-
 添加與刪除素材元素
我們上節講了怎麼創建新作品。新作品創建好後,我們就可以在裡面添加內容了。這一節,我們將要講述如何在作品中添加元素。動畫的中的內容都是以各種元素的形式組成的。對於添加到舞
添加與刪除素材元素
我們上節講了怎麼創建新作品。新作品創建好後,我們就可以在裡面添加內容了。這一節,我們將要講述如何在作品中添加元素。動畫的中的內容都是以各種元素的形式組成的。對於添加到舞
-
 添加動畫
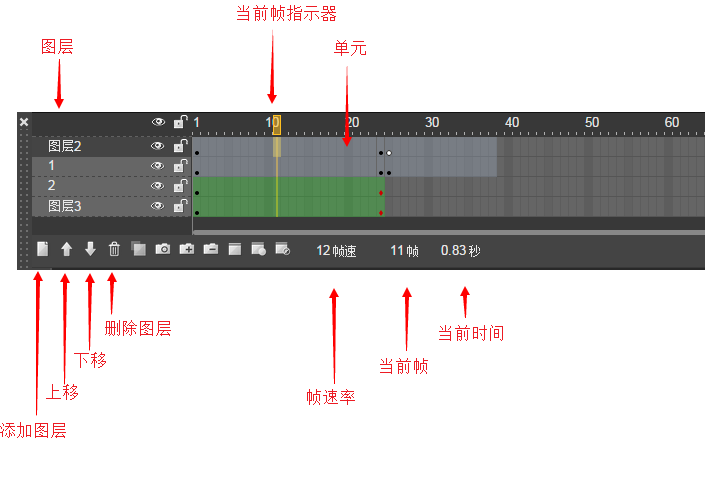
前一節我們講述了怎麼在新建的作品中添加元素,元素加好以後我們還想讓他們動起來,來實現比較炫的效果。這節我們將要講述怎麼給元素添加動畫。Mugeda動畫是通過
添加動畫
前一節我們講述了怎麼在新建的作品中添加元素,元素加好以後我們還想讓他們動起來,來實現比較炫的效果。這節我們將要講述怎麼給元素添加動畫。Mugeda動畫是通過
-
 添加行為
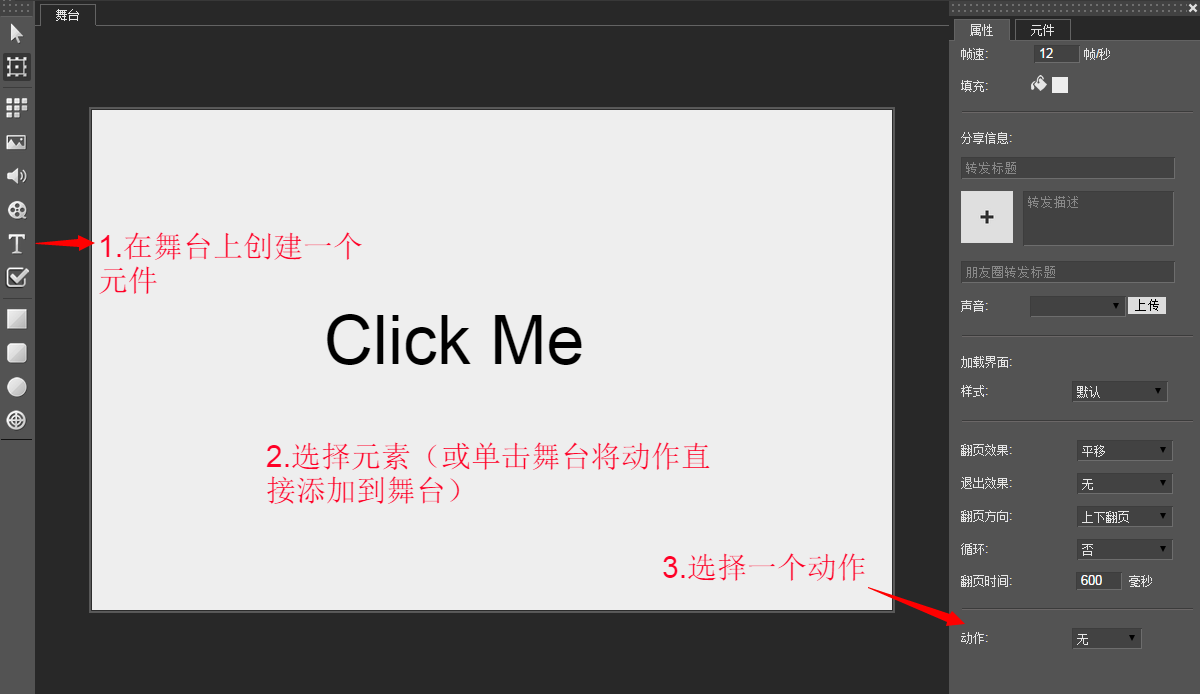
上一節我們已經在新建的作品中添加了元素和動畫,如果我們想要作品能夠和用戶互動,就需要給元素添加動作行為。在舞台上選中一個要添加動作的元素,在屬性欄的動作下拉列表中選擇一
添加行為
上一節我們已經在新建的作品中添加了元素和動畫,如果我們想要作品能夠和用戶互動,就需要給元素添加動作行為。在舞台上選中一個要添加動作的元素,在屬性欄的動作下拉列表中選擇一
-
 使用元件
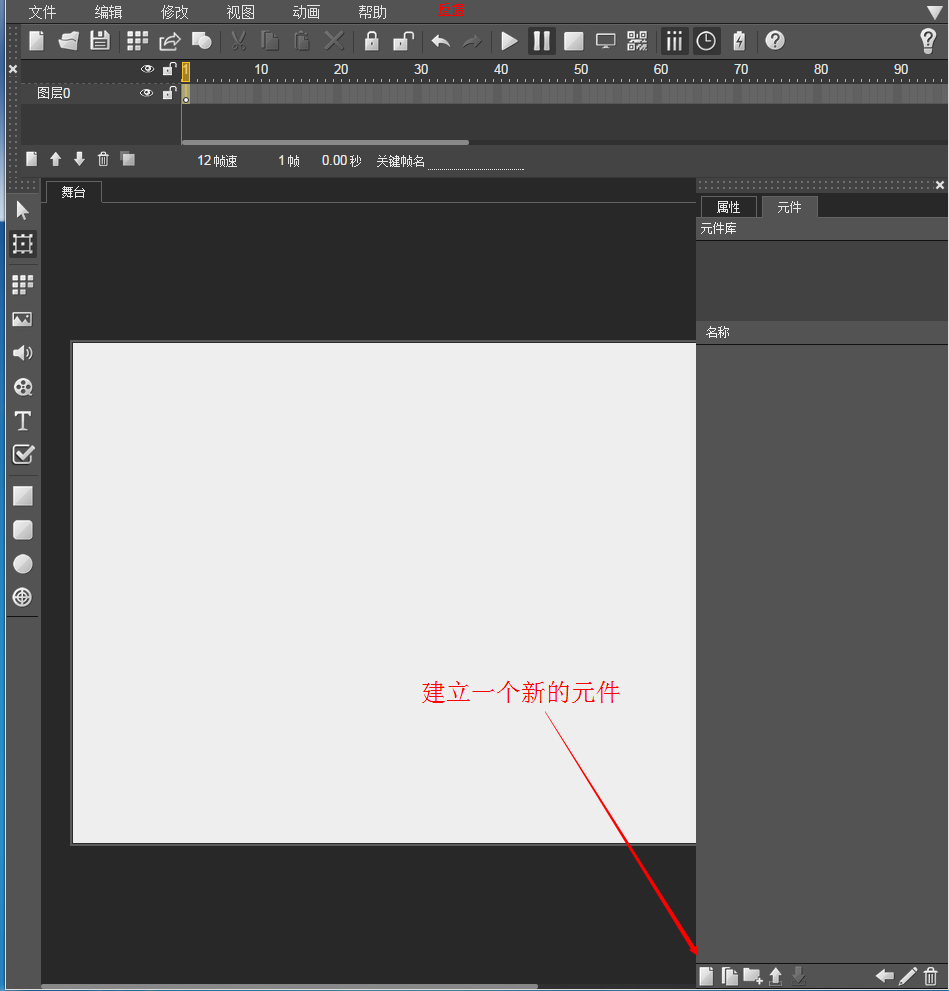
