HTML form應用包括復選框、單選按鈕的使用
編輯:HTML和Xhtml
復制代碼代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>登錄界面</title>
</head>
<body>
<h1>
<strong>登錄界面</strong>
</h1>
<form name="f1" id="f1">
<table border="0" width="457" height="280" cellspacing="1" cellpadding="1">
<tbody><tr>
<td width="44">Login:</td>
<td width="406"><input type="text" name="login" id="login" size=""></input></td>
</tr>
<tr><td colspan="3" align="left">專業:
<input type="radio" name="type" value="computer" checked="">計算機應用</input>
<input type="radio" name="type" value="software">軟件工程</input>
<input type="radio" name="type" value="auto">自動化</input> </td>
</tr>
<tr><td colspan="4" align="left">課程:
<input type="checkbox" value="">計算機網絡</input>
<input type="checkbox" value="">數據庫原理</input>
<input type="checkbox" value="">WEB程序設計</input>
<input type="checkbox" value="">Java編程</input></td>
</tr>
</tbody></table>
</form>
</body>
</html>
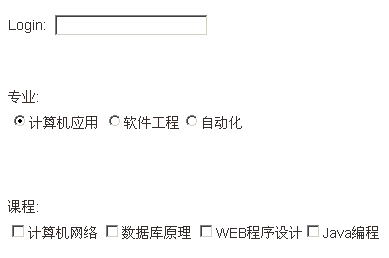
實際效果:
登錄界面

小編推薦
熱門推薦