-
 html5復制元件導入到另一個作品
元件的重用性和靈活性給我們制作動畫提供了極大地方便。當我們在一個作品中制作了一個元件後,如果想在另一個作品中也用到該元件怎麼實現呢,這節我們來解決這個問題。首先,在一個
html5復制元件導入到另一個作品
元件的重用性和靈活性給我們制作動畫提供了極大地方便。當我們在一個作品中制作了一個元件後,如果想在另一個作品中也用到該元件怎麼實現呢,這節我們來解決這個問題。首先,在一個
-
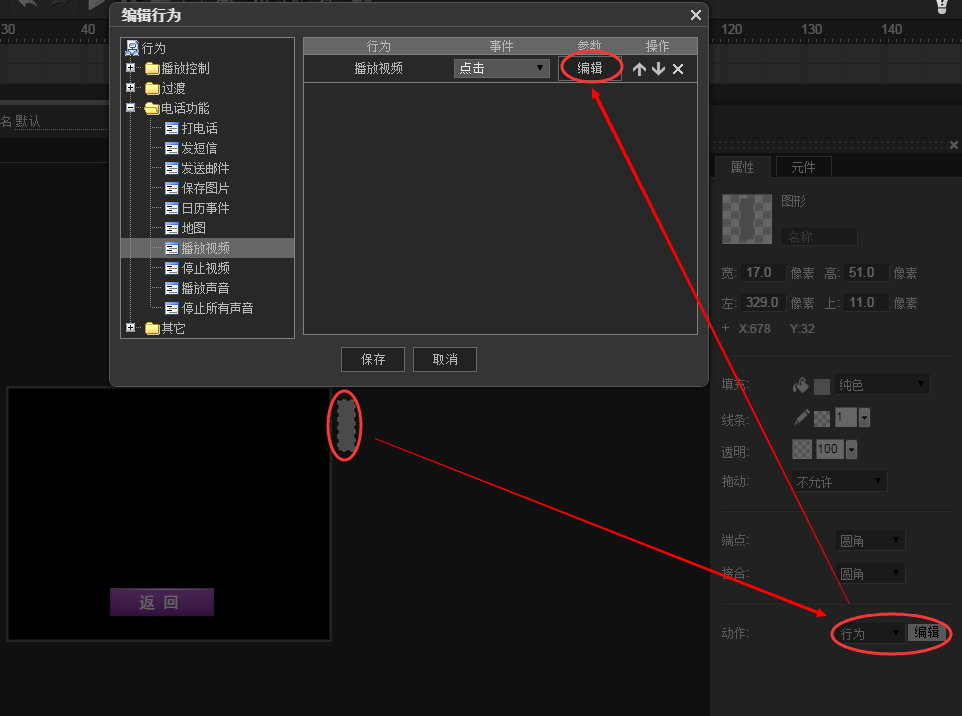
 html5在Mugeda動畫中添加視頻的幾種方式
為了滿足在動畫中靈活添加視頻的需求,我們增加了幾種在動畫中添加視頻的方式,都不需要用到代碼。為了直觀了解效果,先看下演示動畫:1.默認的添加方式是在一個舞台的物體上添加
html5在Mugeda動畫中添加視頻的幾種方式
為了滿足在動畫中靈活添加視頻的需求,我們增加了幾種在動畫中添加視頻的方式,都不需要用到代碼。為了直觀了解效果,先看下演示動畫:1.默認的添加方式是在一個舞台的物體上添加
-
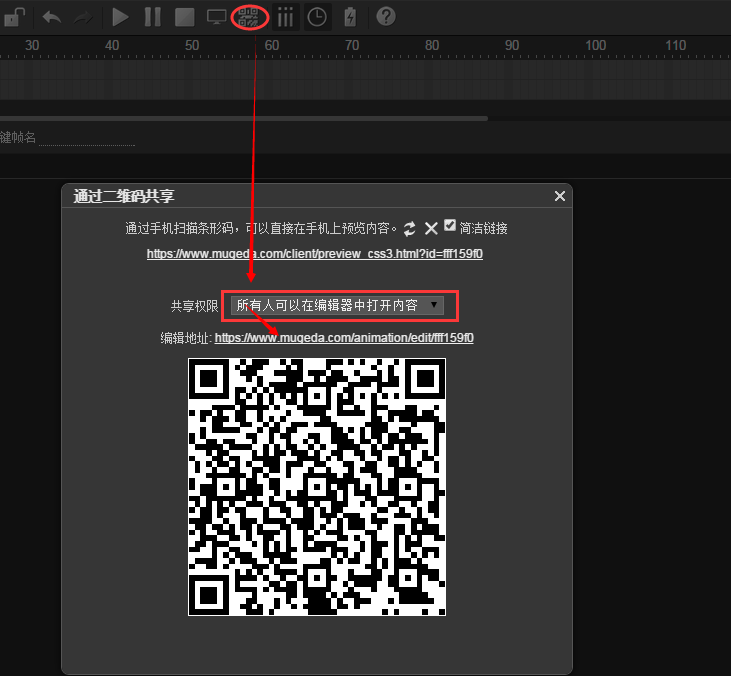
 html5如何分享編輯地址給其他賬號用戶
有時可能會遇到這樣的情景,需要將自己做的動畫分享給其他人合作完成,或者遇到問題需要請教其他人。這時如果直接把動畫的編輯地址發給對方的話,如果他使用的是和你不同的賬號,就
html5如何分享編輯地址給其他賬號用戶
有時可能會遇到這樣的情景,需要將自己做的動畫分享給其他人合作完成,或者遇到問題需要請教其他人。這時如果直接把動畫的編輯地址發給對方的話,如果他使用的是和你不同的賬號,就
-
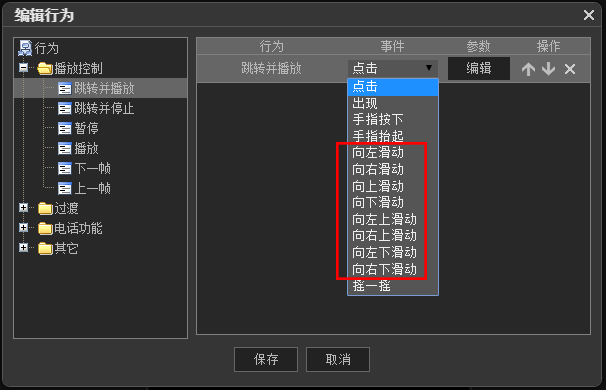
 html5如何支持滑動
滑動:模擬手滑動觸發的事件,手指滑動起後,就可以觸發某個操作。例如:向左滑動、向右滑動、向上滑動、向下滑動、向左上滑動、向右上滑動、向左下滑動、向右下滑動。如下圖所示:
html5如何支持滑動
滑動:模擬手滑動觸發的事件,手指滑動起後,就可以觸發某個操作。例如:向左滑動、向右滑動、向上滑動、向下滑動、向左上滑動、向右上滑動、向左下滑動、向右下滑動。如下圖所示:
-
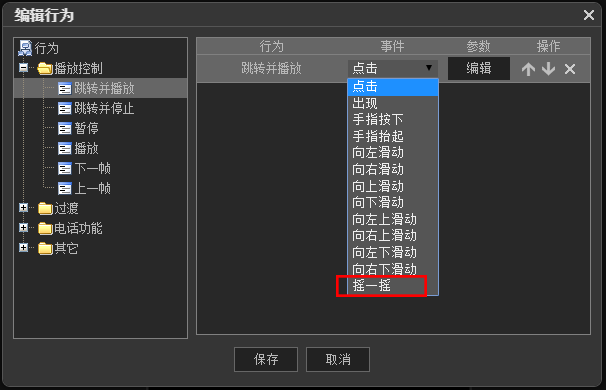
 html5如何支持搖一搖
搖一搖:實現手機陀螺儀功能,搖擺手機後,就可以觸發某個操作。如下圖所示:實例講解:如何支持搖一搖掃描上面二維碼預覽效果源文件網址:http://www.mugeda.c
html5如何支持搖一搖
搖一搖:實現手機陀螺儀功能,搖擺手機後,就可以觸發某個操作。如下圖所示:實例講解:如何支持搖一搖掃描上面二維碼預覽效果源文件網址:http://www.mugeda.c
-
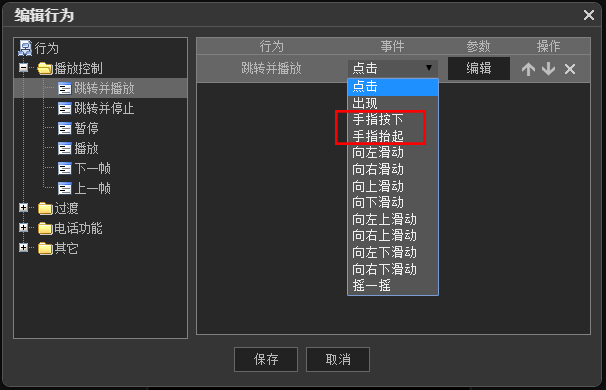
 html5如何支持手指按下和手指抬起觸發的行為事件
手指按下和手指抬起:模擬手指按下或抬起觸發的事件,手指按下或抬起後,就可以觸發某個操作。如下圖所示:實例講解:如何支持手指按下和手指抬起觸發的行為事件效果預覽網址:ht
html5如何支持手指按下和手指抬起觸發的行為事件
手指按下和手指抬起:模擬手指按下或抬起觸發的事件,手指按下或抬起後,就可以觸發某個操作。如下圖所示:實例講解:如何支持手指按下和手指抬起觸發的行為事件效果預覽網址:ht
-
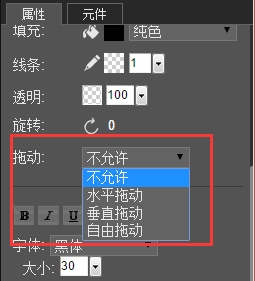
 html5如何支持拖動功能
拖動:是用來模擬手指拖動物體的行為。拖動功能共分為:不允許、水平拖動、垂直拖動、自由拖動四個選項。默認是“不允許”選項,即物體是禁止拖動;如果需要拖動物體,直接在物體添
html5如何支持拖動功能
拖動:是用來模擬手指拖動物體的行為。拖動功能共分為:不允許、水平拖動、垂直拖動、自由拖動四個選項。默認是“不允許”選項,即物體是禁止拖動;如果需要拖動物體,直接在物體添
-
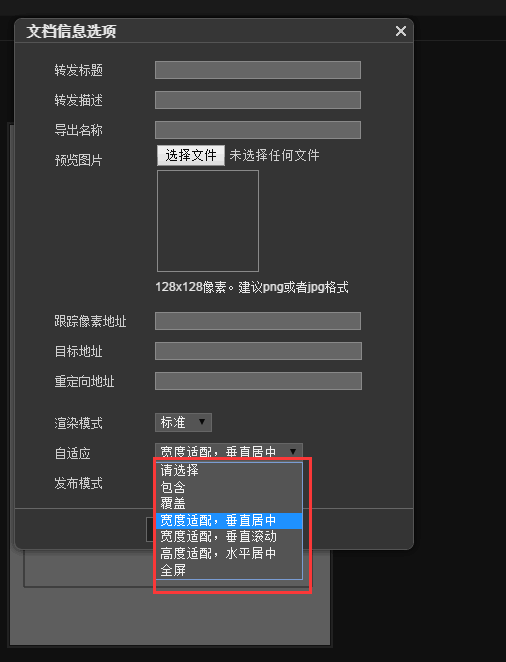
 html5關於動畫在手機中的屏幕適配
由於設備尺寸千差萬別,Mugeda使用不同的屏幕適配方式,默認的適配方式是寬度適配,垂直居中。這個是最流行的適配方式,這種適配方式,可能會導致內容在某些設備上出現圖片被
html5關於動畫在手機中的屏幕適配