元件是一個可以在舞台上實例化和再利用的預先生成的獨立動畫。一個元件有它自己的時間軸(層,單位等),可以獨立顯示的動畫。元件提高了動畫的重用性和靈活性,是個強大的存在。元
使用元件
元件是一個可以在舞台上實例化和再利用的預先生成的獨立動畫。一個元件有它自己的時間軸(層,單位等),可以獨立顯示的動畫。元件提高了動畫的重用性和靈活性,是個強大的存在。元
-
 Mugeda API簡介
Mugeda API 提供了一個簡單的,結構化的方法來實時動態管理Mugeda內容。它提供了一下方法:•訪問Mugeda內容中的對象。•獲取和設
Mugeda API簡介
Mugeda API 提供了一個簡單的,結構化的方法來實時動態管理Mugeda內容。它提供了一下方法:•訪問Mugeda內容中的對象。•獲取和設
-
 html5制作跨屏互動互動
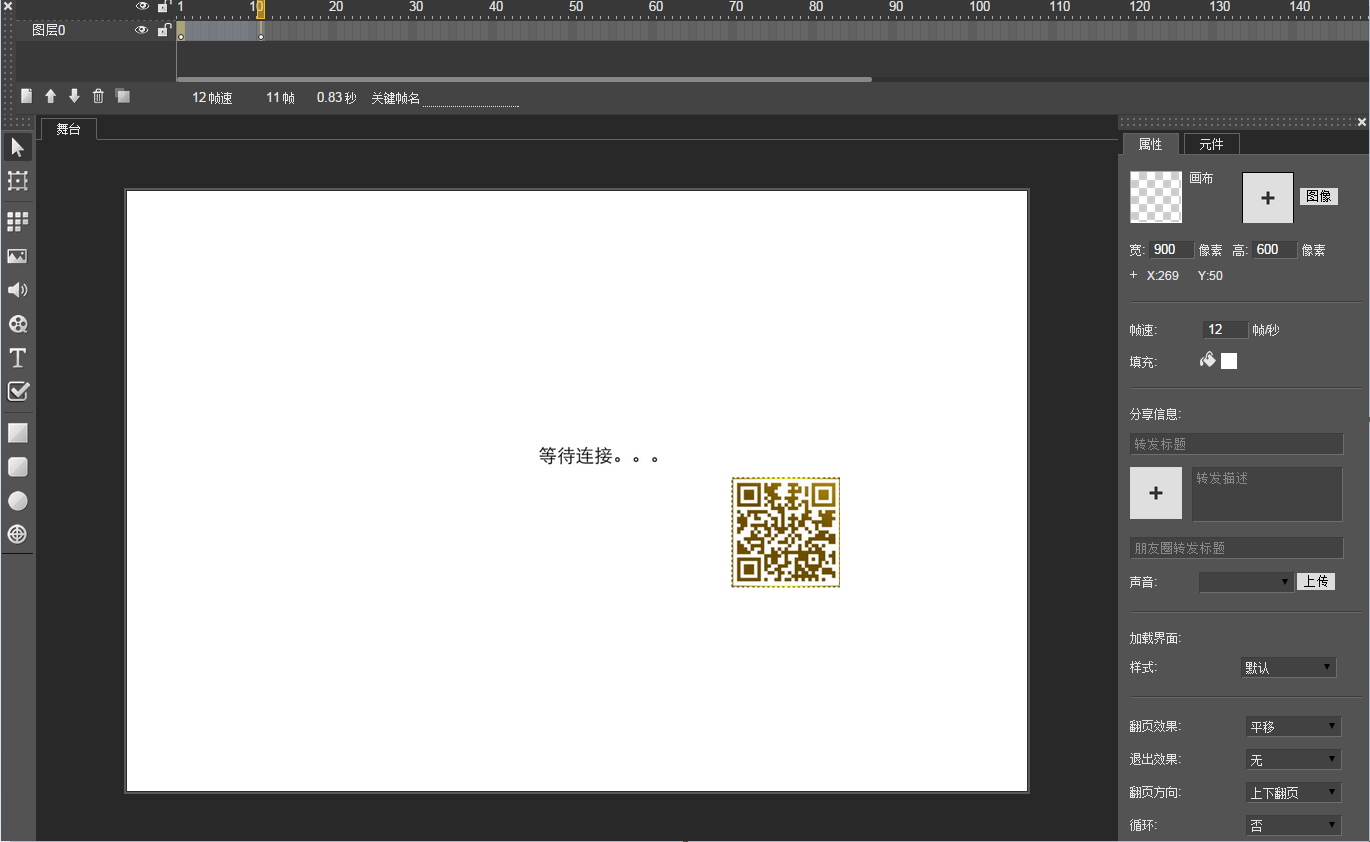
mugeda動畫平台還可以用來制作跨屏互動的動畫應用,比如在PC端的大屏幕上顯示動畫的主界面,同時會顯示出供手機掃描的二維碼,手機掃描後會在手機上顯示手機端動畫界面。通
html5制作跨屏互動互動
mugeda動畫平台還可以用來制作跨屏互動的動畫應用,比如在PC端的大屏幕上顯示動畫的主界面,同時會顯示出供手機掃描的二維碼,手機掃描後會在手機上顯示手機端動畫界面。通
-
 html5鏈接的添加方式
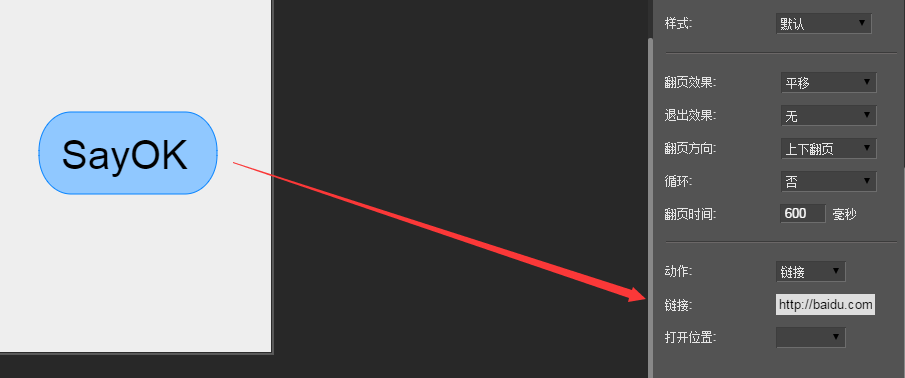
