-
 HTML5技術教程 手指按下和手指抬起觸發事件
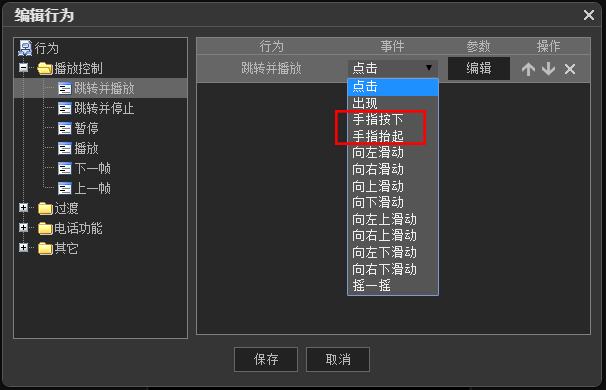
手指按下和手指抬起:模擬手指按下或抬起觸發的事件,手指按下或抬起後,就可以觸發某個操作。如下圖所示:實例講解:如何支持手指按下和手指抬起觸發的行為事件1、 &
HTML5技術教程 手指按下和手指抬起觸發事件
手指按下和手指抬起:模擬手指按下或抬起觸發的事件,手指按下或抬起後,就可以觸發某個操作。如下圖所示:實例講解:如何支持手指按下和手指抬起觸發的行為事件1、 &
-
 HTML5技術教程 如何支持搖一搖
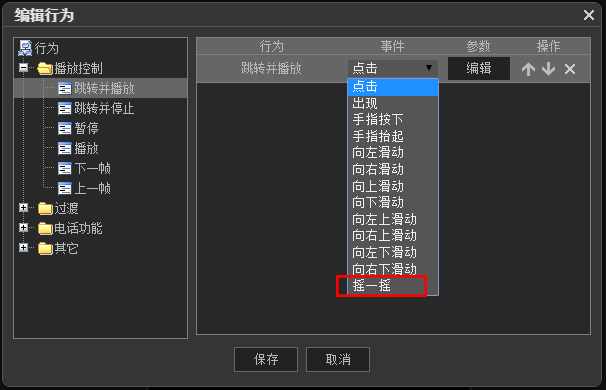
搖一搖:實現手機陀螺儀功能,搖擺手機後,就可以觸發某個操作。如下圖所示:實例講解:如何支持搖一搖1、在舞台上輸入“搖一搖”文字,如下圖所示:2、在圖層0的第20幀處輸入
HTML5技術教程 如何支持搖一搖
搖一搖:實現手機陀螺儀功能,搖擺手機後,就可以觸發某個操作。如下圖所示:實例講解:如何支持搖一搖1、在舞台上輸入“搖一搖”文字,如下圖所示:2、在圖層0的第20幀處輸入
-
 HTML5技術教程 如何支持滑動
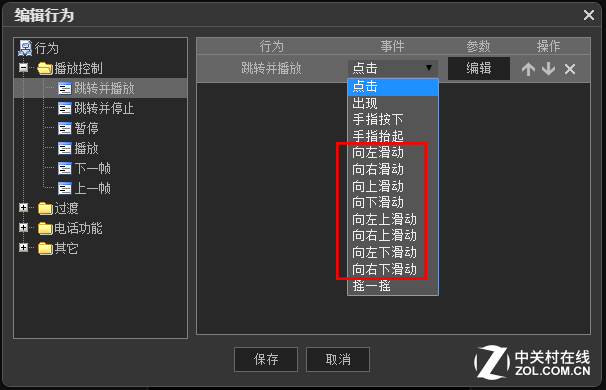
滑動:模擬手滑動觸發的事件,手指滑動起後,就可以觸發某個操作。例如:向左滑動、向右滑動、向上滑動、向下滑動、向左上滑動、向右上滑動、向左下滑動、向右下滑動。如下圖所示:
HTML5技術教程 如何支持滑動
滑動:模擬手滑動觸發的事件,手指滑動起後,就可以觸發某個操作。例如:向左滑動、向右滑動、向上滑動、向下滑動、向左上滑動、向右上滑動、向左下滑動、向右下滑動。如下圖所示:
-
 HTML5技術教程 動畫在手機中屏幕適配
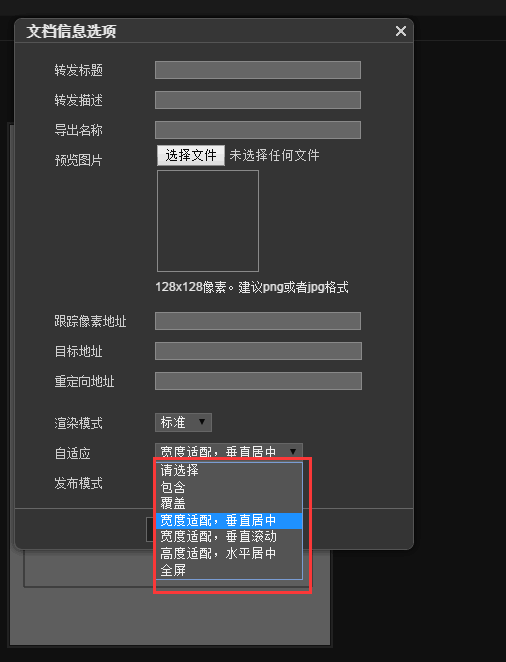
由於設備尺寸千差萬別,Mugeda使用不同的屏幕適配方式,默認的適配方式是寬度適配,垂直居中。這個是最流行的適配方式,這種適配方式,可能會導致內容在某些設備上出現圖片被