由於設備尺寸千差萬別,Mugeda使用不同的屏幕適配方式,默認的適配方式是寬度適配,垂直居中。這個是最流行的適配方式,這種適配方式,可能會導致內容在某些設備上出現圖片被
-
 html5關聯動畫的使用
為了便於無代碼基礎的設計師完成一些相對復雜的動畫內容,mugeda最新添加了一些新的功能,關聯動畫就是其中的一項。所謂關聯動畫就是一個物體的某項屬性可以隨另一個物體的某
html5關聯動畫的使用
為了便於無代碼基礎的設計師完成一些相對復雜的動畫內容,mugeda最新添加了一些新的功能,關聯動畫就是其中的一項。所謂關聯動畫就是一個物體的某項屬性可以隨另一個物體的某
-
 html5插入曲線變形動畫的使用
mugeda最新添加了一些新的功能中,還有一個曲線變形動畫的功能,這一節我們來具體講述怎麼使用。所謂曲線變形動畫指景物的形體變化,它是使一幅圖像在多幀內逐步變化到另一幅
html5插入曲線變形動畫的使用
mugeda最新添加了一些新的功能中,還有一個曲線變形動畫的功能,這一節我們來具體講述怎麼使用。所謂曲線變形動畫指景物的形體變化,它是使一幅圖像在多幀內逐步變化到另一幅
-
 html5第三方部署Mugeda內容時權限信息的設定
Mugeda制作的內容可以很方便的直接發布到Mugeda CDN。參見下圖。發布到Mugeda CDN後,你會得到一個發布地址,該地址可以用來進行分享。Mugeda會自
html5第三方部署Mugeda內容時權限信息的設定
Mugeda制作的內容可以很方便的直接發布到Mugeda CDN。參見下圖。發布到Mugeda CDN後,你會得到一個發布地址,該地址可以用來進行分享。Mugeda會自
-
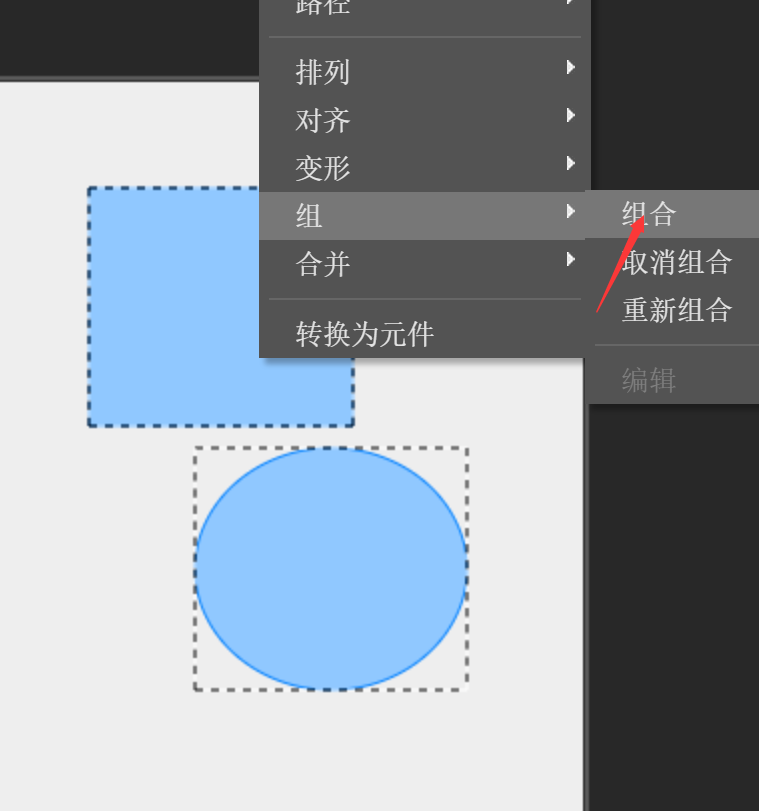
 html5關於裁剪組的使用
本節教程介紹的裁剪組功能的使用場景是這樣子的,有時候我們只想顯示一個物體的一部分,比如我們制作了一個元件,當在物體上使用該元件的實例時,有時會選擇性的只顯示其中的一部分
html5關於裁剪組的使用
本節教程介紹的裁剪組功能的使用場景是這樣子的,有時候我們只想顯示一個物體的一部分,比如我們制作了一個元件,當在物體上使用該元件的實例時,有時會選擇性的只顯示其中的一部分
