-
 html5中為audio標簽增加停止按鈕動作實現方法
在Html 5中的audio標簽中,只有暫停按鈕,但沒有停止按鈕,其實為其增加也不麻煩,方法如下: 復制代碼代碼如下:www.mb5u.comHtmlAudi
html5中為audio標簽增加停止按鈕動作實現方法
在Html 5中的audio標簽中,只有暫停按鈕,但沒有停止按鈕,其實為其增加也不麻煩,方法如下: 復制代碼代碼如下:www.mb5u.comHtmlAudi
-
 html5 web本地存儲將取代我們的cookie
在Html5/>Html5中為我們提供了一種本地緩存機制,它將取代我們的cookIE,並且它是不會隨浏覽器發會我們的服務器端的。我們可以采用JS在客戶端自由的操作
html5 web本地存儲將取代我們的cookie
在Html5/>Html5中為我們提供了一種本地緩存機制,它將取代我們的cookIE,並且它是不會隨浏覽器發會我們的服務器端的。我們可以采用JS在客戶端自由的操作
-
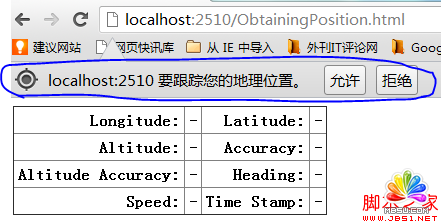
 html5中地理位置定位api接口開發應用小結
地理位置定位的幾種方式:IP地址,GPS,Wifi,GSM/CDMA 地理位置獲取流程: 1、用戶打開需要獲取地理位置的web應用。 2、
html5中地理位置定位api接口開發應用小結
地理位置定位的幾種方式:IP地址,GPS,Wifi,GSM/CDMA 地理位置獲取流程: 1、用戶打開需要獲取地理位置的web應用。 2、
-
 html5播放視頻且動態截圖實現步驟與代碼(支持safari其他未測試)
暫不支持chrom 。支持safari .其他未測試 先引用 jquery 地址。選用新浪的 復制代碼代碼如下:www.mb5u
html5播放視頻且動態截圖實現步驟與代碼(支持safari其他未測試)
暫不支持chrom 。支持safari .其他未測試 先引用 jquery 地址。選用新浪的 復制代碼代碼如下:www.mb5u
-
 html5指南-7.geolocation結合google maps開發一個小的應用
今天我們將把Html5/>Html5的geolocation結合google maps開發一個小的應用。google maps的api地址:https://dev
html5指南-7.geolocation結合google maps開發一個小的應用
今天我們將把Html5/>Html5的geolocation結合google maps開發一個小的應用。google maps的api地址:https://dev
-
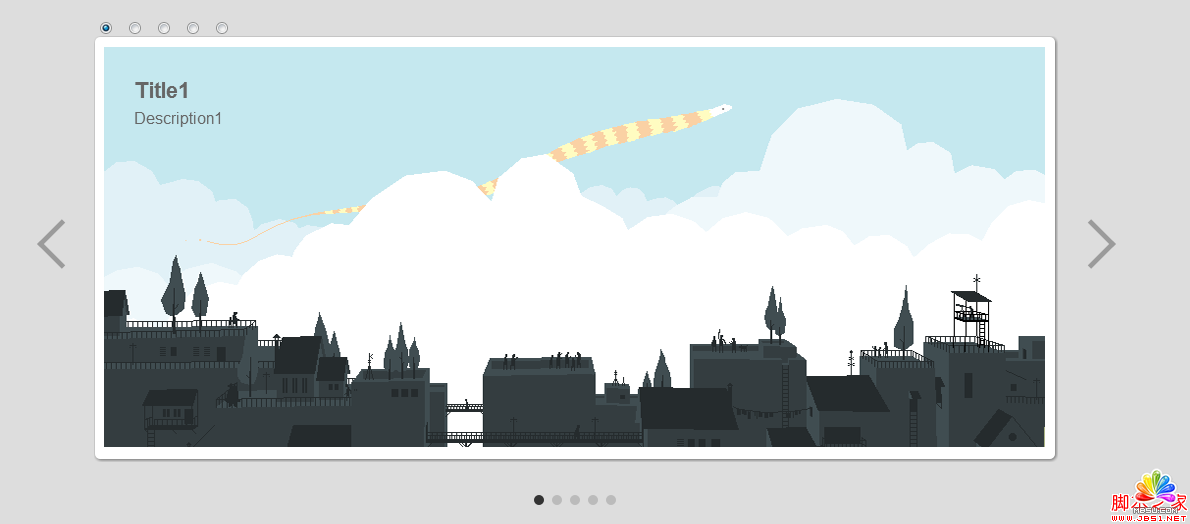
 使用html5+css3來實現slider切換效果告別javascript+css
好吧,上次說要趕緊的補上幾篇文章,結果淡定的失約了。又是近一個月才發一篇,真是讓人郁悶。發現最近總是抽不出時間了,基本都是一個項目接一個項目的安排,自己不是在空閒的時候
使用html5+css3來實現slider切換效果告別javascript+css
好吧,上次說要趕緊的補上幾篇文章,結果淡定的失約了。又是近一個月才發一篇,真是讓人郁悶。發現最近總是抽不出時間了,基本都是一個項目接一個項目的安排,自己不是在空閒的時候
-
 css3 transform 3d 使用css3創建動態3d立方體(html5實踐)
在今天的課程中,我將向大家介紹如何使用CSS3創建3d的立方體。大家可以通過下面的鏈接浏覽實際效果,操作上下左右鍵,實現立方體的翻轉效果。 demo地址:ht
css3 transform 3d 使用css3創建動態3d立方體(html5實踐)
