HTML cellpadding與cellspacing屬性圖文詳解
編輯:HTML和Xhtml
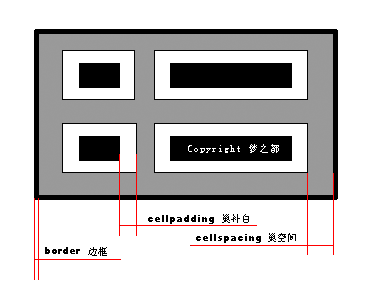
單元格邊距(表格填充)(cellpadding) -- 代表單元格外面的一個距離,用於隔開單元格與單元格空間
單元格間距(表格間距)(cellspacing) -- 代表表格邊框與單元格補白的距離,也是單元格補白之間的距離

上圖說明了表格的幾個屬性,其中黑色部分就是單元格(cell),白色的區域是單元格邊距(表格填充),灰色的區域是單元格間距(表格間距)。
小編推薦
熱門推薦