-
 使用css創建三角形 使用CSS3創建3d四面體原理及代碼(html5實踐)
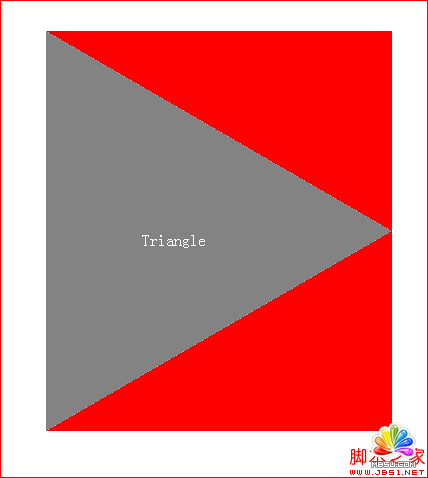
今天讀了篇關於如何使用CSS3創建3d四面體的文章,覺的相當不錯,所以拿出來和大家分享一下。 首先要和大家分享的是,如何使用div+CSS創建三角
使用css創建三角形 使用CSS3創建3d四面體原理及代碼(html5實踐)
今天讀了篇關於如何使用CSS3創建3d四面體的文章,覺的相當不錯,所以拿出來和大家分享一下。 首先要和大家分享的是,如何使用div+CSS創建三角
-
 html5指南-1.html5全局屬性(html5 global attributes)深入理解
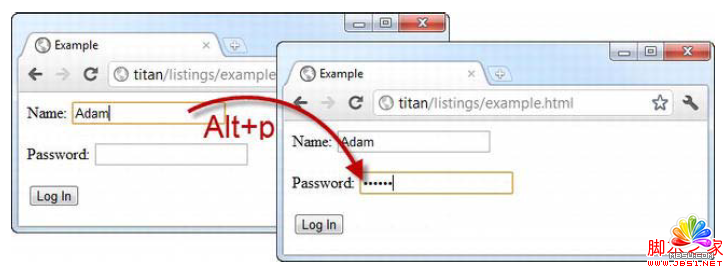
今天開始一個全新的關於Html5/>Html5系列課程,是我讀《The Definitive Guide to Html5 》的學習筆記。我會把自己覺得裡面不錯的
html5指南-1.html5全局屬性(html5 global attributes)深入理解
今天開始一個全新的關於Html5/>Html5系列課程,是我讀《The Definitive Guide to Html5 》的學習筆記。我會把自己覺得裡面不錯的
-
 html5 Canvas畫圖教程(6)—canvas裡畫曲線之arcTo方法
上一篇文章講了canvas的arc方法,這一篇講和他有關的arcTo方法。 arc與arcTo,從名字都能看出來相似。arcTo也是畫曲線的方法,而且他畫出的
html5 Canvas畫圖教程(6)—canvas裡畫曲線之arcTo方法
上一篇文章講了canvas的arc方法,這一篇講和他有關的arcTo方法。 arc與arcTo,從名字都能看出來相似。arcTo也是畫曲線的方法,而且他畫出的
-
 html5構建觸屏網站之網站尺寸探討
本文分為兩個部分,第一部分討論跨平台網站的可行性,第二部分討論vIEwport是如何設置的開發跨平台網站?靠標簽的自適應寬高實現多尺寸通用!?標簽寬高可以自適應沒錯,我
html5構建觸屏網站之網站尺寸探討
本文分為兩個部分,第一部分討論跨平台網站的可行性,第二部分討論vIEwport是如何設置的開發跨平台網站?靠標簽的自適應寬高實現多尺寸通用!?標簽寬高可以自適應沒錯,我
-
 html5 Canvas畫圖教程(7)—canvas裡畫曲線之quadraticCurveTo方法
繼續講canvas中畫曲線的方法,今天講quadraticCurveTo。 說實話這個方法有點嚇人,單從函數名稱上都可以初體驗。話說,我覺得有必要把這個函數名
html5 Canvas畫圖教程(7)—canvas裡畫曲線之quadraticCurveTo方法
繼續講canvas中畫曲線的方法,今天講quadraticCurveTo。 說實話這個方法有點嚇人,單從函數名稱上都可以初體驗。話說,我覺得有必要把這個函數名
-
 html5 canvas-2.用canvas制作一個猜字母的小游戲
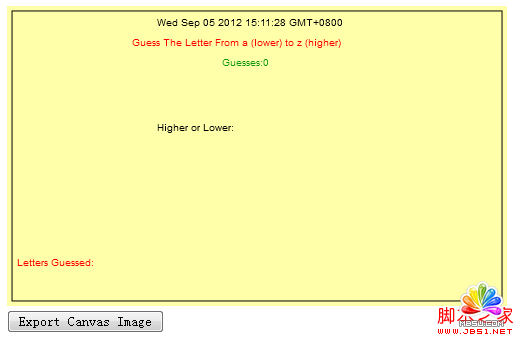
今天我們要用canvas制作一個猜字母的小游戲,先來張效果圖。 游戲設計很簡單,系統會隨機從a-z的26個字母中選擇一個保存起來,你鍵盤輸入一個字
html5 canvas-2.用canvas制作一個猜字母的小游戲
今天我們要用canvas制作一個猜字母的小游戲,先來張效果圖。 游戲設計很簡單,系統會隨機從a-z的26個字母中選擇一個保存起來,你鍵盤輸入一個字
-
 html5構建觸屏網站之touch事件介紹