HTML5技術教程 動畫在手機中屏幕適配
由於設備尺寸千差萬別,Mugeda使用不同的屏幕適配方式,默認的適配方式是寬度適配,垂直居中。這個是最流行的適配方式,這種適配方式,可能會導致內容在某些設備上出現圖片被
-
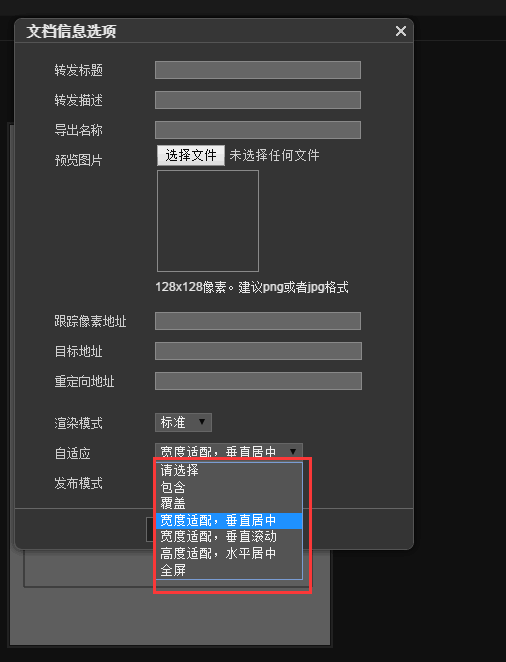
 HTML5技術教程 分享編輯地址
由於設備尺寸千差萬別,Mugeda使用不同的屏幕適配方式,默認的適配方式是寬度適配,垂直居中。這個是最流行的適配方式,這種適配方式,可能會導致內容在某些設備上出現圖片被
HTML5技術教程 分享編輯地址
由於設備尺寸千差萬別,Mugeda使用不同的屏幕適配方式,默認的適配方式是寬度適配,垂直居中。這個是最流行的適配方式,這種適配方式,可能會導致內容在某些設備上出現圖片被
-
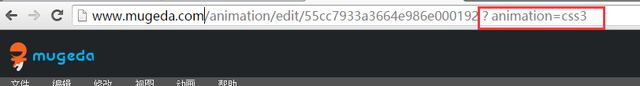
 HTML5技術教程 canvas動畫轉換為css3
Mugeda動畫支持css3類型和canvas類型兩種。現在我們推薦使用的類型是css3類型的動畫,具有更好的移動設備適配性及更豐富的動畫和交互特性。之前制作的canv
HTML5技術教程 canvas動畫轉換為css3
Mugeda動畫支持css3類型和canvas類型兩種。現在我們推薦使用的類型是css3類型的動畫,具有更好的移動設備適配性及更豐富的動畫和交互特性。之前制作的canv
-
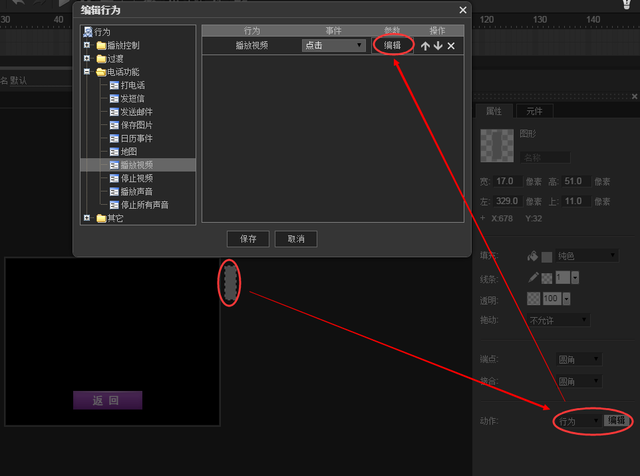
 HTML5技術教程 在動畫中添加視頻
為了滿足在動畫中靈活添加視頻的需求,我們增加了幾種在動畫中添加視頻的方式,都不需要用到代碼。為了直觀了解效果,先看下演示動畫:http://cn.mugeda.com/
HTML5技術教程 在動畫中添加視頻
為了滿足在動畫中靈活添加視頻的需求,我們增加了幾種在動畫中添加視頻的方式,都不需要用到代碼。為了直觀了解效果,先看下演示動畫:http://cn.mugeda.com/
-
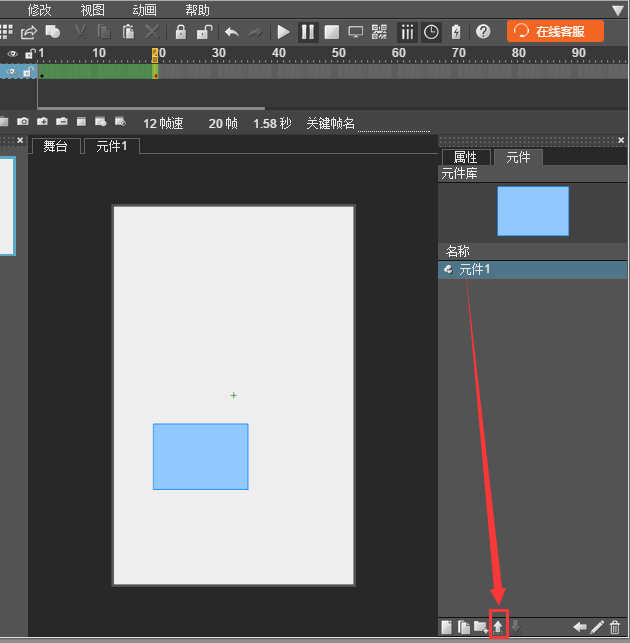
