-
 整理HTML5中表單的常用屬性及新屬性
Html5 新的表單屬性Html5 的 <form> 和 <input>標簽添加了幾個新屬性.<form>新屬性:autocompl
整理HTML5中表單的常用屬性及新屬性
Html5 新的表單屬性Html5 的 <form> 和 <input>標簽添加了幾個新屬性.<form>新屬性:autocompl
-
 前端技術人員絕對不可忽視的五個HTML5新特性
Html5已經火了一段時間了,相信作為web相關開發工程師,肯定或多或少的了解和嘗試過一些Html5的特性和編程。還記得以前我們介紹過的Html5新標簽。 作為未來前端
前端技術人員絕對不可忽視的五個HTML5新特性
Html5已經火了一段時間了,相信作為web相關開發工程師,肯定或多或少的了解和嘗試過一些Html5的特性和編程。還記得以前我們介紹過的Html5新標簽。 作為未來前端
-
 html5開發工具之老牌工具Adobe Dreamweaver CS5.5
正所謂“工欲善其事,必先利其器”,對web開發人員來說,好工具的使用總會給人帶來事半功倍的效果。正准備學習Html5或者已經進行了一段時間的Html5開發的童鞋,都有必
html5開發工具之老牌工具Adobe Dreamweaver CS5.5
