Notification 簡介Html5 Notification ,即桌面通知。目前浏覽器依然是一個嚴格的沙盒工作模式,這種模式把浏覽器和桌面的通信隔
-
 html5適合移動應用開發的12大特性
Html5移動開發的出現讓移動平台的競爭由系統平台轉向了浏覽器之間:移動端的IE、Chrome、Firefox、Safari,亦或是新出現的浏覽器,誰能達到在移動端對H
html5適合移動應用開發的12大特性
Html5移動開發的出現讓移動平台的競爭由系統平台轉向了浏覽器之間:移動端的IE、Chrome、Firefox、Safari,亦或是新出現的浏覽器,誰能達到在移動端對H
-
 用html5實現語音搜索框的方法
我們先看下他們的不同顯示。下面是在火狐下的截圖:下面這個是在Chrome下的截圖:能猜想到的,就是寫的代碼肯定是不兼容的。不過你會發現真是比較簡單的,就算你是前端初學者
用html5實現語音搜索框的方法
我們先看下他們的不同顯示。下面是在火狐下的截圖:下面這個是在Chrome下的截圖:能猜想到的,就是寫的代碼肯定是不兼容的。不過你會發現真是比較簡單的,就算你是前端初學者
小編推薦
熱門推薦