用HTML標記內容的目的是為了賦予網頁語義(semantic)。換句話說,就是要給你的網頁內容賦予某些用戶代理(user agent)能夠理解的含義。
HTML 規定了一組標簽,用來給內容打上不同的標記。每個標簽都是對它所包含內容的一種描述。最常用的HTML描述的是標題、段落、鏈接和圖片。目前,HTML一共有114個標簽,但按照 80/20 原則,使用其中25個左右的標簽就可以滿足80%的標記需要。
HTML 最新的版本 HTML5,又新規定了一批結構化標簽,用於對相關內容的標簽進行分組,從而更好地規范網頁的整體結構。這些新標簽包括<header>、<nav>(即 navigation,導航)、<article>、<section>、<aside>和<footer>。
1.標簽的閉合
對於每個包含內容的元素(比如標題、段落和圖片),根據它所包含的內容是不是文本,有兩種不同的方式給它們加標簽,一種是使用閉合標簽,另一種是使用非閉合標簽。
1.1 文本用閉合標簽
示例:<h1>Hello, CSS!</h1>
1.2 引用內容用自閉合標簽
示例:<img src="images/dog.jpg" alt="This is my dog." >
提示:
對於自閉合標簽,XHTML 要求必須這樣寫:
- <img src="images/dog.jpg" alt="This is my dog." />
而在 HTML5 中,可以省略最後那個表示關閉的斜槓,寫成:
- <img src="images/dog.jpg" alt="This is my dog." >
2.屬性
提示:視障用戶使用的屏幕閱讀器會大聲讀出 alt 屬性的內容,因此一定要給標簽的
這個 alt 屬性添加讓人一聽(或一看)就能明白的內容。
3.標題與段落
4.復合元素
HTML 不僅規定了標題、圖片和段落等基本的內容標記,還規定了用於創建列表、
表格和表單等復雜用戶界面組件的標記,這些就是所謂的復合元素,即它們是由多
個標簽共同構成的。
5.嵌套標簽
簡單地說,就是把一個標簽嵌套在另一個標簽裡面。
6.HTML5 模板
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>An HTML Template</title>
- </head>
- <body>
- <!-- 這裡是網頁內容 -->
- </body>
- </html>
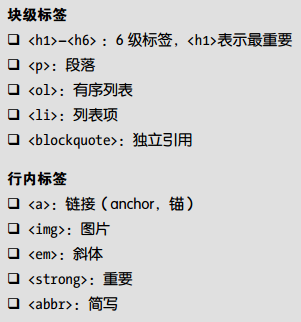
7.塊級元素和行內元素
文檔流效果:HTML 元素會按照它們各自在標記中出現的先後順序,依次從頁面上方流向下方。
幾乎所有HTML 元素的 display 屬性要麼為 block,要麼為 inline。最明顯的一個例外是 table 元素,它有自己特俗的 display 值。
塊級元素(比如標題和段落)會相互堆疊在一起沿頁面向下排列,每個元素分別占一行。而行內元素(比如鏈接和圖片)則會相互並列,只有在空間不足以並列的情況下才會折到下一行顯示。
無論你想了解哪個 HTML 元素,第一個要問的問題都應該是:它是塊級元素,還是行內元素?知道了這一點之後,就可以在編寫標記的時候,預想到某個元素在初始狀態下是如何定位的,這樣才能進一步想好將來怎麼用 CSS 重新定位它。
有兩點要知道的:
塊級元素盒子會擴展到與父元素同寬。
行內元素盒子會 收縮包裹 其內容,並且會盡可能包緊。
7.嵌套的元素
在標記中嵌套的是HTML標簽,而在屏幕上嵌套的則是一個個的盒子。
8.文檔對象模型
文檔對象模型(簡稱 DOM)是從浏覽器的視角來觀察頁面中的元素以及每個元素的屬性,由此得出這些元素的一個家族樹。通過DOM,可以確定元素之間的相互關系。在 CSS 中引用 DOM
中特定的位置,就可以選中相應的 HTML 元素,並修改其樣式屬性。
CSS 操作 DOM 的過程是先選擇一個或一組元素,然後再修改這些元素的屬性。通過 CSS 修改了元素後,比如修改了寬度或者在標記裡插入了一個偽元素,這些變化會立即在 DOM 中發生,並體現在頁面上。
簡而言之,就是通過 HTML 標記來構建 DOM,然後在頁面初次加載和用戶與頁面交互時,使用 CSS 來修改 DOM。