正所謂“工欲善其事,必先利其器”,對web開發人員來說,好工具的使用總會給人帶來事半功倍的效果。正准備學習Html5或者已經進行了一段時間的Html5開發的童鞋,都有必
-
 html5及css3做的3D小房子
這是利用Html5及CSS3等做的3D小房子,感興趣的可以看看。登錄會員可以看見圖片及下載源代碼。源文件:部分源代碼:<!DOCTYPE Html><
html5及css3做的3D小房子
這是利用Html5及CSS3等做的3D小房子,感興趣的可以看看。登錄會員可以看見圖片及下載源代碼。源文件:部分源代碼:<!DOCTYPE Html><
-
 html5視頻應用
今天發現一個不錯的例 子,拿出來和大家分享一下呵呵Html5的應用簡單試驗部分源代碼:<!DOCTYPE Html><html XMLns=http:
html5視頻應用
今天發現一個不錯的例 子,拿出來和大家分享一下呵呵Html5的應用簡單試驗部分源代碼:<!DOCTYPE Html><html XMLns=http:
-
 行為觸發事件
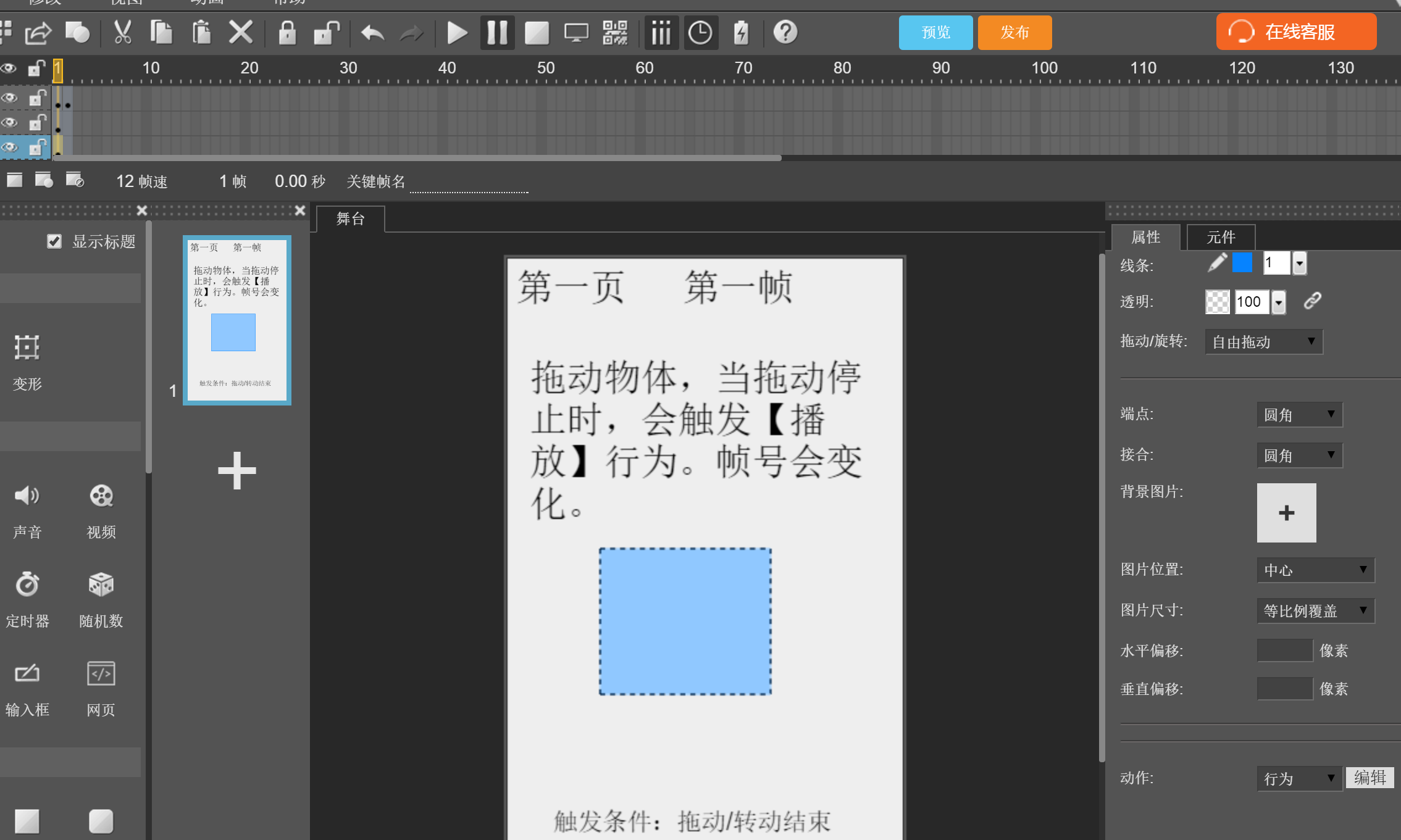
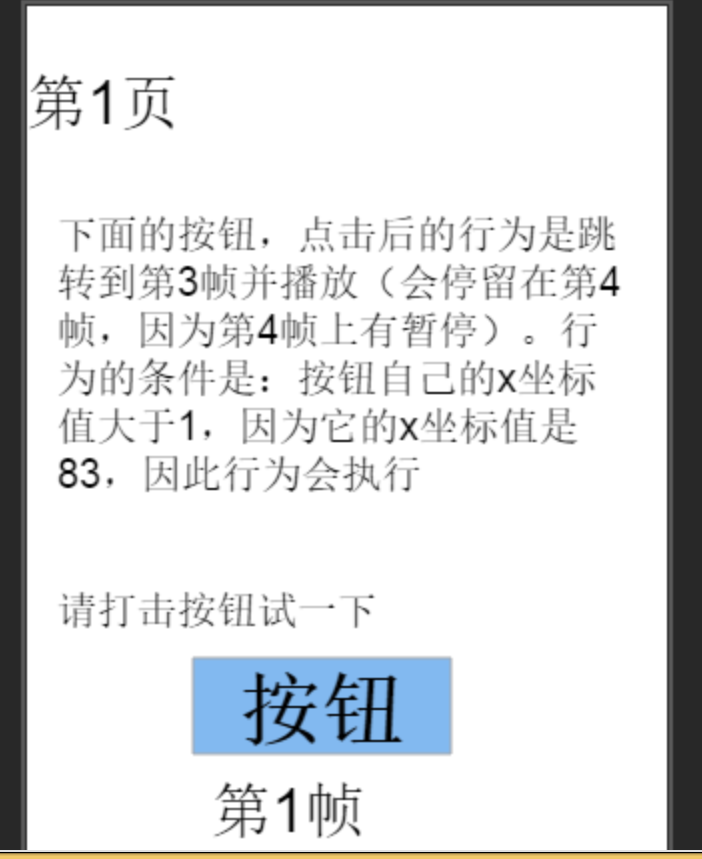
本節將會結合一個演示動畫來講解。動畫中,每一頁中都會添加一個物體,並給改物體添加了播放行為,時間線上共有兩幀,並每幀都有暫停,觸發播放行為後,幀數會發生變化。每一頁的物
