利用HTML、CSS 實現帶表情的評論框的制作教程
編輯:HTML和Xhtml
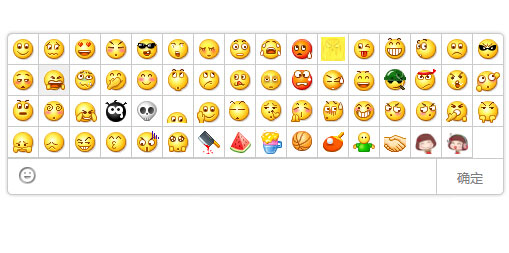
HTML帶表情的評論框,表情通過Json數據加載,可以根據自己的喜好改變表情。本評論框代碼為HTML,CSS,JQ三個方面的代碼。圖1為原始狀態,圖2為點擊表情時出現的表情列表,可以任意選擇一個或者多個。下面我們來看看實現的代碼。

圖1

圖2
實現的代碼:
html代碼:
XML/HTML Code復制內容到剪貼板- <div class="Main">
- <div class="Input_Box">
- <textarea class="Input_text"></textarea>
- <div class="faceDiv"> </div>
- <div class="Input_Foot"> <a class="imgBtn" href="javascript:void(0);"></a><a class="postBtn">確定</a> </div>
- </div>
- </div>
css3代碼:
CSS Code復制內容到剪貼板- .Input_Box {
- width: 495px;
- height: 160px;
- border: 1px solid #ccc;
- transition: border linear .2s, box-shadow linear .5s;
- -moz-transition: border linear .2s, -moz-box-shadow linear .5s;
- -webkit-transition: border linear .2s, -webkit-box-shadow linear .5s;
- -moz-border-radius: 5px;
- -webkit-border-radius: 5px;
- border-radius: 5px;
- background-color: #fff;
- overflow: hidden;
- position: absolute;
- -moz-box-shadow: 0 0 5px #ccc;
- -webkit-box-shadow: 0 0 5px #ccc;
- box-shadow: 0 0 5px #ccc;
- }
- .Input_Box>textarea {
- width: 485px;
- height: 111px;
- padding: 5px;
- outline: none;
- border: 0px solid #fff;
- resize: none;
- font: 13px "微軟雅黑", Arial, Helvetica, sans-serif;
- -moz-border-radius: 5px;
- -webkit-border-radius: 5px;
- border-radius: 5px;
- }
- .Input_Foot {
- width: 100%;
- height: 35px;
- border-top: 1px solid #ccc;
- background-color: #fff;
- -moz-border-radius: 0 0 5px 5px;
- -webkit-border-radius: 0 0 5px 5px;
- border-radius: 0 0 5px 5px;
- position: absolute;
- }
- .imgBtn {
- float: left;
- margin-top: 8px;
- margin-left: 10px;
- background-image: url(imgs.png);
- background-repeat: no-repeat;
- background-position: 0 -13px;
- height: 18px;
- width: 20px;
- cursor: pointer
- }
- .imgBtn:active {
- margin-top: 9px;
- }
- .imgBtn:hover {
- background-position: 0 -31px
- }
- .postBtn {
- float: rightright;
- font: 13px "微軟雅黑", Arial, Helvetica, sans-serif;
- color: #808080;
- padding: 9px 20px 7px 20px;
- border-left: 1px solid #ccc;
- cursor: pointer;
- -moz-border-radius: 0 0 5px 0;
- -webkit-border-radius: 0 0 5px 0;
- border-radius: 0 0 5px 0;
- }
- .postBtn:hover {
- color: #333;
- background-color: #efefef;
- }
- .postBtn:active {
- padding: 10px 20px 6px 20px;
- }
- .faceDiv {
- width: 500px;
- height: 120px;
- border-top: 1px solid #ccc;
- position: absolute;
- background-color: #fff;
- -moz-border-radius: 5px 5px 0 0;
- -webkit-border-radius: 5px 5px 0 0;
- border-radius: 5px 5px 0 0;
- }
- .faceDiv>img {
- border: 1px solid #ccc;
- float: left;
- margin-left: -1px;
- margin-top: -1px;
- position: relative;
- width: 24px;
- height: 24px;
- padding: 3px 3px 3px 3px;
- cursor: pointer;
- }
- .faceDiv>img:hover {
- background-color: #efefef;
- }
- .faceDiv>img:active {
- padding: 4px 3px 2px 3px;
- }
Javascript代碼:
JavaScript Code復制內容到剪貼板- var ImgIputHandler={
- facePath:[
- {faceName:"微笑",facePath:"0_微笑.gif"},
- {faceName:"撇嘴",facePath:"1_撇嘴.gif"},
- {faceName:"色",facePath:"2_色.gif"},
- {faceName:"發呆",facePath:"3_發呆.gif"},
- {faceName:"得意",facePath:"4_得意.gif"},
- {faceName:"流淚",facePath:"5_流淚.gif"},
- {faceName:"害羞",facePath:"6_害羞.gif"},
- {faceName:"閉嘴",facePath:"7_閉嘴.gif"},
- {faceName:"大哭",facePath:"9_大哭.gif"},
- {faceName:"尴尬",facePath:"10_尴尬.gif"},
- {faceName:"發怒",facePath:"11_發怒.gif"},
- {faceName:"調皮",facePath:"12_調皮.gif"},
- {faceName:"龇牙",facePath:"13_龇牙.gif"},
- {faceName:"驚訝",facePath:"14_驚訝.gif"},
- {faceName:"難過",facePath:"15_難過.gif"},
- {faceName:"酷",facePath:"16_酷.gif"},
- {faceName:"冷汗",facePath:"17_冷汗.gif"},
- {faceName:"抓狂",facePath:"18_抓狂.gif"},
- {faceName:"吐",facePath:"19_吐.gif"},
- {faceName:"偷笑",facePath:"20_偷笑.gif"},
- {faceName:"可愛",facePath:"21_可愛.gif"},
- {faceName:"白眼",facePath:"22_白眼.gif"},