在廣告主的需求中,有很多情況下需要在動畫中添加一些外部鏈接。這份文檔就在Mugeda動畫中添加外部鏈接的方式,做一下梳理。1.通過點擊觸發的鏈接就是要用戶點擊屏幕來觸發
html5鏈接的添加方式
在廣告主的需求中,有很多情況下需要在動畫中添加一些外部鏈接。這份文檔就在Mugeda動畫中添加外部鏈接的方式,做一下梳理。1.通過點擊觸發的鏈接就是要用戶點擊屏幕來觸發
-
 html5案例分析:制作網頁游戲
本文檔要分析的案例是一個愛消除的網頁小游戲,從中可以體會一些Mugeda API的用法和使用Mugeda動畫制作網頁游戲的方法。(一)游戲規則:
html5案例分析:制作網頁游戲
本文檔要分析的案例是一個愛消除的網頁小游戲,從中可以體會一些Mugeda API的用法和使用Mugeda動畫制作網頁游戲的方法。(一)游戲規則:
-
 html5案例分析:制作移動教育課件
本文檔要分析的案例是一個一氧化碳還原氧化銅的教育小課件,從中可以體會一些Mugeda API的用法和使用Mugeda動畫制作移動教育課件的方法。Mugeda為移動教育領
html5案例分析:制作移動教育課件
本文檔要分析的案例是一個一氧化碳還原氧化銅的教育小課件,從中可以體會一些Mugeda API的用法和使用Mugeda動畫制作移動教育課件的方法。Mugeda為移動教育領
-
 html5案例分析:制作跨屏互動游戲
本節我們將要做一個跨屏互動應用的案例分析,該應用時給一家商場做活動使用的,是一個跨屏愛消除游戲。PC端頁面顯示在連接在PC的大屏幕上,參與活動的玩家可以用自己的手機掃描