行為觸發事件
本節將會結合一個演示動畫來講解。動畫中,每一頁中都會添加一個物體,並給改物體添加了播放行為,時間線上共有兩幀,並每幀都有暫停,觸發播放行為後,幀數會發生變化。每一頁的物
-
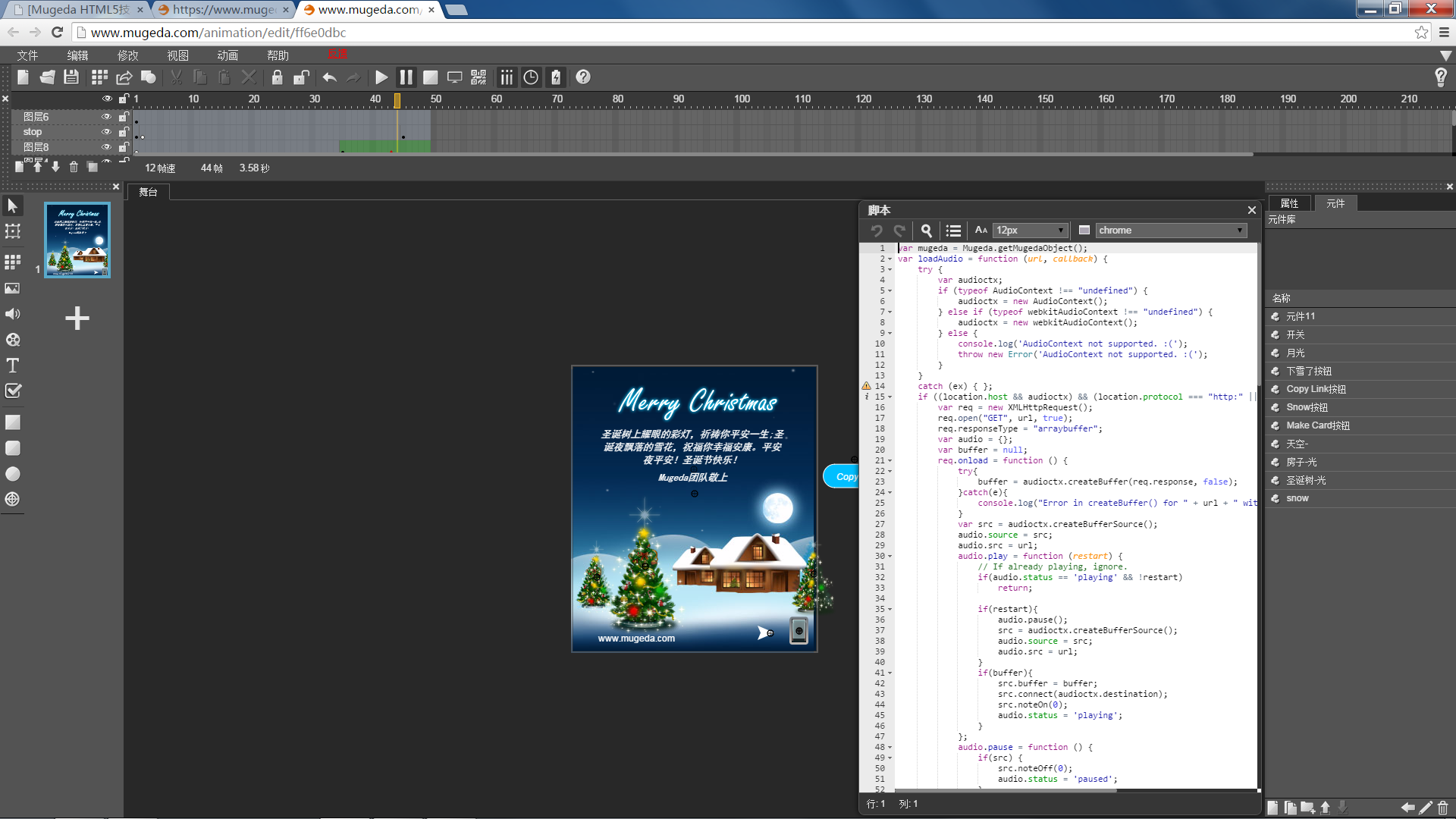
 視頻控制
本節結合一個示例動畫介紹視頻控制的一些功能。預覽地址:http://cn.mugeda.com/client/prevIEw_CSS3.Html?id=8c59b24e
視頻控制
本節結合一個示例動畫介紹視頻控制的一些功能。預覽地址:http://cn.mugeda.com/client/prevIEw_CSS3.Html?id=8c59b24e
-
 陀螺儀控件的使用
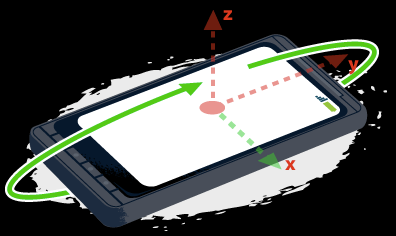
Mugeda制作的動畫可以支持手機的陀螺儀功能,要想用該功能可以使用陀螺儀控件來實現。手機的陀螺儀可以提供圍繞x,y,z三個軸的旋轉角度,如圖X軸是橫向的軸,Y是縱向的
陀螺儀控件的使用
Mugeda制作的動畫可以支持手機的陀螺儀功能,要想用該功能可以使用陀螺儀控件來實現。手機的陀螺儀可以提供圍繞x,y,z三個軸的旋轉角度,如圖X軸是橫向的軸,Y是縱向的
-
 加載進度頁面
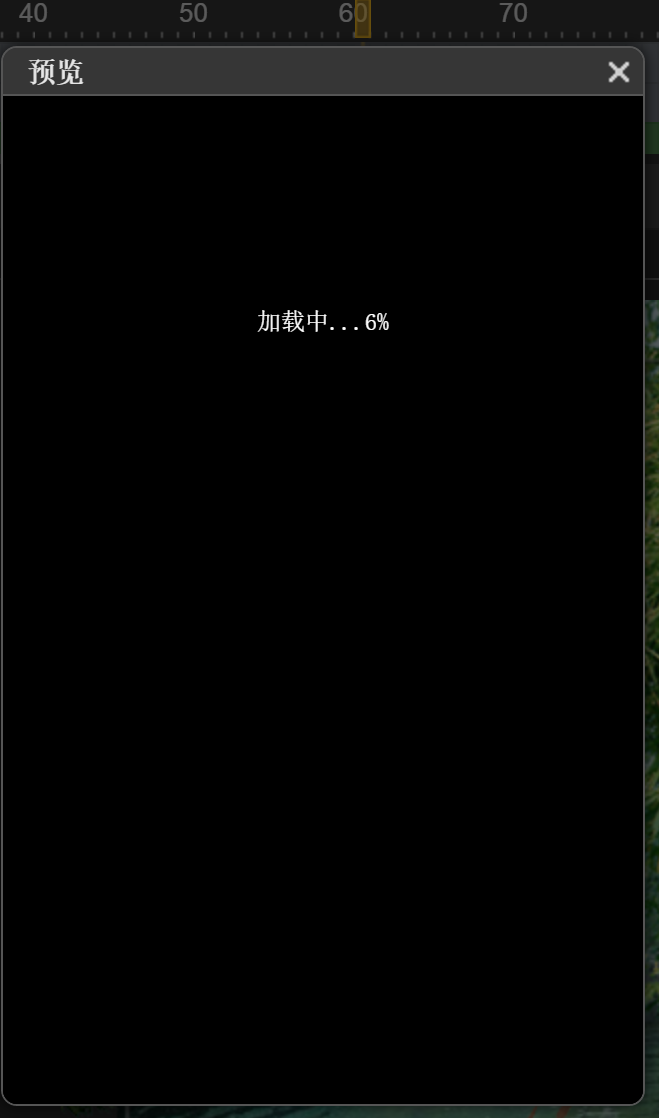
