-
 Html5游戲開發之乒乓Ping Pong游戲示例(一)
在這一章節我們將:准備開發工具建立我們的第一個游戲-Ping Pong學習使用Jquery JavaScript庫做基本定位獲取鍵盤輸入Creating the Pin
Html5游戲開發之乒乓Ping Pong游戲示例(一)
在這一章節我們將:准備開發工具建立我們的第一個游戲-Ping Pong學習使用Jquery JavaScript庫做基本定位獲取鍵盤輸入Creating the Pin
-
 Html5游戲開發之乒乓Ping Pong游戲示例(二)
Headerandfooter Html5引進了許多新的特性和改進,其中一項就是語義。Html5增加了新的元素來加強語義。我們現在只使用2個,header和f
Html5游戲開發之乒乓Ping Pong游戲示例(二)
Headerandfooter Html5引進了許多新的特性和改進,其中一項就是語義。Html5增加了新的元素來加強語義。我們現在只使用2個,header和f
-
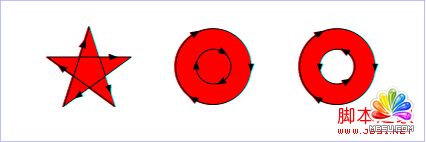
 HTML5之SVG 2D入門7—SVG元素的重用與引用
前面介紹了很多的圖形元素,如果很多圖形本身是一樣的,需要每次都去定義一個新的麼?我們能否共用一些圖形呢?這是這節的重點-SVG元素的重用。 組合-g元素&nb
HTML5之SVG 2D入門7—SVG元素的重用與引用
前面介紹了很多的圖形元素,如果很多圖形本身是一樣的,需要每次都去定義一個新的麼?我們能否共用一些圖形呢?這是這節的重點-SVG元素的重用。 組合-g元素&nb
-
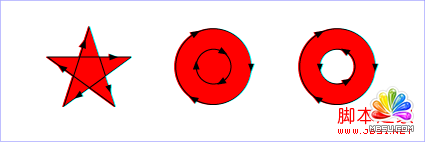
 HTML5之SVG 2D入門8—文檔結構及相關元素總結
前面介紹了很多的基本元素,包括結構相關的組合和重用元素,這裡先對SVG的文檔結構中剩下的相關元素簡單總結一下,然後繼續向前領略SVG的其他特性。 SVG文檔的
HTML5之SVG 2D入門8—文檔結構及相關元素總結
前面介紹了很多的基本元素,包括結構相關的組合和重用元素,這裡先對SVG的文檔結構中剩下的相關元素簡單總結一下,然後繼續向前領略SVG的其他特性。 SVG文檔的
-
 Html5游戲開發之乒乓Ping Pong游戲示例(三)
jQuery 介紹 【這部分就不翻了,網上有很多的。如果有不懂的部分找度娘】 用jQuery操作游戲元素 我們已經用jQuery
Html5游戲開發之乒乓Ping Pong游戲示例(三)
jQuery 介紹 【這部分就不翻了,網上有很多的。如果有不懂的部分找度娘】 用jQuery操作游戲元素 我們已經用jQuery
-
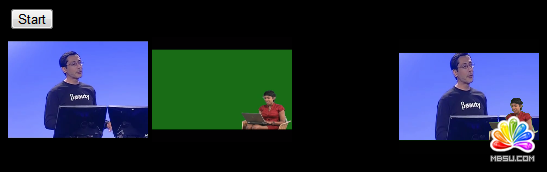
 HTML5之SVG 2D入門9—蒙板及mask元素介紹與應用
SVG支持的蒙板SVG支持多種蒙板特效,使用這些特性,我們可以做出很多很炫的效果。至於中文中把mask叫做蒙板還是遮罩就不去區分了,這裡都叫做蒙板吧。SVG支持的蒙板類
HTML5之SVG 2D入門9—蒙板及mask元素介紹與應用
SVG支持的蒙板SVG支持多種蒙板特效,使用這些特性,我們可以做出很多很炫的效果。至於中文中把mask叫做蒙板還是遮罩就不去區分了,這裡都叫做蒙板吧。SVG支持的蒙板類
-
 利用HTML5中Geolocation獲取地理位置調用Google Map API在Google Map上定位
本小菜剛開始學習Html5,現在對其中的Geolocation頗感興趣,結合Google Map的API實現基本的地圖定位功能。 1.獲取當前地理位置&nbs
