-
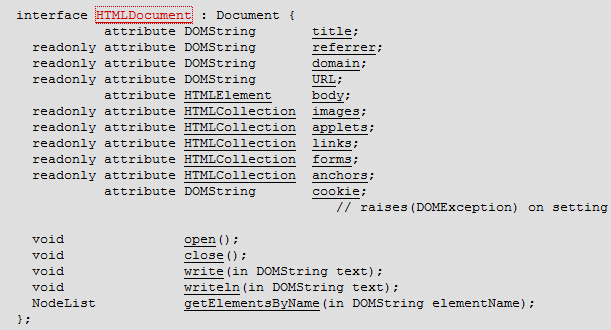
 html5小技巧之通過document.head獲取head元素
今天,看一個國外網站發現人家獲取head元素如下復制代碼代碼如下:var head = document.head || document.getElementsByT
html5小技巧之通過document.head獲取head元素
今天,看一個國外網站發現人家獲取head元素如下復制代碼代碼如下:var head = document.head || document.getElementsByT
-
 HTML5圖片預覽實例分享
Html5圖片預覽需要用到兩種方法 1.URL 2.FileReader直接上代碼復制代碼代碼如
HTML5圖片預覽實例分享
Html5圖片預覽需要用到兩種方法 1.URL 2.FileReader直接上代碼復制代碼代碼如
-
 HTML5 創建canvas元素示例代碼
Html5 創建canvas元素 復制代碼代碼如下:<!--<!DOCTYPE> 聲明必須是 HTML 文檔的第一行,位於 <Html
HTML5 創建canvas元素示例代碼
Html5 創建canvas元素 復制代碼代碼如下:<!--<!DOCTYPE> 聲明必須是 HTML 文檔的第一行,位於 <Html
-
 解決Firefox下不支持outerHTML問題代碼分享
代碼很簡單,如下:復制代碼代碼如下:var pro = window.HtmlElement.prototype;pro.__defineGetter__(outerH
解決Firefox下不支持outerHTML問題代碼分享
代碼很簡單,如下:復制代碼代碼如下:var pro = window.HtmlElement.prototype;pro.__defineGetter__(outerH
-
 利用HTML5的新特點實現圖片文件異步上傳
利用Html5的新特點做文件異步上傳非常簡單方便,本文主要展示JS部分,Html結構。下面的代碼並未使用第三發庫,如果有參照,請注意一些未展現出來的代碼片段。我這邊的效
利用HTML5的新特點實現圖片文件異步上傳
利用Html5的新特點做文件異步上傳非常簡單方便,本文主要展示JS部分,Html結構。下面的代碼並未使用第三發庫,如果有參照,請注意一些未展現出來的代碼片段。我這邊的效
-
 HTML5 canvas繪制的玫瑰花效果
有人用Html就寫了一朵漂亮的玫瑰,是不是有點太騷氣了。純Javascipt就弄出了玫瑰花,再次顯示了Html5的威力警告:傳說IE6內核是無法看到的,建議用Chrom
HTML5 canvas繪制的玫瑰花效果
有人用Html就寫了一朵漂亮的玫瑰,是不是有點太騷氣了。純Javascipt就弄出了玫瑰花,再次顯示了Html5的威力警告:傳說IE6內核是無法看到的,建議用Chrom
-
 Application Cache未緩存文件無法訪問無法加載問題
使用Application Cache緩存了頁面及靜態資源,發現用AJax請求數據,或者加載未緩存的資源時,無法加載,報錯如下: CAUTION:Provis
Application Cache未緩存文件無法訪問無法加載問題
使用Application Cache緩存了頁面及靜態資源,發現用AJax請求數據,或者加載未緩存的資源時,無法加載,報錯如下: CAUTION:Provis
-
 HTML5 input placeholder 顏色修改示例
Chrome支持input=[type=text]占位文本屬性,但下列CSS樣式卻不起作用: CSS 復制代碼代碼如下:input[placehol
HTML5 input placeholder 顏色修改示例
Chrome支持input=[type=text]占位文本屬性,但下列CSS樣式卻不起作用: CSS 復制代碼代碼如下:input[placehol
-
 html5設計原理(推薦收藏)
實際上,確實有人會談到規范的內容。史蒂夫·福克納(Steve Faulkner)會講HTML5與可訪問性。而保羅·艾裡什(Paul Irish)則會講Html5提供的各
html5設計原理(推薦收藏)
實際上,確實有人會談到規范的內容。史蒂夫·福克納(Steve Faulkner)會講HTML5與可訪問性。而保羅·艾裡什(Paul Irish)則會講Html5提供的各
-
 html5中JavaScript removeChild 刪除所有節點
假設div裡有這麼些內容: 復制代碼代碼如下:<!DOCTYPE Html> <Html> <head>
html5中JavaScript removeChild 刪除所有節點
假設div裡有這麼些內容: 復制代碼代碼如下:<!DOCTYPE Html> <Html> <head>
-
 HTML5實現晶瑩剔透的雨滴特效
復制代碼代碼如下:<Html> <head> <title>Html5雨滴特效</title>&nb