前言 一個觸屏網站到底和傳統的pc端網站有什麼區別呢,交互方式的改變首當其沖。例如我們常用的click事件,在觸屏設備下是如此無力。 手機上的大部分
html5構建觸屏網站之touch事件介紹
前言 一個觸屏網站到底和傳統的pc端網站有什麼區別呢,交互方式的改變首當其沖。例如我們常用的click事件,在觸屏設備下是如此無力。 手機上的大部分
-
 html5 Canvas畫圖教程(8)—canvas裡畫曲線之bezierCurveTo方法
前面的文章我已經講了3種在canvas中畫曲線的方法:arc,arcTo以及quadraticCurveTo.他們都有一個共同點,就是他們畫的曲線都只能偏向一邊,今天講
html5 Canvas畫圖教程(8)—canvas裡畫曲線之bezierCurveTo方法
前面的文章我已經講了3種在canvas中畫曲線的方法:arc,arcTo以及quadraticCurveTo.他們都有一個共同點,就是他們畫的曲線都只能偏向一邊,今天講
-
 在html5的Canvas上繪制橢圓的幾種方法總結
概述 Html5中的Canvas並沒有直接提供繪制橢圓的方法,下面是對幾種繪制方法的總結。各種方法各有優缺,視情況選用。各方法的參數相同: cont
在html5的Canvas上繪制橢圓的幾種方法總結
概述 Html5中的Canvas並沒有直接提供繪制橢圓的方法,下面是對幾種繪制方法的總結。各種方法各有優缺,視情況選用。各方法的參數相同: cont
-
 HTML5中Canvas與SVG的畫圖原理比較
canvas 與 SVG都能夠使你在浏覽器中畫圖,但它們的基本原理不同。 SVG SVG是一種在XML中描述二維圖形的語言。 SVG是基於
HTML5中Canvas與SVG的畫圖原理比較
canvas 與 SVG都能夠使你在浏覽器中畫圖,但它們的基本原理不同。 SVG SVG是一種在XML中描述二維圖形的語言。 SVG是基於
-
 幾個解決兼容IE6\7\8不支持html5標簽的幾個方法
Html5/>Html5大行其道的時代已經到來。如果你還在等待浏覽器兼容,說明你已經與web脫節幾條街了。當然,這得益於移動客戶端的蓬勃發展。如果還在糾結於,是否
幾個解決兼容IE6\7\8不支持html5標簽的幾個方法
Html5/>Html5大行其道的時代已經到來。如果你還在等待浏覽器兼容,說明你已經與web脫節幾條街了。當然,這得益於移動客戶端的蓬勃發展。如果還在糾結於,是否
-
 html5 Canvas畫圖教程(9)—canvas中畫出矩形和圓形
本文講一下在canvas中畫出矩形和圓形的辦法,他們屬於基礎圖形。當然,基礎圖形本來不止他們,但在canvas中,只有畫矩形與圓形不需要用其他方法模擬。 ca
html5 Canvas畫圖教程(9)—canvas中畫出矩形和圓形
本文講一下在canvas中畫出矩形和圓形的辦法,他們屬於基礎圖形。當然,基礎圖形本來不止他們,但在canvas中,只有畫矩形與圓形不需要用其他方法模擬。 ca
-
 HTML5之SVG 2D入門1—SVG(可縮放矢量圖形)概述
位圖與矢量圖 以前,浏覽器中顯示的圖形,例如jpeg、gif等,都是位圖,這些圖像格式是基於光柵的。在光柵圖像中,圖像文件定義了圖像中每個像素的顏色值。浏覽器
HTML5之SVG 2D入門1—SVG(可縮放矢量圖形)概述
位圖與矢量圖 以前,浏覽器中顯示的圖形,例如jpeg、gif等,都是位圖,這些圖像格式是基於光柵的。在光柵圖像中,圖像文件定義了圖像中每個像素的顏色值。浏覽器
-
 HTML5之SVG 2D入門2—圖形繪制(基本形狀)介紹及使用
基本形狀SVG提供了很多的基本形狀,這些元素可以直接使用,這一點比canvas好多了。廢話不說了,直接看例子,這個最直接:復制代碼代碼如下:www.mb5u.com&l