html5案例分析:制作跨屏互動游戲
本節我們將要做一個跨屏互動應用的案例分析,該應用時給一家商場做活動使用的,是一個跨屏愛消除游戲。PC端頁面顯示在連接在PC的大屏幕上,參與活動的玩家可以用自己的手機掃描
-
 html5理解Mugeda訪問統計結果
1. 功能簡介Mugeda提供動畫統計功能,使得動畫制作者可以直觀的了解動畫的浏覽情況,包括浏覽量,參與度,以及觀看者的分布情況。目前統計功能主要展示動畫內容和廣告工程
html5理解Mugeda訪問統計結果
1. 功能簡介Mugeda提供動畫統計功能,使得動畫制作者可以直觀的了解動畫的浏覽情況,包括浏覽量,參與度,以及觀看者的分布情況。目前統計功能主要展示動畫內容和廣告工程
-
 html5如何在Android應用中使用Mugeda動畫內容
1.簡介本文主要介紹如何在android應用程序中使用Mugeda動畫。Mgeda動畫是標准Html5格式的動畫,在android應用程序中可以使用WebVIEw來加載
html5如何在Android應用中使用Mugeda動畫內容
1.簡介本文主要介紹如何在android應用程序中使用Mugeda動畫。Mgeda動畫是標准Html5格式的動畫,在android應用程序中可以使用WebVIEw來加載
-
 html5制作能在微信轉發的動畫賀卡
每當節假日,人們經常相互用手機發送祝福的信息。而現如今,微信已經成為繼短信和QQ又一常用的通訊工具。越來越多的人通過微信向親人和朋友傳達節日的祝福。微信開放的特性,使得