動畫在加載資源的過程中可以顯示加載進度頁面,這一頁面的效果是用戶可以自己設定的。在主舞台屬性中的“加載頁面樣式”,到目前為止一共有6種效果:“默認”、“進度條”、“進度
加載進度頁面
動畫在加載資源的過程中可以顯示加載進度頁面,這一頁面的效果是用戶可以自己設定的。在主舞台屬性中的“加載頁面樣式”,到目前為止一共有6種效果:“默認”、“進度條”、“進度
-
 網頁控件的使用方法
如果想在動畫中嵌入其他網頁,可以通過使用網頁控件來實現。使用的方法很簡單,通過制作一個動畫來演示:首先點擊工具條中的網頁按鈕後,在舞台上通過拖拽添加網頁控件(就像添加矩
網頁控件的使用方法
如果想在動畫中嵌入其他網頁,可以通過使用網頁控件來實現。使用的方法很簡單,通過制作一個動畫來演示:首先點擊工具條中的網頁按鈕後,在舞台上通過拖拽添加網頁控件(就像添加矩
-
 幻燈片的使用方法
這裡所謂的幻燈片指的是在動畫中可以通過滑動翻頁顯示一組圖片的控件。在介紹之前先看一下效果,如下面的演示動畫1 左右滑動圖片,就能切換圖
幻燈片的使用方法
這裡所謂的幻燈片指的是在動畫中可以通過滑動翻頁顯示一組圖片的控件。在介紹之前先看一下效果,如下面的演示動畫1 左右滑動圖片,就能切換圖
-
 自由表單及其提交
很多動畫需求中會有需要服務器端收集用戶信息的需求,需要能夠讓用戶填寫表單並保存到服務請的某個地方。這一需求可以用Mugeda的自由表單來實現,這一節將結合示例動畫進行講
