固定 table寬度 table-layout: fixed
編輯:HTML和Xhtml
但這樣就會出現問題: 如果單元格中的文本超過寬度限制,就會自動換行,高度自動增高,導致整個表格的樣式參差不齊,很難看。
很容易想到的解決方法是,禁用文本換行: white-space:nowrap; overflow:hidden;
So easy! 但效果仍然出乎意料:文本全部在一行顯示,寬度自動加寬,甚至還超出了父容器,overflow完全沒有起作用!
怎麼回事? 百分比的原因麼? 但是如果使用靜態的固定寬度,就失去了表格的靈活性。
於是乎,不費吹飛之力地找到了終極解決方案: 固定表格寬度: table-layout: fixed;
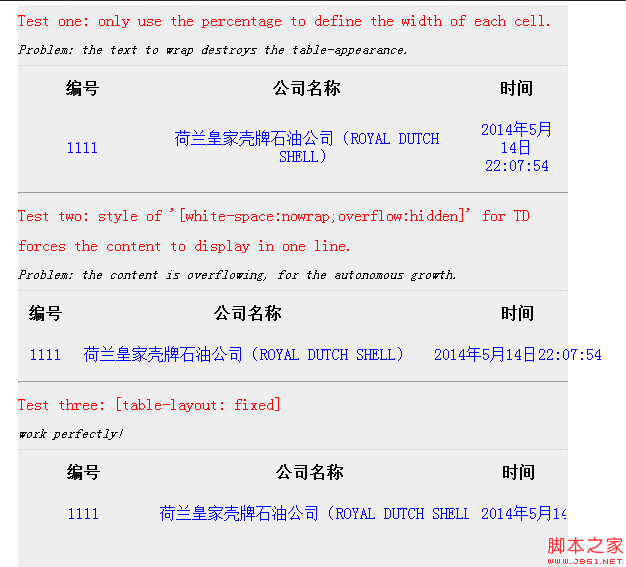
順便做了個簡易的效果圖,參考下:

相關文章
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- jQuery AJAX中readyState與status的區別與聯系
- jQuery Ajax的readyState和status的區別和使用詳解
- jQuery實現移動端Tab選項卡效果
- 使用jquery datatable和bootsrap創建表格實例代碼
- jQuery中table數據的值拷貝和拆分
- jQuery編寫textarea輸入字數限制代碼
- jquery實現tab鍵進行選擇後enter鍵觸發click行為
- bootstrap table實現單擊單元格可編輯功能
- Javascript typeof與instanceof的區別
小編推薦
熱門推薦