表格單元格td設置寬度無效始終有內部的內容撐開
編輯:HTML和Xhtml
復制代碼代碼如下:
<div>
<table border="1px">
<tr>
<td width="100px" style="width: 100px !important;">1000800</td>
<td>1000000</td>
<td>1000000</td>
</tr>
<tr>
<td>1000000</td>
<td>10000300</td>
<td>1000000</td>
</tr>
</table>
</div>
<table border="1px">
<tr>
<td width="100px">1000000</td>
<td>1000000</td>
<td>1000000</td>
</tr>
<tr>
<td>1000000</td>
<td>10000300</td>
<td>1000000</td>
</tr>
</table>
* {margin: 0; padding: 0;}
.div1 {position: relative; width: 150px; height: 100px; overflow: scroll; border: 1px solid red;}

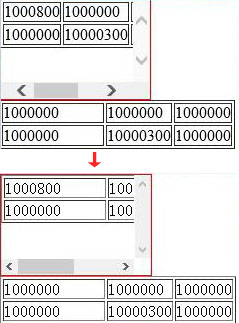
我們可以看到,類div1中的第一個單元格雖然設置了寬度,但是卻是無效的。單元格內容始終由內容而決定,那麼既然是由內容決定的那麼我們就想辦法讓“內容”把單元格撐開,這樣就行了。
我們可以在td中加個div,然後給div設置寬度,來試一下:
修改類div1中的一部分代碼:
復制代碼代碼如下:
<td width="100px" style="width: 100px !important;">1000800</td>
修改為
復制代碼代碼如下:
<td><div>1000800</div></td>
然後在樣式裡寫入:
復制代碼代碼如下:
td div {
width:100px;
}
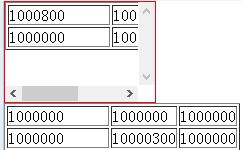
刷新頁面,此時效果如下:

我們可以看到類div1中的單元格的寬度已經生效了。
小編推薦
熱門推薦