利用HTML5中Geolocation獲取地理位置調用Google Map API在Google Map上定位
本小菜剛開始學習Html5,現在對其中的Geolocation頗感興趣,結合Google Map的API實現基本的地圖定位功能。 1.獲取當前地理位置&nbs
-
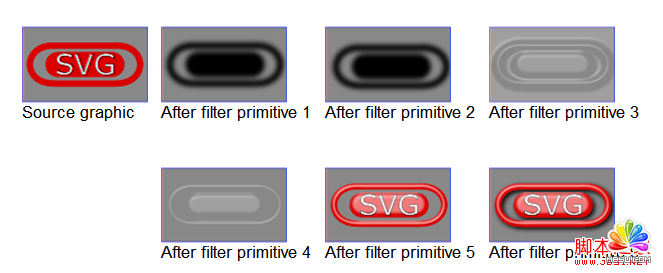
 HTML5之SVG 2D入門10—濾鏡的定義及使用
濾鏡稱得上是SVG最強大的功能了,它允許你給圖形(圖形元素和容器元素)添加各種專業軟件中才有的濾鏡特效。這樣你就很容易在客戶端生成和修改圖像了。而且濾鏡並沒有破壞原有文
HTML5之SVG 2D入門10—濾鏡的定義及使用
濾鏡稱得上是SVG最強大的功能了,它允許你給圖形(圖形元素和容器元素)添加各種專業軟件中才有的濾鏡特效。這樣你就很容易在客戶端生成和修改圖像了。而且濾鏡並沒有破壞原有文
-
 利用html5 canvas破解簡單驗證碼及getImageData接口應用
敝校的教務管理系統(貌似不止我們學校用呢),一到選課時間服務器各種崩不解釋,有時為了選個課就要反復輸入驗證碼,一想到千千萬萬的大學生把時間浪費在輸入驗證碼上面,我就覺得
利用html5 canvas破解簡單驗證碼及getImageData接口應用
敝校的教務管理系統(貌似不止我們學校用呢),一到選課時間服務器各種崩不解釋,有時為了選個課就要反復輸入驗證碼,一想到千千萬萬的大學生把時間浪費在輸入驗證碼上面,我就覺得
-
 HTML5之SVG 2D入門11—用戶交互性(動畫)介紹及應用
交互性 SVG擁有良好的用戶交互性,例如: 1. SVG能響應大部分的DOM2事件。 2. SVG能通過cursor良好的捕捉用戶鼠標的移
HTML5之SVG 2D入門11—用戶交互性(動畫)介紹及應用
交互性 SVG擁有良好的用戶交互性,例如: 1. SVG能響應大部分的DOM2事件。 2. SVG能通過cursor良好的捕捉用戶鼠標的移
-
 HTML5之SVG 2D入門4—筆畫與填充
前面我們重點都在總結各類形狀,文本和圖片,接下來,我們還是和討論canvas一樣,總結一下顏色處理,也就是填充和邊框效果;你會發現這裡的內容與canvas基本上是一致的
HTML5之SVG 2D入門4—筆畫與填充
前面我們重點都在總結各類形狀,文本和圖片,接下來,我們還是和討論canvas一樣,總結一下顏色處理,也就是填充和邊框效果;你會發現這裡的內容與canvas基本上是一致的
-
 HTML5之SVG 2D入門12—SVG DOM及DOM操作介紹
使用腳本可以很方便的完成各種復雜的任務,也是完成動畫和交互的一種主流方式。由於SVG是Html的元素,所以支持普通的DOM操作,又由於SVG本質上是XML文檔,所以也有
HTML5之SVG 2D入門12—SVG DOM及DOM操作介紹
使用腳本可以很方便的完成各種復雜的任務,也是完成動畫和交互的一種主流方式。由於SVG是Html的元素,所以支持普通的DOM操作,又由於SVG本質上是XML文檔,所以也有
-
 HTML5之WebGL 3D概述(下)—借助類庫開發及框架介紹
前面我們看到了使用原生的WebGL API開發是多麼的累,正因為如此,大量的WebGL框架被開發出來。使用這些框架,你可以快速創建需要的3D場景。這些框架不同程度的封裝
HTML5之WebGL 3D概述(下)—借助類庫開發及框架介紹
前面我們看到了使用原生的WebGL API開發是多麼的累,正因為如此,大量的WebGL框架被開發出來。使用這些框架,你可以快速創建需要的3D場景。這些框架不同程度的封裝
-
 HTML5之SVG 2D入門13—svg對決canvas及長處和適用場景分析