HTML5實現晶瑩剔透的雨滴特效
復制代碼代碼如下:<Html> <head> <title>Html5雨滴特效</title>&nb
-
 使用jTopo給Html5 Canva中繪制的元素添加鼠標事件
使用Html5的時候,在Canvas上繪制的東西是不能相應鼠標事件的,但是使用jTopo添加事件非常簡單,效果如下: 代碼示例: 復制代
使用jTopo給Html5 Canva中繪制的元素添加鼠標事件
使用Html5的時候,在Canvas上繪制的東西是不能相應鼠標事件的,但是使用jTopo添加事件非常簡單,效果如下: 代碼示例: 復制代
-
 分享全球十款超強HTML5開發工具
最近,看到有人在HTML5論壇問到,目前全球有哪些比較優秀的HTML5開發軟件。筆者根據自己對Html5的了解,以及周邊的所見所聞,總結了十款非常不錯的Html5開發工
分享全球十款超強HTML5開發工具
最近,看到有人在HTML5論壇問到,目前全球有哪些比較優秀的HTML5開發軟件。筆者根據自己對Html5的了解,以及周邊的所見所聞,總結了十款非常不錯的Html5開發工
-
 HTML 5 input placeholder 屬性如何完美兼任ie
記得引用jquery 類庫 復制代碼代碼如下:$(document).ready(function () { if ($.browser.msIE)
HTML 5 input placeholder 屬性如何完美兼任ie
記得引用jquery 類庫 復制代碼代碼如下:$(document).ready(function () { if ($.browser.msIE)
-
 HTML5資源預加載(Link prefetch)詳細介紹(給你的網頁加速)
我曾經介紹過本站上使用的一些速度優化技術。而在Html5裡,出現了一個新的用來優化網站速度的新功能:頁面資源預加載/預讀取(Link prefetch)。頁面資源預加載
HTML5資源預加載(Link prefetch)詳細介紹(給你的網頁加速)
我曾經介紹過本站上使用的一些速度優化技術。而在Html5裡,出現了一個新的用來優化網站速度的新功能:頁面資源預加載/預讀取(Link prefetch)。頁面資源預加載
-
 HTML5中5個簡單實用的API(第二篇,含全屏、可見性、拍照、預加載、電池狀態)
Html5的誕生給我們提供了很多精彩的JavaScript和HTML新功能和新特征。有些新特征我們已知多年並大量的使用,而另外一些主要是用在前沿的手機移動技術上,或者桌
HTML5中5個簡單實用的API(第二篇,含全屏、可見性、拍照、預加載、電池狀態)
Html5的誕生給我們提供了很多精彩的JavaScript和HTML新功能和新特征。有些新特征我們已知多年並大量的使用,而另外一些主要是用在前沿的手機移動技術上,或者桌
-
 html5實現canvas陰影效果示例
在Html5中實現Canvas陰影效果復制代碼代碼如下:<!DOCTYPE Html><Html><head><meta ht
html5實現canvas陰影效果示例
在Html5中實現Canvas陰影效果復制代碼代碼如下:<!DOCTYPE Html><Html><head><meta ht
-
 html5 利用重力感應實現搖一搖換顏色可用來做抽獎等等
我從網上找到了一個案例,是用來搖一搖換顏色的,非常好用,不過測試後,需要注意的有: 1、必須要iOS或者是安卓4.0以上的才能實現功能應用。 2、如
html5 利用重力感應實現搖一搖換顏色可用來做抽獎等等
我從網上找到了一個案例,是用來搖一搖換顏色的,非常好用,不過測試後,需要注意的有: 1、必須要iOS或者是安卓4.0以上的才能實現功能應用。 2、如
-
 Data URI scheme詳解和使用實例及圖片base64編碼實現方法
一、 Data URI scheme 簡介Data URI scheme是在RFC2397中定義的,目的是將一些小的數據,直接嵌入到網頁中,從而不用再從外部文件載入。比
Data URI scheme詳解和使用實例及圖片base64編碼實現方法
一、 Data URI scheme 簡介Data URI scheme是在RFC2397中定義的,目的是將一些小的數據,直接嵌入到網頁中,從而不用再從外部文件載入。比
-
 HTML5本地存儲localStorage、sessionStorage基本用法、遍歷操作、異常處理等
HTML5 的本地存儲 API 中的 localStorage 與 sessionStorage 在使用方法上是相同的,區別在於 sessionStorage 在關閉頁
HTML5本地存儲localStorage、sessionStorage基本用法、遍歷操作、異常處理等
HTML5 的本地存儲 API 中的 localStorage 與 sessionStorage 在使用方法上是相同的,區別在於 sessionStorage 在關閉頁
小編推薦
熱門推薦