自由表單及其提交
很多動畫需求中會有需要服務器端收集用戶信息的需求,需要能夠讓用戶填寫表單並保存到服務請的某個地方。這一需求可以用Mugeda的自由表單來實現,這一節將結合示例動畫進行講
-
 遮罩的使用
在時間線上,我們先加入一個圖片,如圖:然後新建一層,並點擊在上面畫一個圖形,在時間線上點擊“轉為遮罩層”按鈕,把這一層轉為遮罩層,如圖:點“轉為遮罩層”按鈕前點“轉為遮
遮罩的使用
在時間線上,我們先加入一個圖片,如圖:然後新建一層,並點擊在上面畫一個圖形,在時間線上點擊“轉為遮罩層”按鈕,把這一層轉為遮罩層,如圖:點“轉為遮罩層”按鈕前點“轉為遮
-
 邏輯判斷
在我們平台的初期,動畫的復雜交互功能是通過加代碼來實現的,這樣可以保證動畫的靈活性。但是對大部分設計師來說,添加代碼是一件比較頭大的事情,為了讓不懂編程的設計師也可以自
邏輯判斷
在我們平台的初期,動畫的復雜交互功能是通過加代碼來實現的,這樣可以保證動畫的靈活性。但是對大部分設計師來說,添加代碼是一件比較頭大的事情,為了讓不懂編程的設計師也可以自
-
 曲線背景圖片的使用方法
對曲線使用的一種場景是設置曲線的背景圖片,實現的效果是,曲線圖形內的部分會顯示出背景圖片,而曲線圖形外不顯示,這樣就可以用圖形來截取了部分圖片顯示。我們通過制作一個動畫