在今天的課程中,我將向大家介紹如何使用CSS3創建3d的立方體。大家可以通過下面的鏈接浏覽實際效果,操作上下左右鍵,實現立方體的翻轉效果。 demo地址:ht
-
 html5指南-6.如何創建離線web應用程序實現離線訪問
今天我們的內容是關於如何創建離線web應用,他的好處是可以讓浏覽器下載我們指定的web資源,這樣用戶在離線狀態下也能正常使用我們的站點。1.定義Manifest我們使用
html5指南-6.如何創建離線web應用程序實現離線訪問
今天我們的內容是關於如何創建離線web應用,他的好處是可以讓浏覽器下載我們指定的web資源,這樣用戶在離線狀態下也能正常使用我們的站點。1.定義Manifest我們使用
-
 html5 Canvas畫圖教程(1)—畫圖的基本常識
雖然大家都稱Canvas為Html5/>Html5的新標簽,看起來好像Canvas屬於Html語言的新知識,但其實Canvas畫圖是通過Javascript來做的
html5 Canvas畫圖教程(1)—畫圖的基本常識
雖然大家都稱Canvas為Html5/>Html5的新標簽,看起來好像Canvas屬於Html語言的新知識,但其實Canvas畫圖是通過Javascript來做的
-
 HTML5本地存儲之Web Storage應用介紹
Web Storage是Html5引入的一個非常重要的功能,可以在客戶端本地存儲數據,類似Html4的cookie,但可實現功能要比cookie強大的多,cookIE大
HTML5本地存儲之Web Storage應用介紹
Web Storage是Html5引入的一個非常重要的功能,可以在客戶端本地存儲數據,類似Html4的cookie,但可實現功能要比cookie強大的多,cookIE大
-
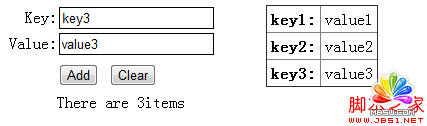
 html5指南-5.使用web storage存儲鍵值對的數據
本節課的內容是介紹web storage,使用它在浏覽器裡存儲鍵值對的數據,功能上像以前的cookIE一樣,不過他更好,存儲的數據可以更大。有兩種類型的web stor
html5指南-5.使用web storage存儲鍵值對的數據
本節課的內容是介紹web storage,使用它在浏覽器裡存儲鍵值對的數據,功能上像以前的cookIE一樣,不過他更好,存儲的數據可以更大。有兩種類型的web stor
-
 html5 Canvas畫圖教程(2)—畫直線與設置線條的樣式如顏色/端點/交匯點
如果你還不知道Canvas是什麼,可以看看上一篇. 在學畫畫的時候,線條是最基本的了,而線條的連接可以組成任何圖形。在Canvas中也是如此。 在開
html5 Canvas畫圖教程(2)—畫直線與設置線條的樣式如顏色/端點/交匯點
如果你還不知道Canvas是什麼,可以看看上一篇. 在學畫畫的時候,線條是最基本的了,而線條的連接可以組成任何圖形。在Canvas中也是如此。 在開
-
 HTML5本地存儲之Database Storage應用介紹
在上一篇《Html5本地存儲之Web Storage篇》中,簡單介紹了如何利用localStorage實現本地存儲;實際上,除了sessionStorage和local
HTML5本地存儲之Database Storage應用介紹
在上一篇《Html5本地存儲之Web Storage篇》中,簡單介紹了如何利用localStorage實現本地存儲;實際上,除了sessionStorage和local
-
 html5指南-4.使用Geolocation實現定位功能