-
 html5定時器的使用方法
為了提高動畫(特別是無代碼動畫)制作的靈活性,我們最近新增了定時器的功能,本節教程將對定時器的使用做下介紹。定時器是一個帶有定時功能的文本,隨定時器時間的變化,文本顯示
html5定時器的使用方法
為了提高動畫(特別是無代碼動畫)制作的靈活性,我們最近新增了定時器的功能,本節教程將對定時器的使用做下介紹。定時器是一個帶有定時功能的文本,隨定時器時間的變化,文本顯示
-
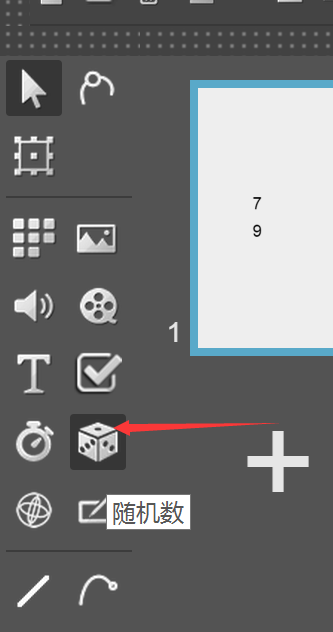
 html5隨機數的使用方法
為了提高動畫(特別是無代碼動畫)制作的靈活性,除了定時器,我們最近新增了隨機數的功能,本節教程將對隨機數的使用做下介紹。隨機數是一個文本值為隨機變化的數字的文本,可以只
html5隨機數的使用方法
為了提高動畫(特別是無代碼動畫)制作的靈活性,除了定時器,我們最近新增了隨機數的功能,本節教程將對隨機數的使用做下介紹。隨機數是一個文本值為隨機變化的數字的文本,可以只
-
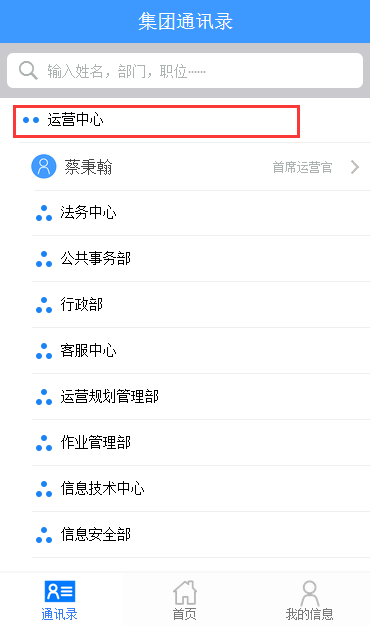
 Ionic實現仿通訊錄點擊滑動及$ionicscrolldelegate使用分析
引言在諾亞財富項目中,使用到了通訊錄,如果只是簡單的查看,我個人覺得可能過於單調,於是就在查看的基礎上,增加了點擊滑動的效果。目的有兩個:1.體驗不錯。2.通訊錄的數據
Ionic實現仿通訊錄點擊滑動及$ionicscrolldelegate使用分析
引言在諾亞財富項目中,使用到了通訊錄,如果只是簡單的查看,我個人覺得可能過於單調,於是就在查看的基礎上,增加了點擊滑動的效果。目的有兩個:1.體驗不錯。2.通訊錄的數據
-
 jQuery實現鼠標懸停背景翻轉的黑色導航菜單代碼
本文實例講述了jQuery實現鼠標懸停背景翻轉的黑色導航菜單代碼。分享給大家供大家參考。具體如下:這是一款jQuery實現的鼠標懸停背景翻轉的黑色導航菜單菜單,預覽效果
jQuery實現鼠標懸停背景翻轉的黑色導航菜單代碼
本文實例講述了jQuery實現鼠標懸停背景翻轉的黑色導航菜單代碼。分享給大家供大家參考。具體如下:這是一款jQuery實現的鼠標懸停背景翻轉的黑色導航菜單菜單,預覽效果