曲線背景圖片的使用方法
對曲線使用的一種場景是設置曲線的背景圖片,實現的效果是,曲線圖形內的部分會顯示出背景圖片,而曲線圖形外不顯示,這樣就可以用圖形來截取了部分圖片顯示。我們通過制作一個動畫
-
 HTML5: 生存還是毀滅
摘要:Html5並不試圖解決所有問題。但是在很多適合的場合,Html5是不二選擇。 To be, or not to be, that is the ques
HTML5: 生存還是毀滅
摘要:Html5並不試圖解決所有問題。但是在很多適合的場合,Html5是不二選擇。 To be, or not to be, that is the ques
-
 Mugeda HTML5富媒體平台簡介
摘要:Mugeda提供基於雲的平台,供開發人員和設計人員快速的開發、發布和統計基於Html5的,包含豐富動畫和交互的移動富媒體內容。在上一篇教程中,我們大致分析了HTM
Mugeda HTML5富媒體平台簡介
摘要:Mugeda提供基於雲的平台,供開發人員和設計人員快速的開發、發布和統計基於Html5的,包含豐富動畫和交互的移動富媒體內容。在上一篇教程中,我們大致分析了HTM
-
 Hello World: 第一個Mugeda動畫
今天我們開始我們的第一個Mugeda動畫作品,並通過它來看看制作Mugeda動畫的一些通用流程。在開始制作之前,請確保你已經擁有一個Mugeda網站的賬號。如果還沒有,
