表單Form元素的一些簡單實現代碼以注冊為例
編輯:HTML和Xhtml

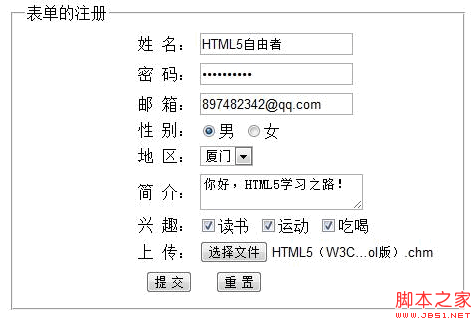
代碼實現方式:
復制代碼代碼如下:
<!DOCTYPE html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<meta charset="utf-8">
<style type="text/css">
div{ width:35%;margin-left:32%;}
</style>
</head>
<body >
<div>
<form class="f1" action="http://www.baidu.com" method="get" >
<fieldset >
<legend>表單的注冊</legend>
<table width=100% >
<tbody>
<tr ><td class=“left” width=40% align="right"><label for="t1">姓 名:</label></td>
<td class="right"><input type="text" id="t1" name="Name"></td>
</tr>
<tr><td class=“left” width=40% align="right"><label for="Password1">密 碼:</label></td>
<td class="right"><input id="Password1" type="password" name="Password" /></td>
</tr>
<tr><td class=“left” width=40% align="right"><label for="e1">郵 箱:</label></td>
<td class="right"><input type="email" id="e1" name="youxiang" ></td>
</tr>
<tr><td class=“left” width=40% align="right"><label for="1">性 別:</label></td>
<td class="right"><input type="radio" id="1" name="ssex" value="nan" />男<!-- name設置成一樣的就行了-->
<input type="radio" id="2" name="ssex" value="nv" />女
</td>
</tr>
<tr><td class=“left” width=40% align="right">地 區:</td>
<td><select id="selc" name="place">
<option value="quanzhou">泉州</option>
<option value="xiamen">廈門</option>
<option value="zhangzhou" >漳州</option>
</select>
</td>
</tr>
<tr><td class=“left” width=40% align="right"><label for="txtarea">簡 介:</label></td>
<td><textarea id="txtarea"></textarea></td>
</tr>
<tr><td class=“left” width=40% align="right">興 趣:</td>
<td><input type="checkbox" id="cbox1" name="dushu" value="c1">讀書
<input type="checkbox" id="cbox2" name="yundong" value="c2">運動
<input type="checkbox" id="cbox3"name="chihe" value="c3">吃喝
</td>
</tr>
<tr><td class=“left” width=40% align="right">上 傳:</td>
<td> <input type="file" id="f1" name="shangchuan" value="File1" /></td>
</tr>
<tr><td class=“left” width=40% align="right" rowspan=2>
<input id="Submit1" type="submit" value="提 交" />
</td>
<td> <input id="Reset1" type="reset" value="重 置" />
</td>
</tr>
</tbody>
</table>
</fieldset>
</form>
</div>
</body>
</html>
注意其中的代碼label實現的功能是使鼠標在點擊文本的時候自動聚焦在文本框裡!
復制代碼代碼如下:
<label for="t1">姓 名:</label>
小編推薦
熱門推薦