-
 JS+CSS實現自動切換的網頁滑動門菜單效果代碼
本文實例講述了JS+CSS實現自動切換的網頁滑動門菜單效果代碼。分享給大家供大家參考。具體如下:這是一款支持自動切換功能的網頁滑動門菜單,JS與CSS結合的技術成果,有
JS+CSS實現自動切換的網頁滑動門菜單效果代碼
本文實例講述了JS+CSS實現自動切換的網頁滑動門菜單效果代碼。分享給大家供大家參考。具體如下:這是一款支持自動切換功能的網頁滑動門菜單,JS與CSS結合的技術成果,有
-
 JS+DIV+CSS實現的經典標簽切換效果代碼
本文實例講述了JS+DIV+CSS實現的經典標簽切換效果代碼。分享給大家供大家參考。具體如下:這裡演示JS+DIV+CSS實現的標簽切換效果代碼,通俗說就是滑動門的實現
JS+DIV+CSS實現的經典標簽切換效果代碼
本文實例講述了JS+DIV+CSS實現的經典標簽切換效果代碼。分享給大家供大家參考。具體如下:這裡演示JS+DIV+CSS實現的標簽切換效果代碼,通俗說就是滑動門的實現
-
 HTML5 video標簽(播放器)學習筆記(一):使用入門
這篇文章主要介紹了Html5 video標簽(播放器)學習筆記(一):使用入門,本文講解了使用標簽、比如播放視頻的路徑、是否顯示控制條、讓視頻自動播放或自動加載、讓播放
HTML5 video標簽(播放器)學習筆記(一):使用入門
這篇文章主要介紹了Html5 video標簽(播放器)學習筆記(一):使用入門,本文講解了使用標簽、比如播放視頻的路徑、是否顯示控制條、讓視頻自動播放或自動加載、讓播放
-
 HTML5 Video標簽的屬性、方法和事件匯總介紹
這篇文章主要介紹了Html5 Video標簽的屬性、方法和事件匯總介紹,本文講解了前段時間寫了一個基於Html5 video的視頻播放器,從起初的對其不了解,然後到能夠
HTML5 Video標簽的屬性、方法和事件匯總介紹
這篇文章主要介紹了Html5 Video標簽的屬性、方法和事件匯總介紹,本文講解了前段時間寫了一個基於Html5 video的視頻播放器,從起初的對其不了解,然後到能夠
小編推薦
熱門推薦