Hello World: 第一個Mugeda動畫
今天我們開始我們的第一個Mugeda動畫作品,並通過它來看看制作Mugeda動畫的一些通用流程。在開始制作之前,請確保你已經擁有一個Mugeda網站的賬號。如果還沒有,
-
 Studio 概述
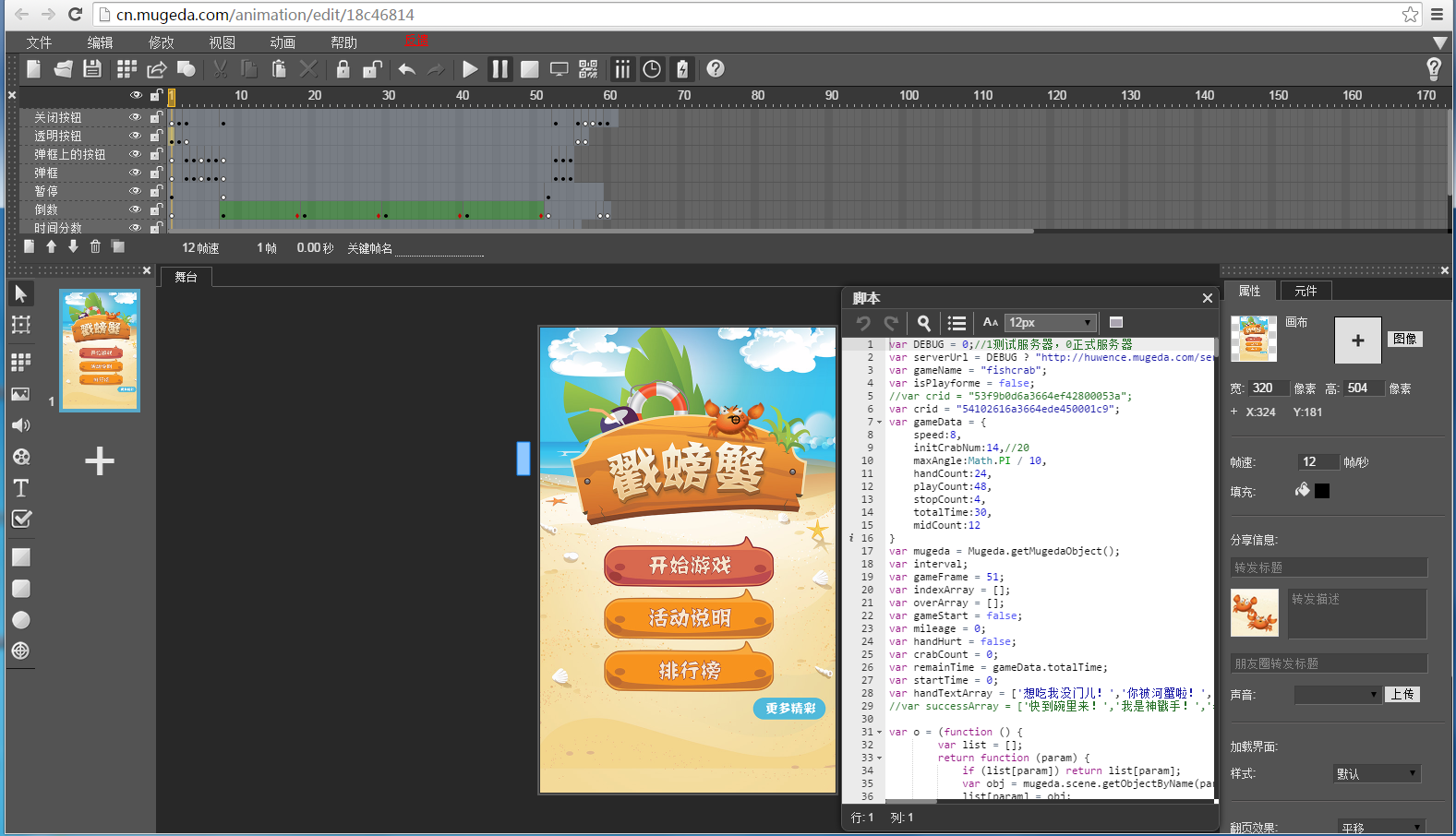
Mugeda Studio 是基於雲平台的制作HTML5動畫的專業可視化集成開發環境,可以讓你在不需要安裝客戶端程序的情況下,只通過浏覽器就能輕松創作高質量的Html5
Studio 概述
Mugeda Studio 是基於雲平台的制作HTML5動畫的專業可視化集成開發環境,可以讓你在不需要安裝客戶端程序的情況下,只通過浏覽器就能輕松創作高質量的Html5
-
 創建新作品
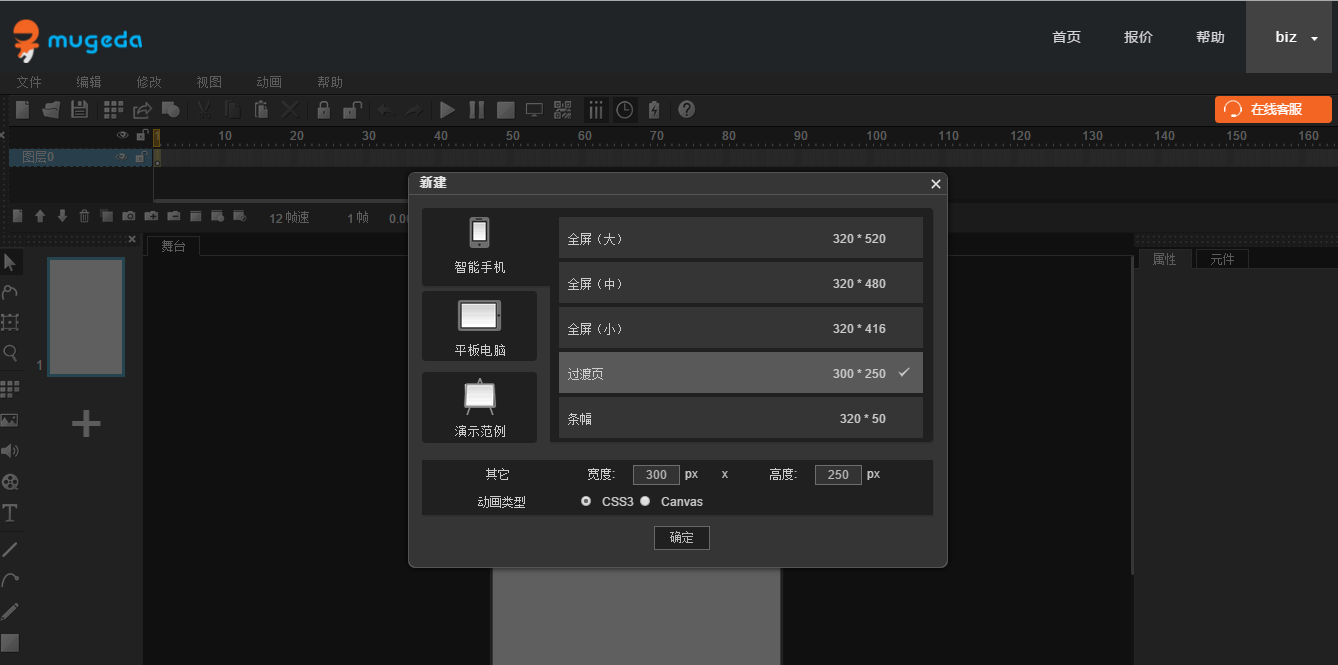
前一節,我們介紹了Mugeda Studio。這一節我們講一下怎麼通過Studio創建新作品。首先登陸網站,如果還沒有登陸賬號,你可以登錄 www.muged
創建新作品
前一節,我們介紹了Mugeda Studio。這一節我們講一下怎麼通過Studio創建新作品。首先登陸網站,如果還沒有登陸賬號,你可以登錄 www.muged
小編推薦
熱門推薦