使用flash插件來調用pc的攝像頭如何將它嵌入到TML頁面中
編輯:HTML和Xhtml
之所以寫這篇文章,主要是因為組長給提的一個新的需求——使用浏覽器調用電腦的攝像頭,來實現即時拍照的功能。在網上查了很多資料,由於這樣那樣的原因,最終選擇了使用flash插件來調用pc的攝像頭。當然,這個需求是基於B/S架構的,因此,就在想怎麼把它嵌入到前端的HTML頁面中。
題外話
當然,這裡還沒有考慮到封裝,主要是先以實現為目的,後續工作再根據業務進行抽象,封裝成通用的組件。好了,廢話不多說,看重點。
嵌入插件
使用 object 和 embed 標簽
代碼展示
復制代碼代碼如下:
<span style="font-family:Microsoft YaHei;"><div style="margin-top:-30px;margin-left:-120px;">
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"
codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0"
width="490" height="390" id="Untitled-1" align="middle">
<param name="allowScriptAccess" value="sameDomain" />
<param name="movie" value="cam.swf" />
<param name="quality" value="high" />
<param name="bgcolor" value="#ffffff" />
<embed src="cam.swf" quality="high" bgcolor="#ffffff" width="490" height="390" name="cam" align="middle" allowScriptAccess="sameDomain"
type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
</object>
</div></span>
這種方法用到的是 Object 和 Embed 標簽,可以看到 object 的很多參數和 embed 裡面的很多屬性是重復的。浏覽器兼容性,有的浏覽器支持 object,有的支持 embed,這也是為什麼要修改 Flash 的參數時兩個地方都要改的原因。這種方法是 Macromedia 一直以來的官方方法,最大限度的保證了 Flash 的功能,沒有兼容性問題。
但現在來看,它還是存在很大問題的。
首先,無法通過驗證,由於為了兼容性而嵌入的 embed 標簽是不符合 W3C 的規范的。當然,如果你不在乎什麼規范不規范,另當別論。
其次,微軟由於種種原因,在 sp2 後限制了 IE 的 ActiveX 的使用模式,就是在頁面中的 ActiveX 有一個虛框,需要用戶點擊一次才能正常交互。Flash是作為一個 ActiveX 嵌入到網頁中的,所以它也會受牽連,只有通過 JS 嵌入 Flash 才能解決這個問題。
再次,沒有 Flash 版本檢測,如果版本浏覽器的flash插件版本不夠,或者不能正常顯示你的 swf 文件,或者會彈出一個 ActiveX 的確認安裝的框——這個框對很多用戶來說是很恐怖的。
只使用 object 標簽
代碼展示
復制代碼代碼如下:
<span style="font-family:Microsoft YaHei;"><div style="margin-top:-30px;margin-left:-120px;">
<object type="application/x-shockwave-flash data="c.swf?path=cam.swf" width="490" height="390">
<param name="cam" value="c.swf?path=cam.swf" />
<img src="defqr.png"
width="550" height="400" alt="" />
</object>
</div></span>
這種方法只用到了 Object 標簽,其實也就是 Flash satay。由於沒有了 embed 標簽,可以通過驗證,是標准的嵌入 Flash 的方法,浏覽器兼容性也不錯,看起來幾乎完美,不過還是有問題的。
首先,需要一個 holder swf 來加載你的目標 swf 以保證 IE 中的 stream 能力,如果你需要通過 flashvars 來傳參,或者和頁面的 JS 交互,會很麻煩。
其次,和第一種方法一樣,也會彈出一個ActiveX的提示框,沒有版本檢測。
再次,一些低版本的浏覽器(如低版本的Safari等)不認同這種方式,對它的兼容性不好。
只使用 embed 標簽
代碼展示
復制代碼代碼如下:
<span style="font-family:Microsoft YaHei;"><div style="margin-top:0px;margin-left:-70px;">
<embed id="cam" src="cam.swf" loop="false" menu="false" quality="best" bgcolor="#ffffff" width="450" height="350" name="webcam" align="middle" wmode="transparent" allowscriptaccess="always" allowfullscreen="false" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" flashvars="width=490&height=390&objid=cameradialog">
</div></span>
這種方法只用到了 Embed 標簽,對比效果來說,還是很不錯的,浏覽器的兼容性也還不錯,都是可以加載的。當然,由於 embed 標簽是不符合 W3C 的規范的,所以也不推薦使用這種方法。
使用JavaScript嵌入
使用 JS 來加載 Flash 插件,網上已經有很多的方法了,而且也有很多不錯的 JS 插件供大家選擇。我這裡只拿 SWFObject 來簡單的介紹一下。
首先,你需要下載一個 SWFObject 插件包,該插件包中包含一個 JS 腳本,這個是你需要引入的腳步文件。還包括兩個 html 的例子,大家可以模仿一下。當然,你還可以去 SWFObject 的網站了解一下,網址請點擊 這裡 。
代碼展示
復制代碼代碼如下:
<span style="font-family:Microsoft YaHei;"><script type="text/javascript" src="swfobject.js"></script>
<script type="text/javascript">
swfobject.registerObject("myId", "9.0.0", "cam.swf");
</script></span>
復制代碼代碼如下:
<span style="font-family:Microsoft YaHei;"><div style="margin-top:-30px;margin-left:-120px;">
<object id="myId" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="490" height="390">
<param name="movie" value="cam.swf" />
<!--[if !IE]>-->
<object type="application/x-shockwave-flash" data="cam.swf" width="490" height="390">
<!--<![endif]-->
<div>
<h1>Alternative content</h1>
<p><a href="http://www.adobe.com/go/getflashplayer"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Get Adobe Flash player" /></a></p>
</div>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</div></span>
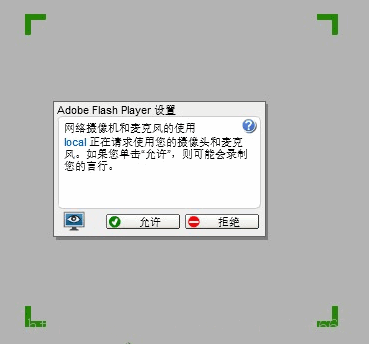
效果圖

結束語
對比這幾種方式,我更推薦使用 JS 嵌入的方式來加載 Flash 插件,這種方式不僅能保證實現 Flash 的所有功能,同時在各浏覽器的兼容性方面也都表現不錯,並且 JS 還可以提供更多的擴展功能,更主要是可以被更多的人復用,減少不必要的冗余代碼。
插件下載地址:SWFObject
小編推薦
熱門推薦