html5制作能在微信轉發的動畫賀卡
每當節假日,人們經常相互用手機發送祝福的信息。而現如今,微信已經成為繼短信和QQ又一常用的通訊工具。越來越多的人通過微信向親人和朋友傳達節日的祝福。微信開放的特性,使得
-
 html5制作微信動畫賀卡的常見問題
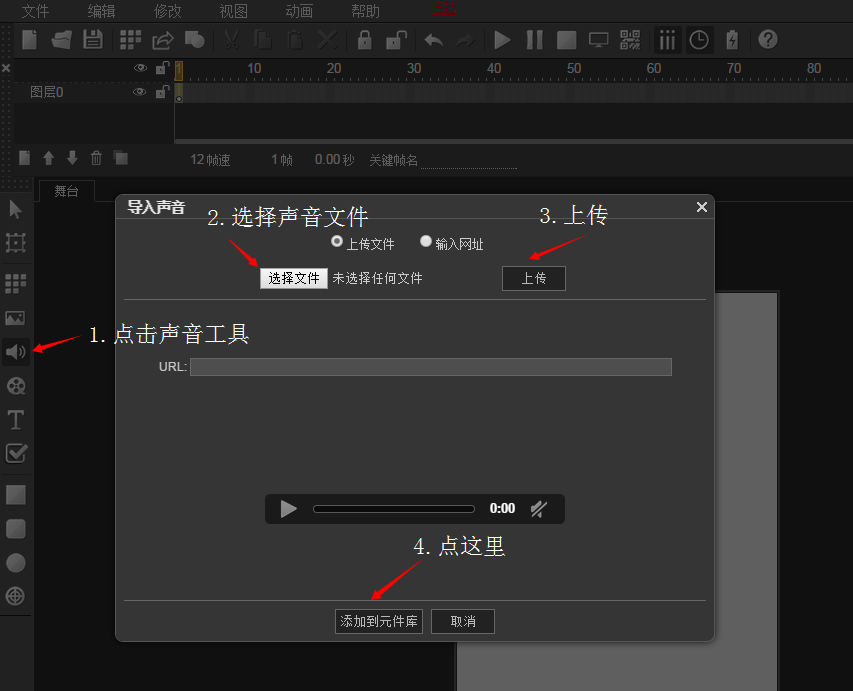
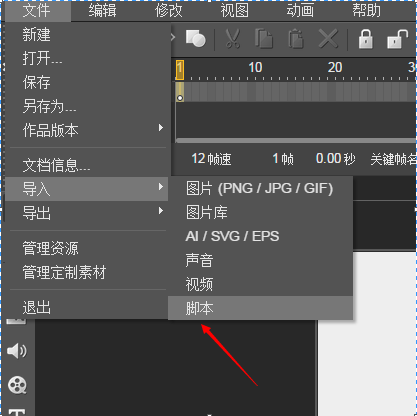
目錄如何上傳音樂如何添加自動播放的背景音樂如何添加用按鈕觸發的背景音樂如何暫停動畫,並用按鈕繼續動畫如何添加定制選項如何定義微信轉發時顯示的文字和圖像信息如何在IDE中
html5制作微信動畫賀卡的常見問題
目錄如何上傳音樂如何添加自動播放的背景音樂如何添加用按鈕觸發的背景音樂如何暫停動畫,並用按鈕繼續動畫如何添加定制選項如何定義微信轉發時顯示的文字和圖像信息如何在IDE中
-
 用木疙瘩平台制作場景應用微卡
本文檔描述了如何采用木疙瘩平台制作酷炫移動場景應用。制作步驟小結如下:新建一個木疙瘩動畫內容;生成若干元件,每一個元件對應一個頁面;將生成的頁面組合成一個完整的場景應用
用木疙瘩平台制作場景應用微卡
本文檔描述了如何采用木疙瘩平台制作酷炫移動場景應用。制作步驟小結如下:新建一個木疙瘩動畫內容;生成若干元件,每一個元件對應一個頁面;將生成的頁面組合成一個完整的場景應用
-
 html5邀請卡的制作流程
一、邀請卡與普通賀卡的區別目前,邀請卡在動畫的制作流程上普通賀卡的基本無異,只在業務流程上與普通卡片有所區別,體現在:1.
