div可以輸入內容不用input作為輸入框屏蔽自動的input樣式
編輯:HTML和Xhtml
然後就想著不用input作為輸入框是不是可以,換成了
復制代碼代碼如下:
<div class="content" contenteditable="true"></div>
以為可以避免浏覽器的“智能”功能,沒想到浏覽器太智能了,效果是一摸一樣的,我只能去找度娘了,後來發現是我的css還是儲備不夠啊可憐(自我檢討中)
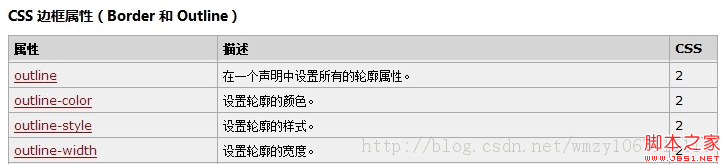
css中有這樣一個屬性
復制代碼代碼如下:
.content{outline:none;}
而且這個是css3它哥哥早就有了的,我居然……

小編推薦
熱門推薦