 HTML5技術教程 復制元件導入另一個作品
元件的重用性和靈活性給我們制作動畫提供了極大地方便。當我們在一個作品中制作了一個元件後,如果想在另一個作品中也用到該元件怎麼實現呢,這節我們來解決這個問題。首先,在一個
HTML5技術教程 復制元件導入另一個作品
元件的重用性和靈活性給我們制作動畫提供了極大地方便。當我們在一個作品中制作了一個元件後,如果想在另一個作品中也用到該元件怎麼實現呢,這節我們來解決這個問題。首先,在一個
-
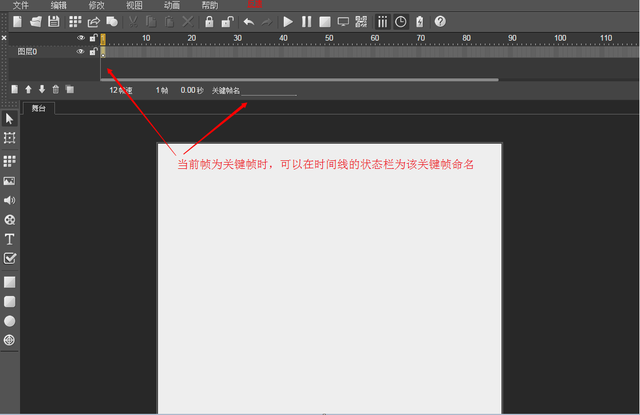
 HTML5技術教程 如何使用木疙瘩平台命名幀
木疙瘩平台已經支持對關鍵幀進行命名,從而在進行幀跳轉(例如:跳轉並播放,跳轉並暫停)時,可以通過引用關鍵幀的名稱,而不是幀號,來進行動畫控制,從而避免由於動畫編輯中由於
HTML5技術教程 如何使用木疙瘩平台命名幀
木疙瘩平台已經支持對關鍵幀進行命名,從而在進行幀跳轉(例如:跳轉並播放,跳轉並暫停)時,可以通過引用關鍵幀的名稱,而不是幀號,來進行動畫控制,從而避免由於動畫編輯中由於
-
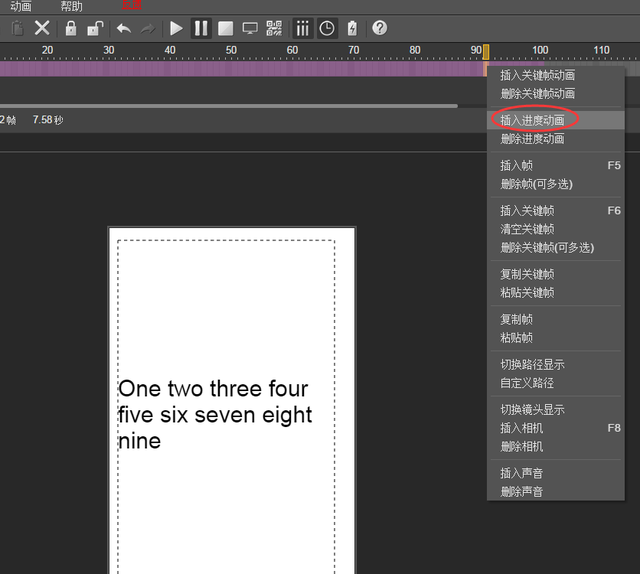
 HTML5技術教程之文字插入進度動畫
為了實現文字動態輸入的效果,mugeda對只有文字的時間單元增加了插入進度動畫的功能。為了了解本節要講的內容,先看下下面的動畫效果:在一段只有文字的時間單元中(就是說時
HTML5技術教程之文字插入進度動畫
為了實現文字動態輸入的效果,mugeda對只有文字的時間單元增加了插入進度動畫的功能。為了了解本節要講的內容,先看下下面的動畫效果:在一段只有文字的時間單元中(就是說時
-
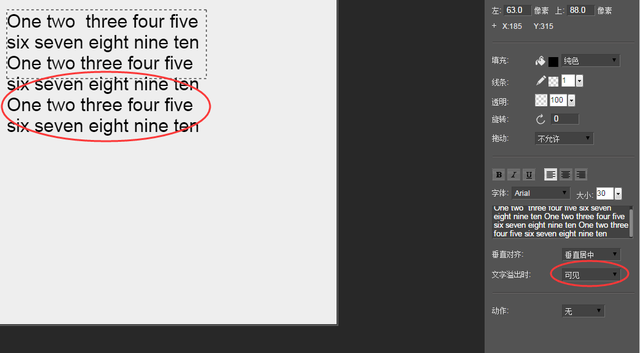
 HTML5技術教程之文字滾動隱藏等功能
mugeda動畫中經常會用到文字元素,當文字內容太多超出文字元素的范圍時,就需要設置相應的屬性來規定文字超出邊界時的表現。在文字的屬性中有一個“文字溢出時”的選項,默認
HTML5技術教程之文字滾動隱藏等功能
