html標簽分為兩種,內聯元素和塊級元素,首先我們先了解一下內聯元素和塊級元素的概念:
塊級元素:一般是其它元素的容器,可容納內聯元素和其它塊級元素,塊級元素排斥其它元素與其位於同一行,可設置寬度(width)高度(height)屬性,正常流中的塊級元素會垂直擺放。常見塊狀元素為“div”
內聯元素(行內元素):內聯元素只能容納文本或者其他內聯元素,是塊級元素的後代,它允許其他內聯元素與其位於同一行,不能設置高度(height)和寬度(width)。常見內聯元素為“a”。
根據塊級元素的概念我們可以理解為塊級元素前後帶有換行符,也就相當於元素前後加了一個<br>標簽。我們可以把塊級元素想象成一個塊或一個矩形,所以塊級元素能設置高度寬度屬性
例:
css文件:
復制代碼代碼如下:
#div1{
width:200px;
height:200px;
background:#666
}
div2{
width:200px;
height:200px;
background:#F00
}
html文件:
復制代碼代碼如下:
<div id="div1">
div1
塊級元素排斥其他元素與其位於同一行
</div>
<div id="div2">
div2
塊級元素排斥其他元素與其位於同一行
</div>
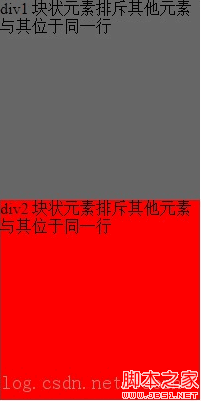
顯示效果: 
兩個div元素不位於同一行
根據內聯元素的概念,我們可以理解為內聯元素前後沒有換行符。我們可以把內聯元素想象成一條線,所以它不能設置height屬性和width屬性。
塊級元素(block element)標簽
address -地址
blockquote - 塊引用
center – 居中對齊
dir -目錄列表
div - 常用塊級容易,也是CSS layout的主要標簽
dl - 定義列表
fieldset - form控制組
form - 交互表單
h1 - 大標題
h2 - 副標題
h3 - 3級標題
h4 - 4級標題
h5 - 5級標題
h6 - 6級標題
hr - 水平分隔線
isindex - input prompt
menu - 菜單列表
noframes - frames可選內容,(對於不支持frame的浏覽器顯示此區塊內容
noscript - 可選腳本內容(對於不支持script的浏覽器顯示此內容)
ol - 排序表單
p - 段落
pre - 格式化文本
table - 表格
ul - 非排序列表
內聯元素(inline element)
a - 錨點
abbr - 縮寫
acronym - 首字
b - 粗體(不推薦)
bdo - bidi override
big - 大字體
br - 換行
cite - 引用
code - 計算機代碼(在引用源碼的時候需要)
dfn - 定義字段
em - 強調
font - 字體設定(不推薦)
i - 斜體
img - 圖片
input - 輸入框
kbd - 定義鍵盤文本
label - 表格標簽
q - 短引用
s - 中劃線
samp - 定義范例計算機代碼
select - 項目選擇
small - 小字體文本
span - 常用內聯容器,定義文本內區塊
strike - 中劃線
strong - 粗體強調
sub - 下標
sup - 上標
textarea - 多行文本輸入框
tt - 定義打字機文本
var - 定義變量