HTML5之SVG 2D入門2—圖形繪制(基本形狀)介紹及使用
基本形狀SVG提供了很多的基本形狀,這些元素可以直接使用,這一點比canvas好多了。廢話不說了,直接看例子,這個最直接:復制代碼代碼如下:www.mb5u.com&l
-
 html5 Canvas畫圖教程(10)—把面拆成線條模擬出圓角矩形
上一篇文章我講了畫矩形和圓形的方法,他們都有原生的canvas繪圖函數可完成。而本文講的圓角矩形則只有通過其他方法模擬出來。 一個正常的圓角矩形,我們先假設他
html5 Canvas畫圖教程(10)—把面拆成線條模擬出圓角矩形
上一篇文章我講了畫矩形和圓形的方法,他們都有原生的canvas繪圖函數可完成。而本文講的圓角矩形則只有通過其他方法模擬出來。 一個正常的圓角矩形,我們先假設他
-
 HTML5之SVG 2D入門3—文本與圖像及渲染文本介紹
SVG中渲染文本SVG的強大能力之一是它可以將文本控制到標准Html頁面不可能有的程度,而無須求助圖像或其它插件。任何可以在形狀或路徑上執行的操作(如繪制或濾鏡)都可以
HTML5之SVG 2D入門3—文本與圖像及渲染文本介紹
SVG中渲染文本SVG的強大能力之一是它可以將文本控制到標准Html頁面不可能有的程度,而無須求助圖像或其它插件。任何可以在形狀或路徑上執行的操作(如繪制或濾鏡)都可以
-
 html5 Canvas畫圖教程(11)—使用lineTo/arc/bezierCurveTo畫橢圓形
在canvas中可以很方便的用arc方法畫出圓形,本來圓形也可以看作是一個寬高相等的橢圓,但canvas中根本沒有畫橢圓的方法,我們要用其他方法來模擬。 我們
html5 Canvas畫圖教程(11)—使用lineTo/arc/bezierCurveTo畫橢圓形
在canvas中可以很方便的用arc方法畫出圓形,本來圓形也可以看作是一個寬高相等的橢圓,但canvas中根本沒有畫橢圓的方法,我們要用其他方法來模擬。 我們
-
 html5 svg 中元素點擊事件添加方法
最近在用svg的點擊事件做東西,之所以用svg而不用canvas就是因為svg內的元素可以添加點擊事件,他們之間詳細的區別如下: Canvas 與 SVG 的
html5 svg 中元素點擊事件添加方法
最近在用svg的點擊事件做東西,之所以用svg而不用canvas就是因為svg內的元素可以添加點擊事件,他們之間詳細的區別如下: Canvas 與 SVG 的
-
 HTML5之SVG 2D入門5—顏色的表示及定義方式
SVG和canvas中是一樣的,都是使用標准的Html/CSS中的顏色表示方法,這些顏色都可以用於fill和stroke屬性。基本有下面這些定義顏色的方式:1. 顏色名
HTML5之SVG 2D入門5—顏色的表示及定義方式
SVG和canvas中是一樣的,都是使用標准的Html/CSS中的顏色表示方法,這些顏色都可以用於fill和stroke屬性。基本有下面這些定義顏色的方式:1. 顏色名
-
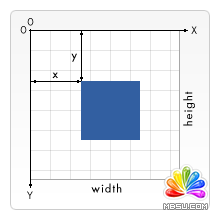
 HTML5之SVG 2D入門6—視窗坐標系與用戶坐標系及變換概述
坐標系統SVG存在兩套坐標系統:視窗坐標系與用戶坐標系。默認情況下,用戶坐標系與視窗坐標系的點是一一對應的,都為原點在視窗的左上角,x軸水平向右,y軸豎直向下;如下圖所
HTML5之SVG 2D入門6—視窗坐標系與用戶坐標系及變換概述
坐標系統SVG存在兩套坐標系統:視窗坐標系與用戶坐標系。默認情況下,用戶坐標系與視窗坐標系的點是一一對應的,都為原點在視窗的左上角,x軸水平向右,y軸豎直向下;如下圖所
小編推薦
熱門推薦