-
 程序設計HTML5 Canvas API
代碼如下:www.mb5u.com<script type=text/Javascript>try{document.createElement(Canva
程序設計HTML5 Canvas API
代碼如下:www.mb5u.com<script type=text/Javascript>try{document.createElement(Canva
-
 純html5+css3下拉導航菜單實現代碼
效果圖如下: 代碼如下: 復制代碼代碼如下:www.mb5u.com<!DOCTYPE Html> <Html>&
純html5+css3下拉導航菜單實現代碼
效果圖如下: 代碼如下: 復制代碼代碼如下:www.mb5u.com<!DOCTYPE Html> <Html>&
-
 html5+css3實現一款注冊表單實例
效果圖如下: Html源碼: 復制代碼代碼如下:www.mb5u.com<!DOCTYPE Html> <Html>
html5+css3實現一款注冊表單實例
效果圖如下: Html源碼: 復制代碼代碼如下:www.mb5u.com<!DOCTYPE Html> <Html>
-
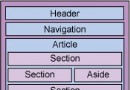
 HTML5之HTML元素擴展(上)—新增加的元素及使用概述
考慮我們開發一個頁面的過程:1.設計頁面的結構 - HTML:這個過程是使用各種Html元素構建網頁的結構。2.設計頁面的外觀 - CSS:這個過程是使用CSS去改善網
HTML5之HTML元素擴展(上)—新增加的元素及使用概述
考慮我們開發一個頁面的過程:1.設計頁面的結構 - HTML:這個過程是使用各種Html元素構建網頁的結構。2.設計頁面的外觀 - CSS:這個過程是使用CSS去改善網
-
 HTML5之HTML元素擴展(下)—增強的Form表單元素值得關注
在Html5增強的元素中,最值得關注的就是表單元素。在Html5中,表單已經做了重大的修整,一些以前需要通過JavaScript編碼實現的功能現在無需編碼就可輕松實現。
HTML5之HTML元素擴展(下)—增強的Form表單元素值得關注
在Html5增強的元素中,最值得關注的就是表單元素。在Html5中,表單已經做了重大的修整,一些以前需要通過JavaScript編碼實現的功能現在無需編碼就可輕松實現。
-
 html5 canvas裡繪制橢圓並保持線條粗細均勻的技巧
Canvas裡繪制橢圓是一個很常見的需求,比較新的Html Canvas 2D Context W3C草案裡面新增了ellipse方法繪制橢圓,但是目前大多數
html5 canvas裡繪制橢圓並保持線條粗細均勻的技巧
Canvas裡繪制橢圓是一個很常見的需求,比較新的Html Canvas 2D Context W3C草案裡面新增了ellipse方法繪制橢圓,但是目前大多數
-
 基於Modernizr 讓網站進行優雅降級的分析
如今一個網頁展現的內容是越來越豐富,其中不乏一些HTML5、CSS3的功能特效。那麼如果客戶端的浏覽器支持Html5。頁面訪問效果很好沒有問題。如果不支持Html5,還
基於Modernizr 讓網站進行優雅降級的分析
如今一個網頁展現的內容是越來越豐富,其中不乏一些HTML5、CSS3的功能特效。那麼如果客戶端的浏覽器支持Html5。頁面訪問效果很好沒有問題。如果不支持Html5,還
-