html5邀請卡的制作流程
一、邀請卡與普通賀卡的區別目前,邀請卡在動畫的制作流程上普通賀卡的基本無異,只在業務流程上與普通卡片有所區別,體現在:1.
-
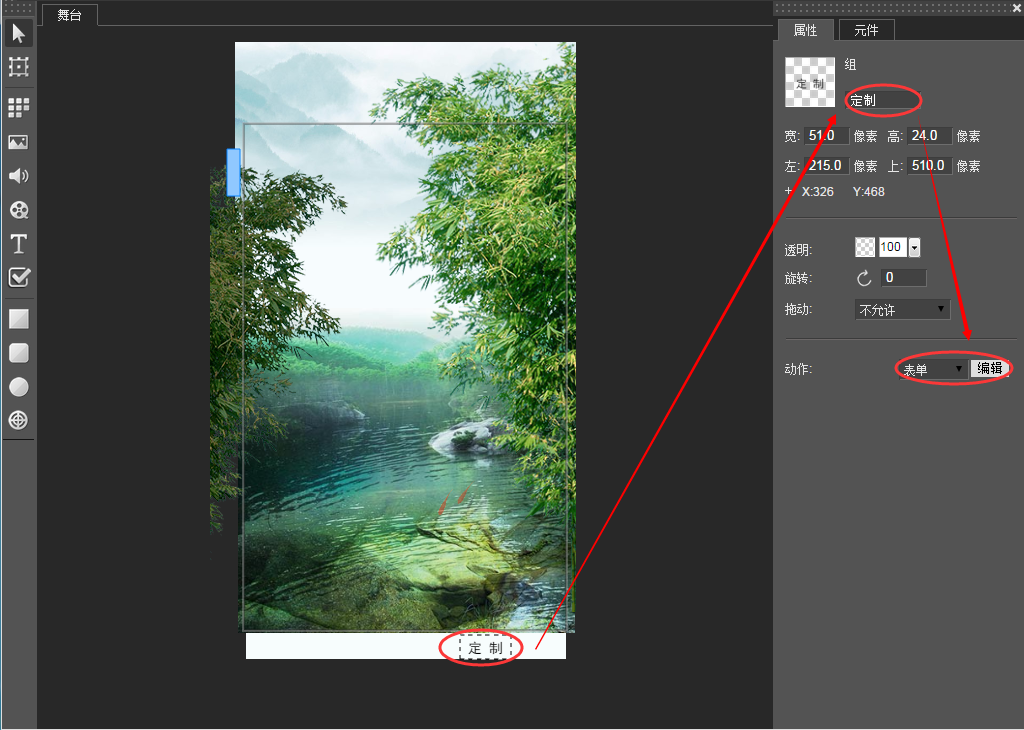
 不寫代碼制作可定制微卡
前面教程20講到了怎麼使用代碼制作可定制的微卡,為了滿足很多沒有代碼基礎的設計師的制作需要,本節教程要講述的是如何利用mugeda動畫平台不寫代碼制作可定制的微卡。大部
不寫代碼制作可定制微卡
前面教程20講到了怎麼使用代碼制作可定制的微卡,為了滿足很多沒有代碼基礎的設計師的制作需要,本節教程要講述的是如何利用mugeda動畫平台不寫代碼制作可定制的微卡。大部
-
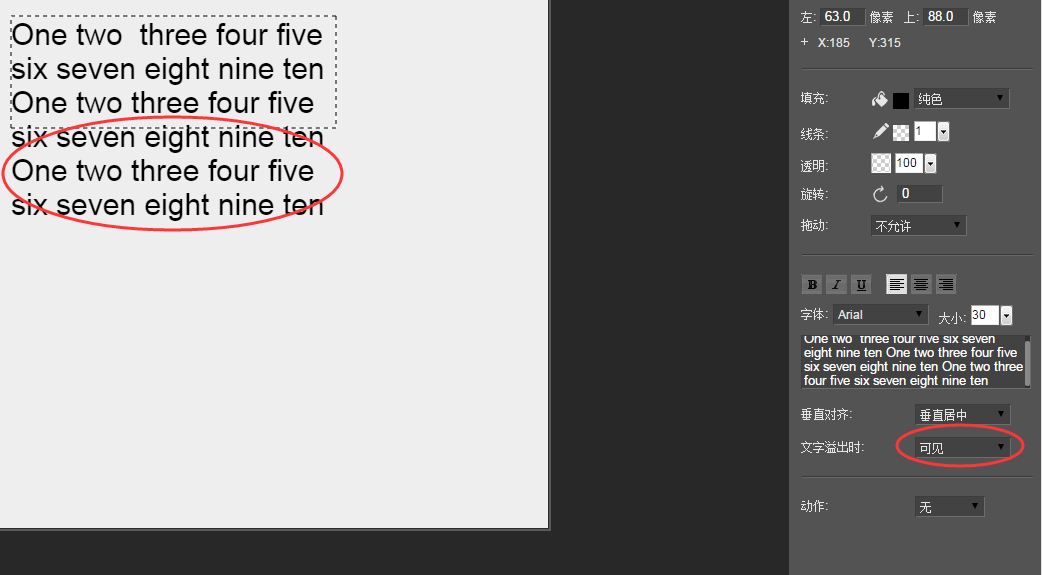
