Form表單提交刷新頁面不跳轉源碼設計
編輯:HTML和Xhtml
復制代碼代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Form提交表單頁面不跳轉</title>
</head>
<body>
<form action="" id="" method="post" target="id_iframe">
<input type="text" id="input_text" name="input_text"/>
<input type="submit" id="sobmit" name="submit" value="提交" />
</form>
<iframe id="id_iframe" name="id_iframe" style="display:none;"></iframe>
</body>
</html>
2、運行結果
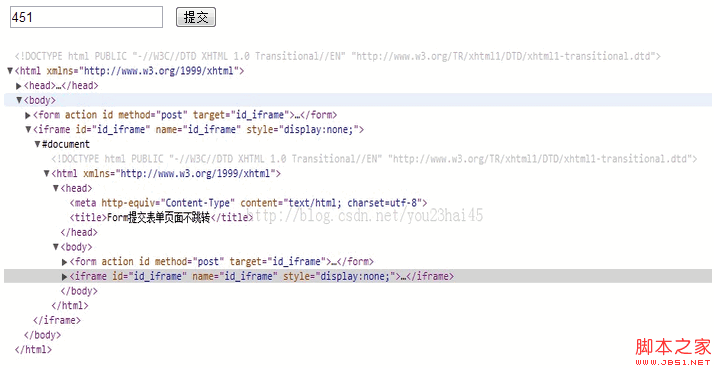
(1)輸入“451”,單擊“提交”

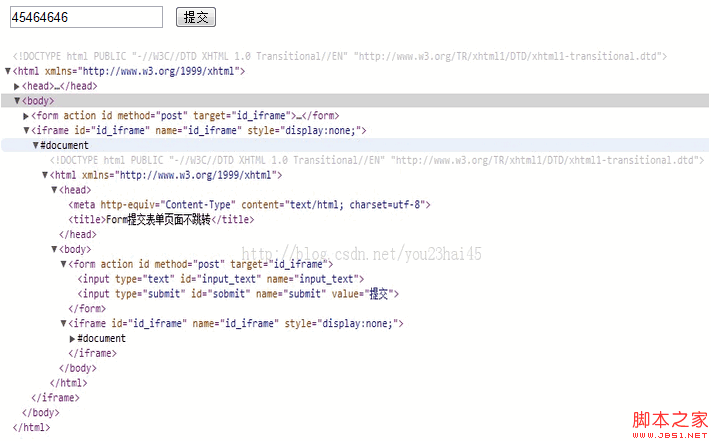
(2)輸入“45464646”,單擊“提交”

頁面提交刷新,不跳轉
小編推薦
熱門推薦