一個網站,大量采用了html5和css3,希望用戶都以webkit內核打開頁面,但是測試卻發現360的以ie內核打開為推薦模式,不知原因為何。其實360給網站開發者設計了一種選擇的方法,只要加入一段Meta標簽代碼就可以解決
以下信息摘自360官方網站:
浏覽模式
極速模式、兼容模式及IE9高速模式是360浏覽器顯示網頁時使用的三種模式:
表示極速模式
表示兼容模式
表示IE9/IE10模式(僅在安裝了IE9或IE10後可用)
360極速浏覽器會自動為您選擇使用適合每個網站的浏覽模式。所以,通常您不用了解幾種內核的區別。
幾種模式各有什麼特點
極速模式下,網站打開速度快,但某些網站在極速模式下可能出現兼容性問題,顯示不正常。
兼容模式下,網站打開速度比極速模式略低,但網頁兼容性問題較少。
IE9/IE10模式下,網站會使用IE9/IE10的渲染方式渲染,支持硬件加速及IE9/IE10全新的腳本渲染引擎。
切換浏覽模式時,360極速浏覽器將會自動同步雙核間的數據,讓您在雙核間能無縫切換。
用戶體驗計劃
在您加入用戶體驗計劃的情況下,我們會將切換的網址發送到360網站,以便我們完善兼容列表庫,改進產品。
上傳的數據不包含具有您個體特征的信息,且不會洩漏給第三方個人或機構。
若不希望上傳切換的網址,您只需在“高級選項”裡去掉勾選
“ 將使用情況統計信息和崩潰報告自動發送給360極速浏覽器網站,幫助我們完善360極速浏覽器”即可。
背景介紹
由於眾所周知的情況,國內的主流浏覽器都是雙核浏覽器:基於Webkit內核用於常用網站的高速浏覽。基於IE的內核用於兼容網銀、舊版網站。以360的幾款浏覽器為例,我們優先通過Webkit內核渲染主流的網站,只有小量的網站通過IE內核渲染,以保證頁面兼容。在過去很長一段時間裡,我們主要的控制手段是一個幾百k大小網址庫,一個通過長期人工運營收集的網址庫。
盡管我們努力通過用戶反饋、代碼標簽智能判斷技術提高浏覽器的自動切核准確率。但是在很多情況下,我們仍然無法達到百份百正確。因此,我們新增加了一個控制手段:內核控制Meta標簽。只要你在自己的網站裡增加一個Meta標簽,告訴360浏覽器這個網址應該用哪個內核渲染,哪麼360浏覽器就會在讀取到這個標簽後,立即切換對應的內核。並將這個行為應用於這個二級域名下所有網址。
目前該功能已經在所有的360安全浏覽器實現。我們也建議其它浏覽器廠商一起支持這個實現。讓這個控制標簽成為行業標准。
代碼示例
在head標簽中添加一行代碼:
- <html>
- <head>
- <meta name=”renderer” content=”webkit|ie-comp|ie-stand” />
- </head>
- <body>
- </body>
- </html>
content的取值為webkit,ie-comp,ie-stand之一,區分大小寫,分別代表用webkit內核,IE兼容內核,IE標准內核。
若頁面需默認用極速核,增加標簽:<meta name=”renderer” content=”webkit” />
若頁面需默認用ie兼容內核,增加標簽:<meta name=”renderer” content=”ie-comp” />
若頁面需默認用ie標准內核,增加標簽:<meta name=”renderer” content=”ie-stand” />
這裡發現一個問題,官方給的信息裡結尾是“>”,實際測試時不起作用,這時只要把結尾改為“ />”(注意 / 前面有空格),測試是可行的。
各渲染內核的技術細節
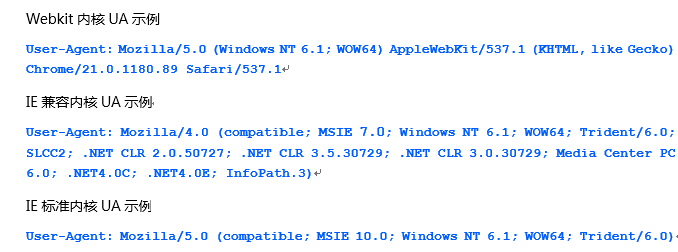
各內核UA示例

備注
這個功能其實和IE9的X-UA-Compatible很類似,關於IE幾個內核的實現介紹,請看:
http://blogs.msdn.com/b/ie/archive/2010/06/16/ie-s-compatibility-features-for-site-developers.aspx
了解極速模式和兼容模式使用的技術:
極速模式使用的是Webkit內核,Webkit內核是全球最快速的浏覽器內核,同時支持了諸多的網頁新標准,
但由於Webkit內核較新,國內一些網站尚未較好地支持此內核。
兼容模式使用的是IE浏覽器所使用的 Trident 內核,是國內網頁制作時主要兼容的浏覽器內核,兼容性問題較少。
IE9/IE10模式使用的是IE9/IE10浏覽器所使用的新內核,加入了硬件加速、全新的腳本渲染引擎,更標准的HMTL5及CSS3支持。
相關文章
- 解決wx.onMenuShareTimeline出現的問題
- 你知道setTimeout是如何運行的嗎?
- Ajax提交參數的值中帶有html標簽不能提交成功的解決辦法(ASP.NET)
- 解決微信返回上一頁,頁面中的AJAX的請求,對Get請求無效的問題
- Ajax 入門之 GET 與 POST 的不同處詳解
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- jquery插件ContextMenu設置右鍵菜單
- jQuery插件ContextMenu自定義圖標
- jQuery插件FusionWidgets實現的Cylinder圖效果示例【附demo源碼】
- jQuery插件FusionWidgets實現的Bulb圖效果示例【附demo源碼下載】