- {faceName:"傲慢",facePath:"23_傲慢.gif"},
- {faceName:"饑餓",facePath:"24_饑餓.gif"},
- {faceName:"困",facePath:"25_困.gif"},
- {faceName:"驚恐",facePath:"26_驚恐.gif"},
- {faceName:"流汗",facePath:"27_流汗.gif"},
- {faceName:"憨笑",facePath:"28_憨笑.gif"},
- {faceName:"大兵",facePath:"29_大兵.gif"},
- {faceName:"奮斗",facePath:"30_奮斗.gif"},
- {faceName:"咒罵",facePath:"31_咒罵.gif"},
- {faceName:"疑問",facePath:"32_疑問.gif"},
- {faceName:"噓",facePath:"33_噓.gif"},
- {faceName:"暈",facePath:"34_暈.gif"},
- {faceName:"折磨",facePath:"35_折磨.gif"},
- {faceName:"衰",facePath:"36_衰.gif"},
- {faceName:"骷髅",facePath:"37_骷髅.gif"},
- {faceName:"敲打",facePath:"38_敲打.gif"},
- {faceName:"再見",facePath:"39_再見.gif"},
- {faceName:"擦汗",facePath:"40_擦汗.gif"},
- {faceName:"摳鼻",facePath:"41_摳鼻.gif"},
- {faceName:"鼓掌",facePath:"42_鼓掌.gif"},
- {faceName:"糗大了",facePath:"43_糗大了.gif"},
- {faceName:"壞笑",facePath:"44_壞笑.gif"},
- {faceName:"左哼哼",facePath:"45_左哼哼.gif"},
- {faceName:"右哼哼",facePath:"46_右哼哼.gif"},
- {faceName:"哈欠",facePath:"47_哈欠.gif"},
- {faceName:"鄙視",facePath:"48_鄙視.gif"},
- {faceName:"委屈",facePath:"49_委屈.gif"},
- {faceName:"快哭了",facePath:"50_快哭了.gif"},
- {faceName:"陰險",facePath:"51_陰險.gif"},
- {faceName:"親親",facePath:"52_親親.gif"},
- {faceName:"嚇",facePath:"53_嚇.gif"},
- {faceName:"可憐",facePath:"54_可憐.gif"},
- {faceName:"菜刀",facePath:"55_菜刀.gif"},
- {faceName:"西瓜",facePath:"56_西瓜.gif"},
- {faceName:"啤酒",facePath:"57_啤酒.gif"},
- {faceName:"籃球",facePath:"58_籃球.gif"},
- {faceName:"乒乓",facePath:"59_乒乓.gif"},
- {faceName:"擁抱",facePath:"78_擁抱.gif"},
- {faceName:"握手",facePath:"81_握手.gif"},
- {faceName:"得意地笑",facePath:"得意地笑.gif"},
- {faceName:"聽音樂",facePath:"聽音樂.gif"}
- ]
- ,
- Init:function(){
- var isShowImg=false;
- $(".Input_text").focusout(function(){
- $(this).parent().css("border-color", "#cccccc");
- $(this).parent().css("box-shadow", "none");
- $(this).parent().css("-moz-box-shadow", "none");
- $(this).parent().css("-webkit-box-shadow", "none");
- });
- $(".Input_text").focus(function(){
- $(this).parent().css("border-color", "rgba(19,105,172,.75)");
- $(this).parent().css("box-shadow", "0 0 3px rgba(19,105,192,.5)");
- $(this).parent().css("-moz-box-shadow", "0 0 3px rgba(241,39,232,.5)");
- $(this).parent().css("-webkit-box-shadow", "0 0 3px rgba(19,105,252,3)");
- });
- $(".imgBtn").click(function(){
- if(isShowImg==false){
- isShowImg=true;
- $(this).parent().prev().animate({marginTop:"-125px"},300);
- if($(".faceDiv").children().length==0){
- for(var i=0;i<ImgIputHandler.facePath.length;i ){
- $(".faceDiv").append("<img title=\"" ImgIputHandler.facePath[i].faceName "\" src=\"face/" ImgIputHandler.facePath[i].facePath "\" />");
- }
- $(".faceDiv>img").click(function(){
- isShowImg=false;
- $(this).parent().animate({marginTop:"0px"},300);
- ImgIputHandler.insertAtCursor($(".Input_text")[0],"[" $(this).attr("title") "]");
- });
- }
- }else{
- isShowImg=false;
- $(this).parent().prev().animate({marginTop:"0px"},300);
- }
- });
- $(".postBtn").click(function(){
- alert($(".Input_text").val());
- });
- },
- insertAtCursor:function(myField, myValue) {
- if (document.selection) {
- myField.focus();
- sel = document.selection.createRange();
- sel.text = myValue;
- sel.select();
- } else if (myField.selectionStart || myField.selectionStart == "0") {
- var startPos = myField.selectionStart;
- var endPos = myField.selectionEnd;
- var restoreTop = myField.scrollTop;
- myField.value = myField.value.substring(0, startPos) myValue myField.value.substring(endPos, myField.value.length);
- if (restoreTop > 0) {
- myField.scrollTop = restoreTop;
- }
- myField.focus();
- myField.selectionStart = startPos myValue.length;
- myField.selectionEnd = startPos myValue.length;
- } else {
- myField.value = myValue;
- myField.focus();
- }
- }
- }
小編推薦
熱門推薦