 html5文字滾動隱藏等功能
mugeda動畫中經常會用到文字元素,當文字內容太多超出文字元素的范圍時,就需要設置相應的屬性來規定文字超出邊界時的表現。在文字的屬性中有一個“文字溢出時”的選項,默認
html5文字滾動隱藏等功能
mugeda動畫中經常會用到文字元素,當文字內容太多超出文字元素的范圍時,就需要設置相應的屬性來規定文字超出邊界時的表現。在文字的屬性中有一個“文字溢出時”的選項,默認
-
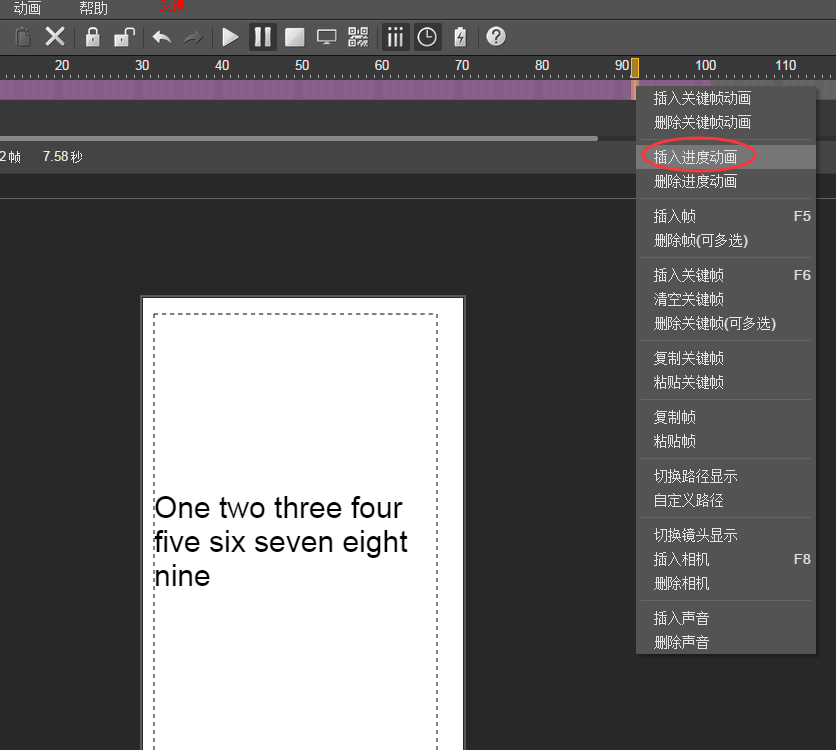
 html5文字插入進度動畫
為了實現文字動態輸入的效果,mugeda對只有文字的時間單元增加了插入進度動畫的功能。為了了解本節要講的內容,先看下下面的動畫效果:在一段只有文字的時間單元中(就是說時
html5文字插入進度動畫