 HTML5之WebGL 3D概述(上)—WebGL原生開發開啟網頁3D渲染新時代
WebGL開啟了網頁3D渲染的新時代,它允許在canvas中直接渲染3D的內容,而不借助任何插件。WebGL同canvas 2D的API一樣,都是通過腳本操縱對象,所以
HTML5之WebGL 3D概述(上)—WebGL原生開發開啟網頁3D渲染新時代
WebGL開啟了網頁3D渲染的新時代,它允許在canvas中直接渲染3D的內容,而不借助任何插件。WebGL同canvas 2D的API一樣,都是通過腳本操縱對象,所以
-
 HTML5上傳文件顯示進度的實現代碼
這裡我們是結合ASP.Net MVC做為服務端,您也可以是其它的服務端語言。讓我們看面這個片斷的Html: 復制代碼代碼如下:www.mb5u.com@usi
HTML5上傳文件顯示進度的實現代碼
這裡我們是結合ASP.Net MVC做為服務端,您也可以是其它的服務端語言。讓我們看面這個片斷的Html: 復制代碼代碼如下:www.mb5u.com@usi
-
 HTML5 Web Database 數據庫的SQL語句的使用方法
//openDatabase方法打開已經存在的數據庫,如果不存在將會創建一個數據庫,參數分別是 數據庫的名稱,版本,數據庫的描述,和數據大小 var db = wind
HTML5 Web Database 數據庫的SQL語句的使用方法
//openDatabase方法打開已經存在的數據庫,如果不存在將會創建一個數據庫,參數分別是 數據庫的名稱,版本,數據庫的描述,和數據大小 var db = wind
-
 關於HTML5的22個初級技巧(圖文教程)
Web技術的發展速度太快了,如果你不與時俱進,就會被淘汰。因此,為了應對即將到來的Html5,本文總結了22個Html5的初級技巧,希望能對你進一步學習好Html5會有
關於HTML5的22個初級技巧(圖文教程)
Web技術的發展速度太快了,如果你不與時俱進,就會被淘汰。因此,為了應對即將到來的Html5,本文總結了22個Html5的初級技巧,希望能對你進一步學習好Html5會有
-
 html5 跨文檔消息傳輸示例探討
對窗口對象的message事件進行監聽 復制代碼代碼如下:www.mb5u.comwindow.addEventListener(message, funct
html5 跨文檔消息傳輸示例探討
對窗口對象的message事件進行監聽 復制代碼代碼如下:www.mb5u.comwindow.addEventListener(message, funct
-
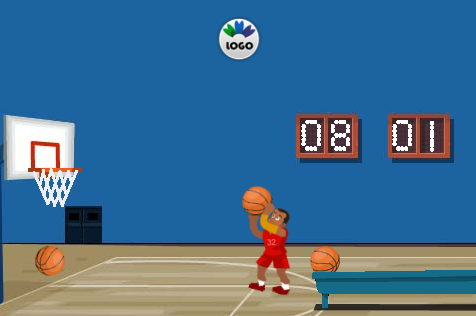
 HTML5教程:首個動畫Hello World
今天我們開始我們的第一個Mugeda動畫作品,並通過它來看看制作Mugeda動畫的一些通用流程。在開始制作之前,請確保你已經擁有一個Mugeda網站的賬號。如果還沒有,
HTML5教程:首個動畫Hello World
今天我們開始我們的第一個Mugeda動畫作品,並通過它來看看制作Mugeda動畫的一些通用流程。在開始制作之前,請確保你已經擁有一個Mugeda網站的賬號。如果還沒有,
-
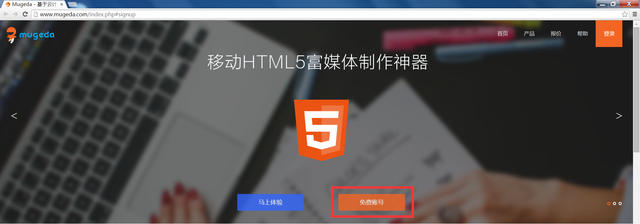
 HTML5技術教程:富媒體平台簡介
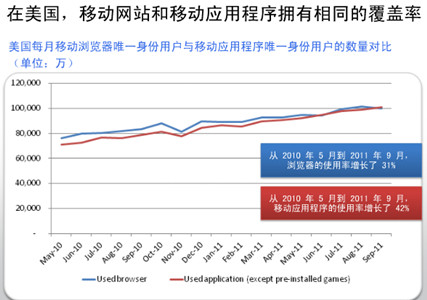