今天我們要學習的是使用Geolocation實現定位功能。我們可以通過navigator.geolocation獲取Geolocation對象,他提供了下列方法:&nb
html5指南-4.使用Geolocation實現定位功能
今天我們要學習的是使用Geolocation實現定位功能。我們可以通過navigator.geolocation獲取Geolocation對象,他提供了下列方法:&nb
-
 html5中canvas學習筆記1-畫板的尺寸與實際顯示尺寸
在canvas中當在canvas上寫width和height時為canvas的實際畫板大小,默認情況下width為300px,height為150px。 在s
html5中canvas學習筆記1-畫板的尺寸與實際顯示尺寸
在canvas中當在canvas上寫width和height時為canvas的實際畫板大小,默認情況下width為300px,height為150px。 在s
-
 html5 Canvas畫圖教程(3)—canvas出現1像素線條模糊不清的原因
接上一篇canvas畫線條教程 上次我們講到,canvas有時候會出現1像素的線條模糊不清且好像更寬的情況,如下圖: 這樣的線條顯然不是
html5 Canvas畫圖教程(3)—canvas出現1像素線條模糊不清的原因
接上一篇canvas畫線條教程 上次我們講到,canvas有時候會出現1像素的線條模糊不清且好像更寬的情況,如下圖: 這樣的線條顯然不是
-
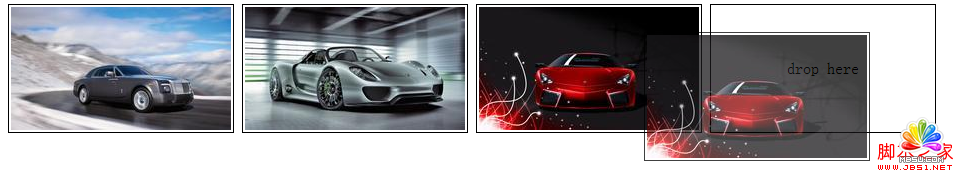
 html5指南-3.如何實現html元素拖拽功能
本文的內容是關於在Html5/>Html5中如何實現Html元素拖拽功能。在Html5之前要實現拖拽,需要借助JS,現在Html5內部就支持了拖拽的功能,但是要實
html5指南-3.如何實現html元素拖拽功能
本文的內容是關於在Html5/>Html5中如何實現Html元素拖拽功能。在Html5之前要實現拖拽,需要借助JS,現在Html5內部就支持了拖拽的功能,但是要實
-
 html5中canvas學習筆記2-判斷浏覽器是否支持canvas
判斷浏覽器是否支持canvas,具體代碼如下: 復制代碼代碼如下:www.mb5u.com<!DOCTYPE Html> <hea
html5中canvas學習筆記2-判斷浏覽器是否支持canvas
判斷浏覽器是否支持canvas,具體代碼如下: 復制代碼代碼如下:www.mb5u.com<!DOCTYPE Html> <hea
-
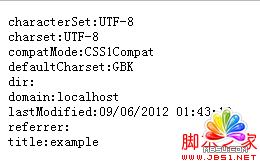
 html5指南-2.如何操作document metadata
今天的內容是關於如何操作document對象。 1.操作Document Metadata 首先我們來看看相關的屬性: char
html5指南-2.如何操作document metadata
今天的內容是關於如何操作document對象。 1.操作Document Metadata 首先我們來看看相關的屬性: char
-
 html5 Canvas畫圖教程(5)—canvas裡畫曲線之arc方法
在canvas畫線條這篇文章中,我講了畫直線的方法,按理這篇畫曲線的文章早該發了,但由於canvas畫曲線比較特殊,我還沒摸透,所以要一步步嘗試。 canva
html5 Canvas畫圖教程(5)—canvas裡畫曲線之arc方法
在canvas畫線條這篇文章中,我講了畫直線的方法,按理這篇畫曲線的文章早該發了,但由於canvas畫曲線比較特殊,我還沒摸透,所以要一步步嘗試。 canva
小編推薦
熱門推薦