為了實現文字動態輸入的效果,mugeda對只有文字的時間單元增加了插入進度動畫的功能。為了了解本節要講的內容,先看下下面的動畫效果:在一段只有文字的時間單元中(就是說時
-
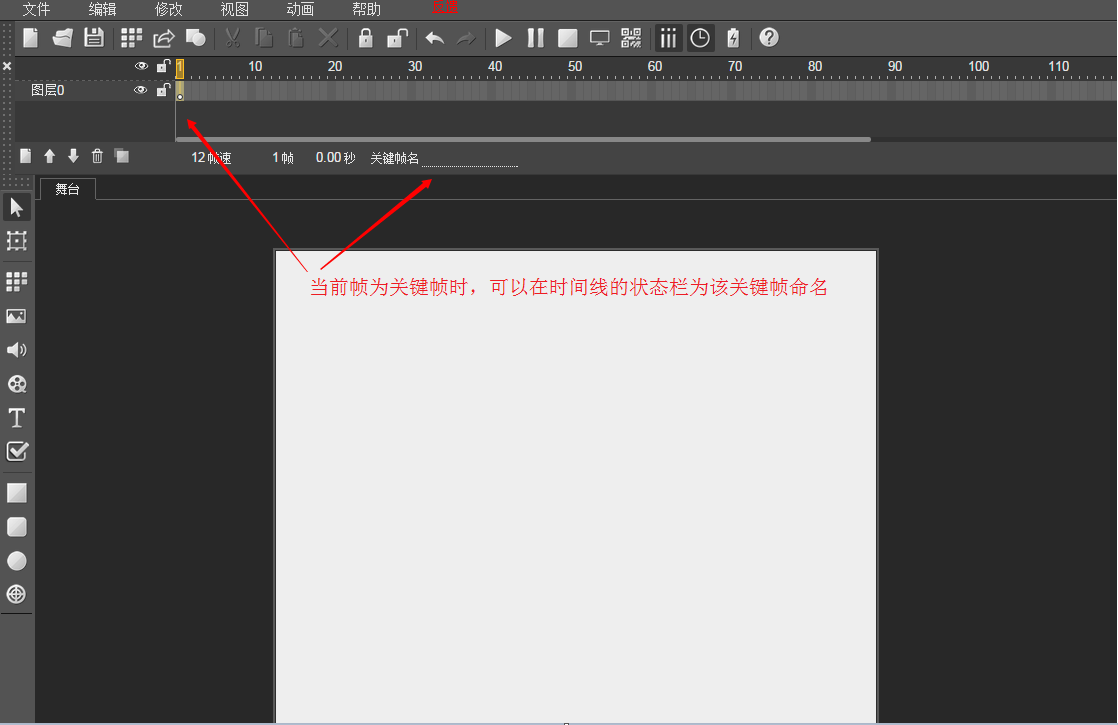
 html5如何使用木疙瘩平台命名幀的說明
木疙瘩平台已經支持對關鍵幀進行命名,從而在進行幀跳轉(例如:跳轉並播放,跳轉並暫停)時,可以通過引用關鍵幀的名稱,而不是幀號,來進行動畫控制,從而避免由於動畫編輯中由於
html5如何使用木疙瘩平台命名幀的說明
木疙瘩平台已經支持對關鍵幀進行命名,從而在進行幀跳轉(例如:跳轉並播放,跳轉並暫停)時,可以通過引用關鍵幀的名稱,而不是幀號,來進行動畫控制,從而避免由於動畫編輯中由於
小編推薦
熱門推薦