在上一篇教程中,我們大致分析了HTML5的現狀以及今後的發展趨勢。在移動浏覽器(含浏覽器控件)中渲染的HTML5應用,將會和移動原生應用相輔相成,共同發展,在移動互聯網
HTML5技術教程:富媒體平台簡介
在上一篇教程中,我們大致分析了HTML5的現狀以及今後的發展趨勢。在移動浏覽器(含浏覽器控件)中渲染的HTML5應用,將會和移動原生應用相輔相成,共同發展,在移動互聯網
-
 HTML5技術教程:生存還是毀滅
生存,還是毀滅,這是個問題。-《哈姆雷特》 這句500年前困擾哈姆雷特的兩難選題,用來描述今天很多商業決策者和技術愛好者在面對HTML5技術時的心境,可謂再合適不過了
HTML5技術教程:生存還是毀滅
生存,還是毀滅,這是個問題。-《哈姆雷特》 這句500年前困擾哈姆雷特的兩難選題,用來描述今天很多商業決策者和技術愛好者在面對HTML5技術時的心境,可謂再合適不過了
-
 HTML5技術教程:Studio概述
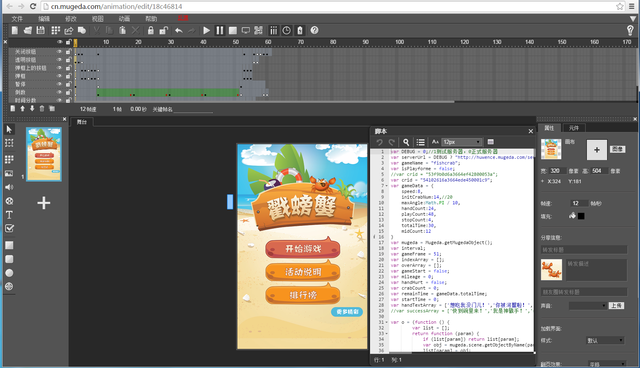
Mugeda Studio 是基於雲平台的制作HTML5動畫的專業可視化集成開發環境,可以讓你在不需要安裝客戶端程序的情況下,只通過浏覽器就能輕松創
HTML5技術教程:Studio概述
Mugeda Studio 是基於雲平台的制作HTML5動畫的專業可視化集成開發環境,可以讓你在不需要安裝客戶端程序的情況下,只通過浏覽器就能輕松創
-
 HTML5教程:插入曲線變形動畫
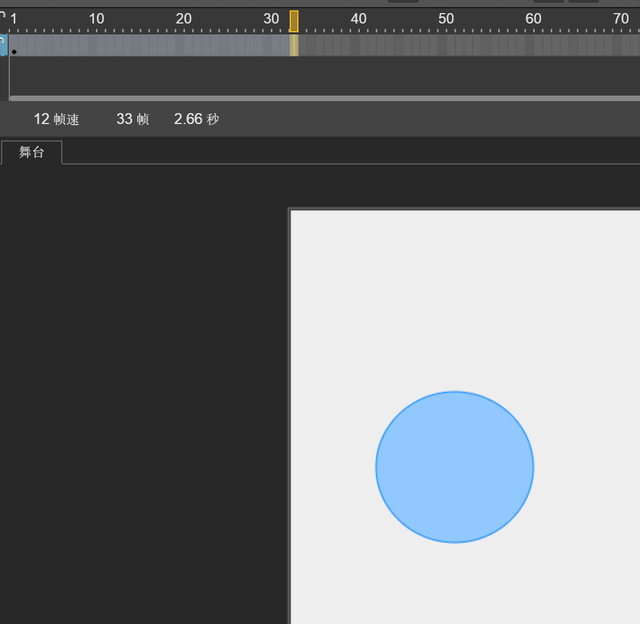
mugeda最新添加了一些新的功能中,還有一個曲線變形動畫的功能,這一節我們來具體講述怎麼使用。所謂曲線變形動畫指景物的形體變化,它是使一幅圖像在多幀內逐步變化到另一幅
HTML5教程:插入曲線變形動畫
mugeda最新添加了一些新的功能中,還有一個曲線變形動畫的功能,這一節我們來具體講述怎麼使用。所謂曲線變形動畫指景物的形體變化,它是使一幅圖像在多幀內逐步變化到另一幅
-
 HTML5技術教程:發布內容
動畫作品制作好後,就要拿來使用,怎麼發布到想要的位置也是動畫制作者比較關心的問題。這一節,我們講述怎樣將制作好的動畫內容發布到想要的地方。對制作好的內容,可能的使用場景
HTML5技術教程:發布內容
動畫作品制作好後,就要拿來使用,怎麼發布到想要的位置也是動畫制作者比較關心的問題。這一節,我們講述怎樣將制作好的動畫內容發布到想要的地方。對制作好的內容,可能的使用場景
-
 HTML5技術教程之關聯動畫的使用
為了便於無代碼基礎的設計師完成一些相對復雜的動畫內容,mugeda最新添加了一些新的功能,關聯動畫就是其中的一項。所謂關聯動畫就是一個物體的某項屬性可以隨另一個物體的某
HTML5技術教程之關聯動畫的使用
為了便於無代碼基礎的設計師完成一些相對復雜的動畫內容,mugeda最新添加了一些新的功能,關聯動畫就是其中的一項。所謂關聯動畫就是一個物體的某項屬性可以隨另一個物體的某
-
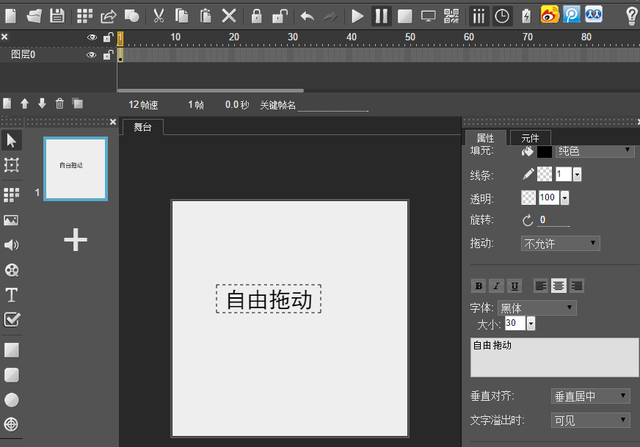
 HTML5技術教程之如何支持拖動功能
1、在舞台上輸入“自由拖動”文字,如下圖所示:2、選中文字,在屬性面板上展開拖動,選擇【自由拖動】,如下圖所示:3、預覽動畫,拖動文字,大功告成,如下圖所示:注:1、&
HTML5技術教程之如何支持拖動功能
1、在舞台上輸入“自由拖動”文字,如下圖所示:2、選中文字,在屬性面板上展開拖動,選擇【自由拖動】,如下圖所示:3、預覽動畫,拖動文字,大功告成,如下圖所示:注:1、&
小編推薦
熱門推薦