到目前為止,SVG與Canvas的主要特性均已經總結完畢了。它們都是Html5中支持的2D圖形展示技術,而且均支持向量圖形。現在,我們就來比對一下這兩種技術,分析一下它
HTML5之SVG 2D入門13—svg對決canvas及長處和適用場景分析
到目前為止,SVG與Canvas的主要特性均已經總結完畢了。它們都是Html5中支持的2D圖形展示技術,而且均支持向量圖形。現在,我們就來比對一下這兩種技術,分析一下它
-
 突襲HTML5之Javascript API擴展1—Web Worker異步執行及相關概述
Javascript執行機制 在Html5之前,浏覽器中JavaScript的運行都是以單線程的方式工作的,雖然有多種方式實現了對多線程的模擬(例如:Java
突襲HTML5之Javascript API擴展1—Web Worker異步執行及相關概述
Javascript執行機制 在Html5之前,浏覽器中JavaScript的運行都是以單線程的方式工作的,雖然有多種方式實現了對多線程的模擬(例如:Java
-
 HTML5中微數據概述及在搜索引擎中的使用舉例
做網站優化已經快一個月了,對於SEO的一般技術也有了一些了解,前些天開始使用谷歌的網站站長工具,在裡面發現很多百度站長工具裡面不曾有的內容,其中“結構化數據”這一項是出
HTML5中微數據概述及在搜索引擎中的使用舉例
做網站優化已經快一個月了,對於SEO的一般技術也有了一些了解,前些天開始使用谷歌的網站站長工具,在裡面發現很多百度站長工具裡面不曾有的內容,其中“結構化數據”這一項是出
-
 html5 拖拽上傳圖片實例演示
因為標題寫的是實例,所以本次就不做講解了,因為這個實例我也算是東拼西湊整出來的,參考了大概5、6款拖拽上傳的插件和demo,然後把其中好的地方挑出來,最後就成了這麼一個
html5 拖拽上傳圖片實例演示
因為標題寫的是實例,所以本次就不做講解了,因為這個實例我也算是東拼西湊整出來的,參考了大概5、6款拖拽上傳的插件和demo,然後把其中好的地方挑出來,最後就成了這麼一個
-
 突襲HTML5之Javascript API擴展2—地理信息服務及地理位置API學習
現在比較火的一類服務叫做基於位置的服務(location-based service, LBS),這一類服務就是企業利用某點(例如用戶所在的位置)坐標附近的區域提供服務
突襲HTML5之Javascript API擴展2—地理信息服務及地理位置API學習
現在比較火的一類服務叫做基於位置的服務(location-based service, LBS),這一類服務就是企業利用某點(例如用戶所在的位置)坐標附近的區域提供服務
-
 如何讓IE9以下版本(ie6/7/8)認識html5元素
每個浏覽器都有一份清單列舉自己所支持的Html元素。不在清單上的元素都將被視為未知元素。浏覽器不會給未知元素設定任何樣式(不同浏覽器對元素會有不同的默認樣式)。在IE9
如何讓IE9以下版本(ie6/7/8)認識html5元素
每個浏覽器都有一份清單列舉自己所支持的Html元素。不在清單上的元素都將被視為未知元素。浏覽器不會給未知元素設定任何樣式(不同浏覽器對元素會有不同的默認樣式)。在IE9
-
 html5配合css3實現帶提示文字的輸入框(擺脫js)
很久沒寫過技術文章了,最近一直在以Webkit作為載體開發系統,當然需要大量使用Html5與CSS3,不僅減少大量的JS還可以保證更流暢。 當選中
html5配合css3實現帶提示文字的輸入框(擺脫js)
很久沒寫過技術文章了,最近一直在以Webkit作為載體開發系統,當然需要大量使用Html5與CSS3,不僅減少大量的JS還可以保證更流暢。 當選中
小編推薦
熱門推薦