mugeda動畫中經常會用到文字元素,當文字內容太多超出文字元素的范圍時,就需要設置相應的屬性來規定文字超出邊界時的表現。在文字的屬性中有一個“文字溢出時”的選項,默認
-
 HTML5技術教程:跨屏互動游戲
本節我們將要做一個跨屏互動應用的案例分析,該應用時給一家商場做活動使用的,是一個跨屏愛消除游戲。PC端頁面顯示在連接在PC的大屏幕上,參與活動的玩家可以用自己的手機掃描
HTML5技術教程:跨屏互動游戲
本節我們將要做一個跨屏互動應用的案例分析,該應用時給一家商場做活動使用的,是一個跨屏愛消除游戲。PC端頁面顯示在連接在PC的大屏幕上,參與活動的玩家可以用自己的手機掃描
-
 HTML5教程:制作移動教育課件
本文檔要分析的案例是一個一氧化碳還原氧化銅的教育小課件,從中可以體會一些Mugeda API的用法和使用Mugeda動畫制作移動教育課件的方法。Mugeda為
HTML5教程:制作移動教育課件
本文檔要分析的案例是一個一氧化碳還原氧化銅的教育小課件,從中可以體會一些Mugeda API的用法和使用Mugeda動畫制作移動教育課件的方法。Mugeda為
-
 HTML5技術教程:制作網頁游戲
本文檔要分析的案例是一個愛消除的網頁小游戲,從中可以體會一些Mugeda API的用法和使用Mugeda動畫制作網頁游戲的方法。(一)
HTML5技術教程:制作網頁游戲
本文檔要分析的案例是一個愛消除的網頁小游戲,從中可以體會一些Mugeda API的用法和使用Mugeda動畫制作網頁游戲的方法。(一)
-
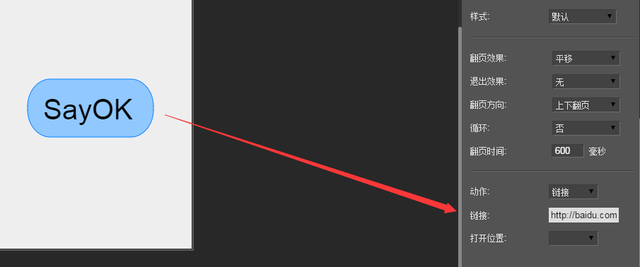
 HTML5技術教程:鏈接的添加方式
在廣告主的需求中,有很多情況下需要在動畫中添加一些外部鏈接。這份文檔就在Mugeda動畫中添加外部鏈接的方式,做一下梳理。1.通過點擊觸發的鏈接
HTML5技術教程:鏈接的添加方式
在廣告主的需求中,有很多情況下需要在動畫中添加一些外部鏈接。這份文檔就在Mugeda動畫中添加外部鏈接的方式,做一下梳理。1.通過點擊觸發的鏈接
-
 HTML5技術教程: API簡介
Mugeda API 提供了一個簡單的,結構化的方法來實時動態管理Mugeda內容。它提供了一下方法:
HTML5技術教程: API簡介
Mugeda API 提供了一個簡單的,結構化的方法來實時動態管理Mugeda內容。它提供了一下方法:
-
 超級絢麗的html5的頁面
XML/HTML Code 復制內容到剪貼板 !DOCTYPEhtml html XMLns =http://www.w3.org/1999/xhtml lang =e
超級絢麗的html5的頁面
XML/HTML Code 復制內容到剪貼板 !DOCTYPEhtml html XMLns =http://www.w3.org/1999/xhtml lang =e
-
 16 個印象深刻的 HTML5/CSS3/JavaScript 體驗
如果你是一個 Canvas、WebGL 和交互式 CSS3, Html5 以及 Javascript&nbs
16 個印象深刻的 HTML5/CSS3/JavaScript 體驗
如果你是一個 Canvas、WebGL 和交互式 CSS3, Html5 以及 Javascript&nbs
-
 HTML5基礎,第4部分:點睛之筆Canvas
(譯者注:由於yeeyan編輯器對文章中的標簽做解析的原因,我在每個標簽的<符號之後都加入了一個空格,比如說,左尖括號<+head+右尖括號>,我會寫
HTML5基礎,第4部分:點睛之筆Canvas
(譯者注:由於yeeyan編輯器對文章中的標簽做解析的原因,我在每個標簽的<符號之後都加入了一個空格,比如說,左尖括號<+head+右尖括號>,我會寫
-
 HTML5基礎,第3部分:HTML5 API的威力
(譯者注:由於yeeyan編輯器對文章中的標簽做解析的原因,我在每個標簽的<符號之後都加入了一個空格,比如說,左尖括號<+head+右尖括號>,我會寫
HTML5基礎,第3部分:HTML5 API的威力
(譯者注:由於yeeyan編輯器對文章中的標簽做解析的原因,我在每個標簽的<符號之後都加入了一個空格,比如說,左尖括號<+head+右尖括號>,我會寫
小編推薦
熱門推薦